Slack、Brobotなどで快適GAレポーティング!
こんにちは、近頃MHXにハマってるUIT室 フロントエンドエンジニアのtrkwです。
NHNテコラスでの主な業務内容はTEMPOSTARやコレカゴplusなどEC事業のフロントエンド開発全般を行っています。
今回はGoogleアナリティクス(以下GA)やGoogleタグマネージャ(以下GTM)の話をしようと思ったので、まずは理解を深める為にGoogle アナリティクス個人認定資格(以下GAIQ)を取得しました。

GAIQに合格をするとGoogle Partnerにてこのような資格証が見ることができます。
とある企業では全社員がGAIQに合格するというような事例があるくらい、
日本語をサポートしたことでより身近な資格になっているようです。
メンバーズ、全社員がGoogle アナリティクス個人認定資格を取得 – 引用元URL
GAIQはGAやGTMの基本をおさらいするのにちょうどいい資格なので、特に仕事上GAを普段から利用するような方はぜひチャレンジしてみてください!
さて、前置きはこれぐらいにして本題に入りましょう。
弊社ではWebサイトの分析・改善を提案するため、GAとGTMを使ってデータ集計を行っています。
そのデータを通知するために利用している便利な機能やサービスについて一部まとめて紹介していきたいと思います。
色々まとめていたら長文になってしまいました…ご了承ください。
何か1つでもお役に立てたり興味を持っていただければ幸いです。
1. レポートをメールする
Webサイトの課題や問題発見の概要に繋がり易いお手軽なものが、
マイレポートという機能です。
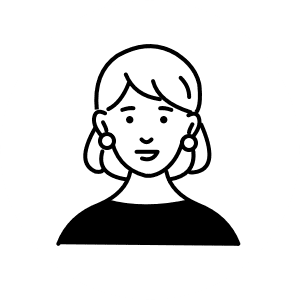
これはとあるサイトの「サイトパフォーマンスレポート(マイレポート)」です。

サイトパフォーマンスレポート
マイレポートの設定手順について
- [マイレポート一覧] > [新しいマイレポート] にて、作成できます。
細かな設定等は省きますが、ギャラリーからインポートすると優秀なレポートいっぱいあるのでそれをカスタマイズして使うといいと思います。 - レポートを毎週pdfでメールする
メールというボタンを押下します。

-
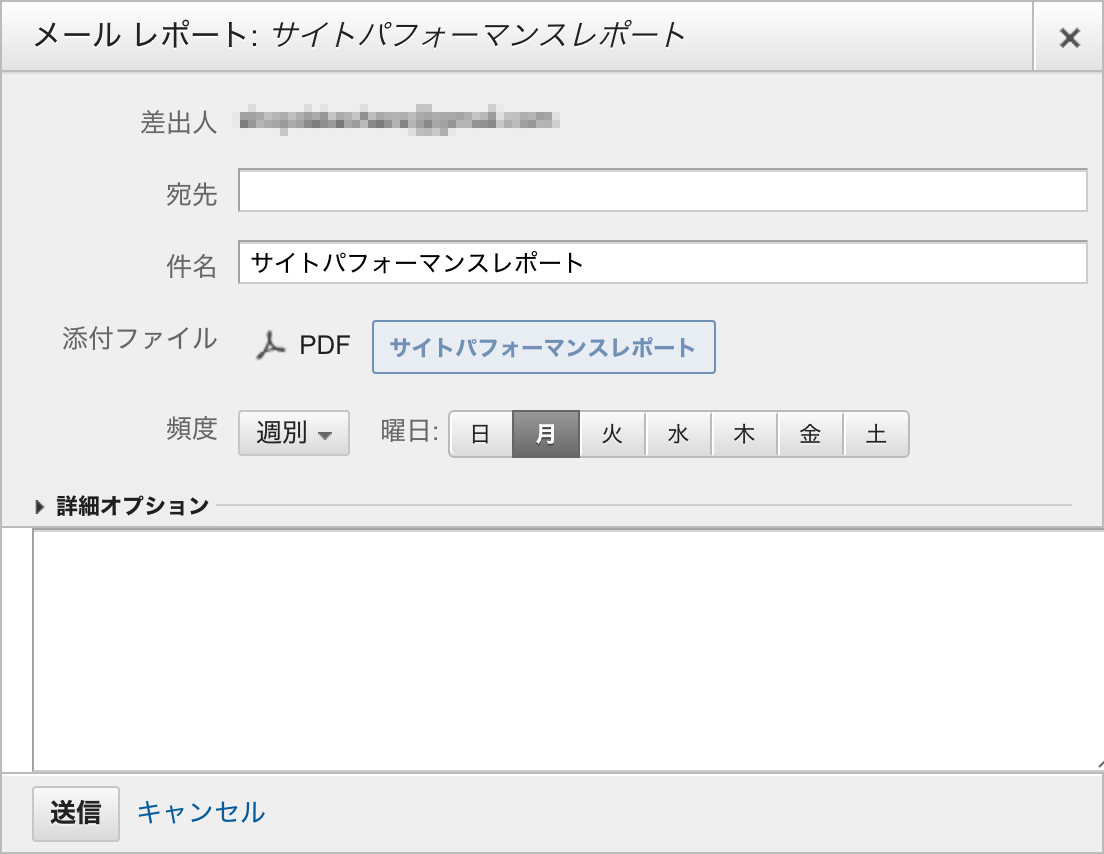
モーダル画面が立ち上がるので、各項目を入力し完了したら送信を押下します。

これでレポート提出を自動で毎週月曜日に送信できるようになります。 -
設定したメールのスケジュールを確認するためには、
[アナリティクス設定] > [ビュー] > [パーソナル ツールおよびアセット] > [メール配信スケジュール]にて、確認することができます。
2. Slackなどのチャットツールに通知する
チームへGAのデータを共有する場合は、メールじゃなくてSlackやHipChatのようなツールの方が気軽だと思います。
チャットツールとGAの連携には、Google Apps Script(以下GAS)や、Hubotなどが利用する傾向が強いです。
昔私もHipChatとGAの連携に、GASを利用してこのようなものを作成したことがあります。
UU、セッション、PVなどを通知したり。

※データはプライベートサイトの開発段階のものです。
JavaScriptのエラーがある場合、通知したり。

※データはプライベートサイトの開発段階のものです。
このように、GASでもHipChatなどに通知を流すことは可能ですが
今回は、かんたんに自動化できるように設定したいのでbetaサービスではありますが連携できるサービスを1つ紹介します。
Brobotとは
http://www.brobot.io/
Brobotは、GA、NewRelic、Mixpanelと連携することができ、各アプリケーションのデータをSlackへ通知することができるサービスです。

Brobotの設定手順について
- Sign up with Googleを押下して、GAを管理しているアプリケーションに紐付けます。
(Google Analytics以外のサービスは各APIを入力する項目がありますが、Google Analyticsだけはアカウントと紐づくようです。)

-
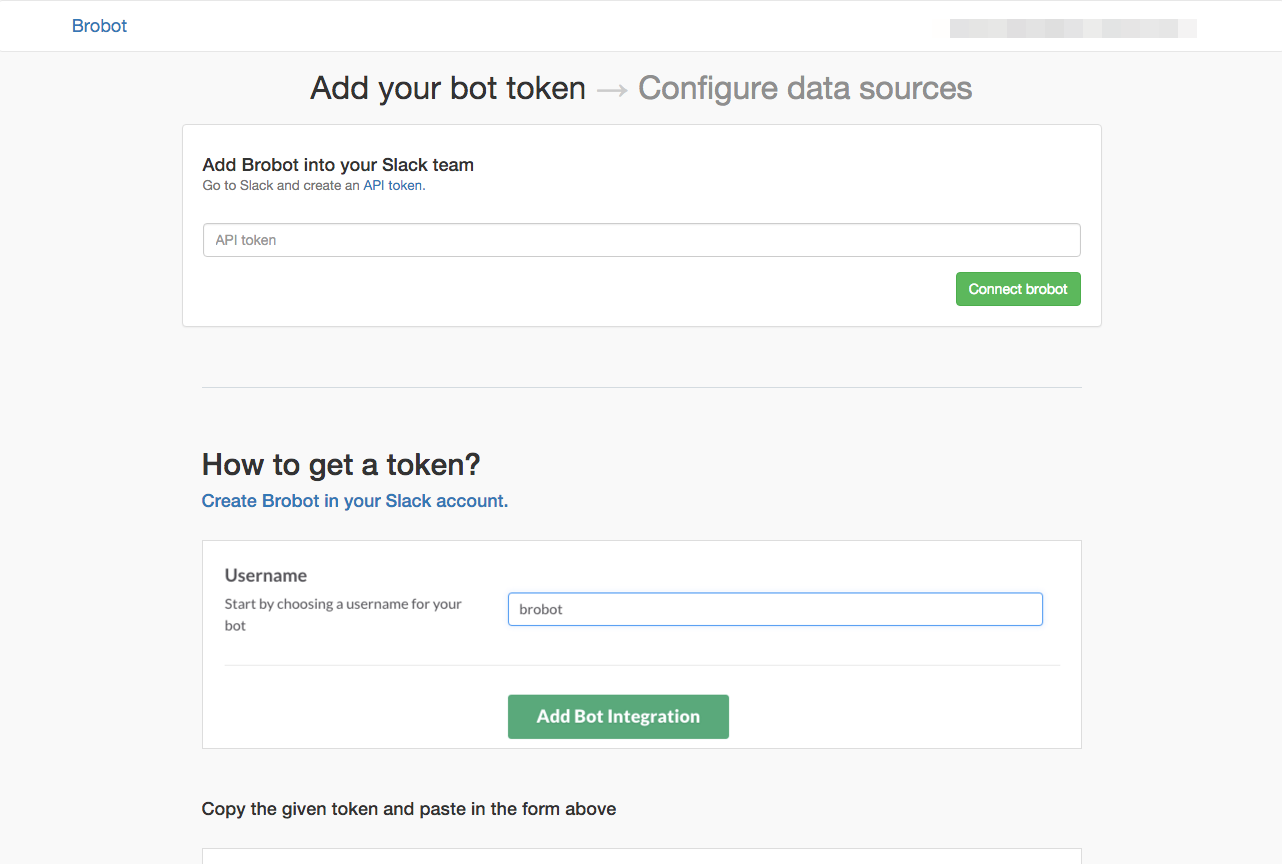
Add Brobot into your Slack teamのフォームにSlackにて生成したBotのAPI Tokenを入力し、Connect brobotを押下。


-
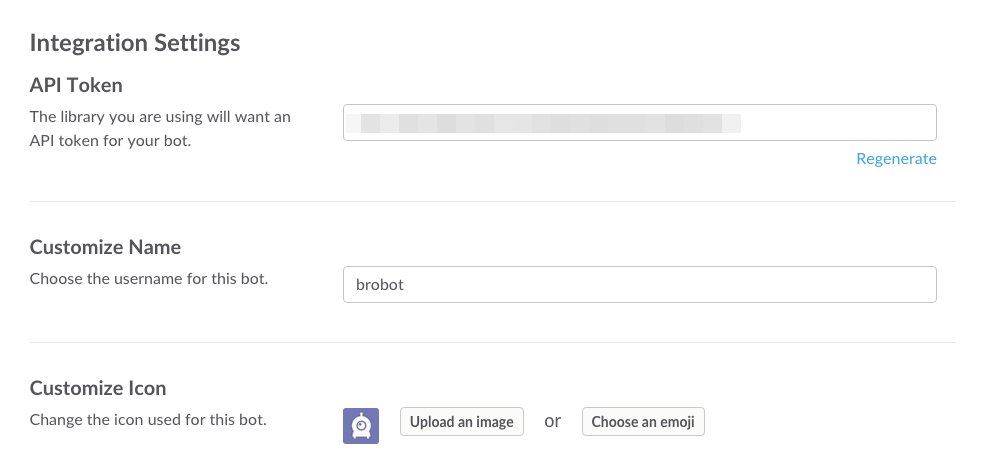
GAの項目に configuredとラベルがついていれば、接続成功です。あとは、Googleアカウントに紐付けてあるプロフィールから表示したい項目を選択し、Saveを押下。
-
Slackを起動し、作成したBotをチャンネルに追加して、各種コマンドを使用することができます。
Brobotの使用方法について
機能には大きく分けて、
メトリック、アラート、レポートというものがあります。
メトリック・・・セッション、ユーザー、コンバージョンを通知します。
アラート・・・メトリックの数値に対して、条件を設定して通知します。
レポート・・・週のサマリーや、リアルタイムデータなどを通知します。
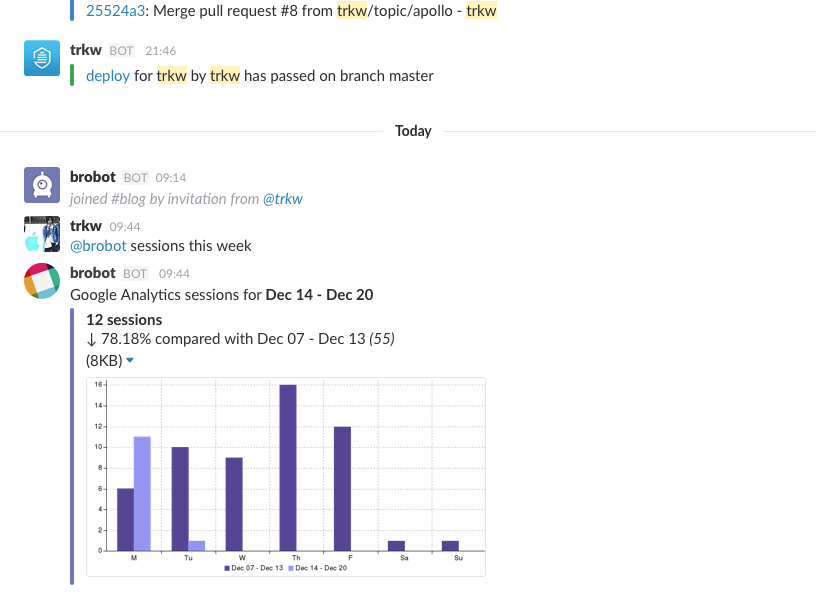
たとえば、このように命令をしてみます。
@brobot sessions this week
これで先週との比較図を表示することができました。

※データはプライベートサイトの開発段階のものです。
スケジュールを設定する方法について
レポートの機能にあります。
たとえば、このように設定すると昨日のサマリーデータを08:00に通知する設定になります。
@brobot schedule summary yesterday at 8 am
設定すると、Botがスケジュールを承ってくれます。
Okay, I have scheduled this report for you.
設定しているスケジュールを確認するにはこうです。
@brobot reports
スケジュールを解除するにはこうです。
@brobot unschedule 77
他にも色々な機能がありますが、まだbetaのサービスなのでいつ有料化するかも分からないですし、会社で使用する際にはSlack管理者やGA管理者に相談した方がいいかもしれません。
3. スプレッドシートでデータを取得する
GAのデータを加工したい場合、Googleスプレッドシートのアドオン機能からGAを使用するのが良いです。
弊社ではGoogle Appsを導入しているため、スプレッドシートの共有もスムーズにできます。
スプレッドシートとGAを連携する方法について
- スプレッドシートを作成します。
-
許可を押下します。
-
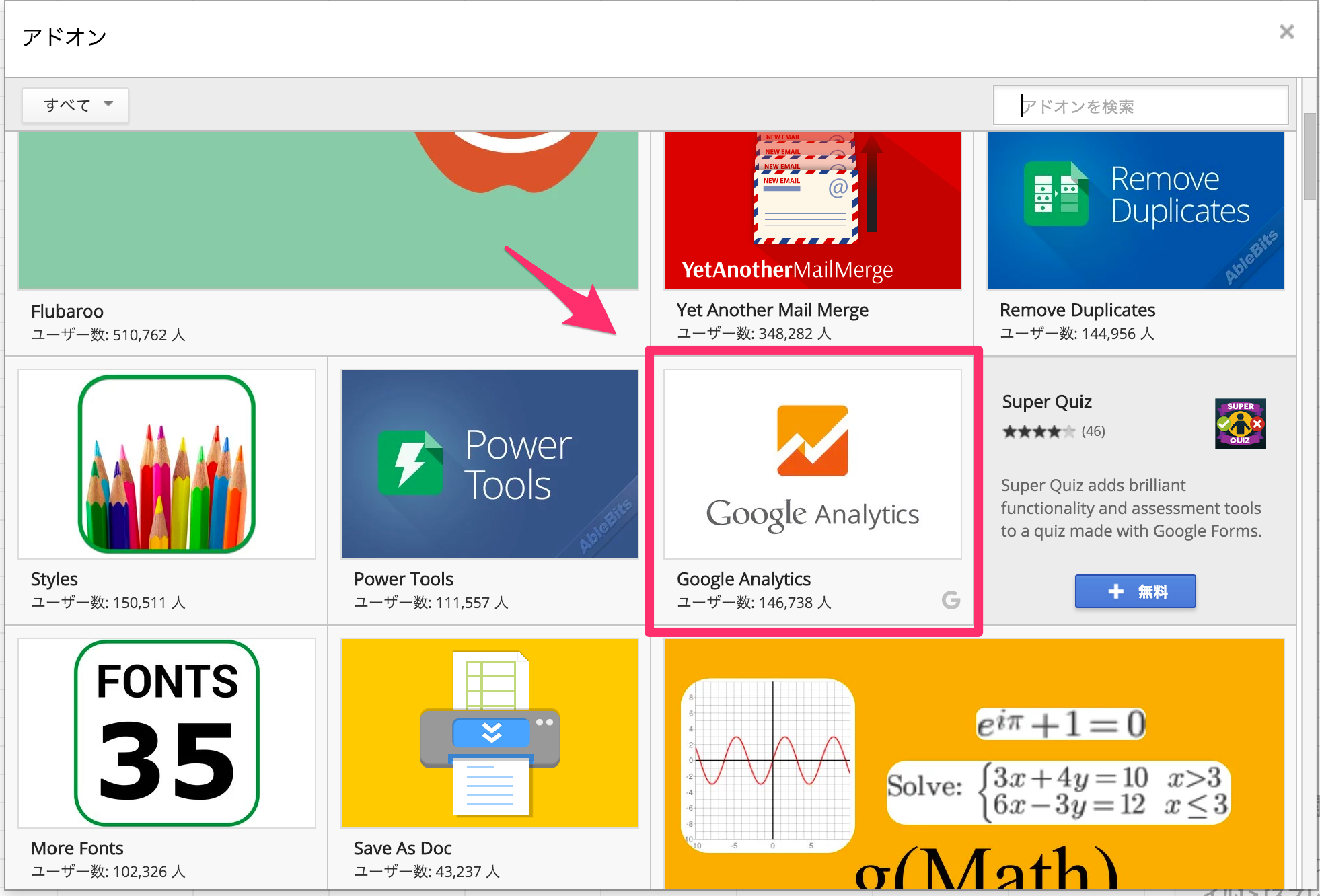
[アドオン] > [Google Analytics] > [Create new report] を押下します。
-
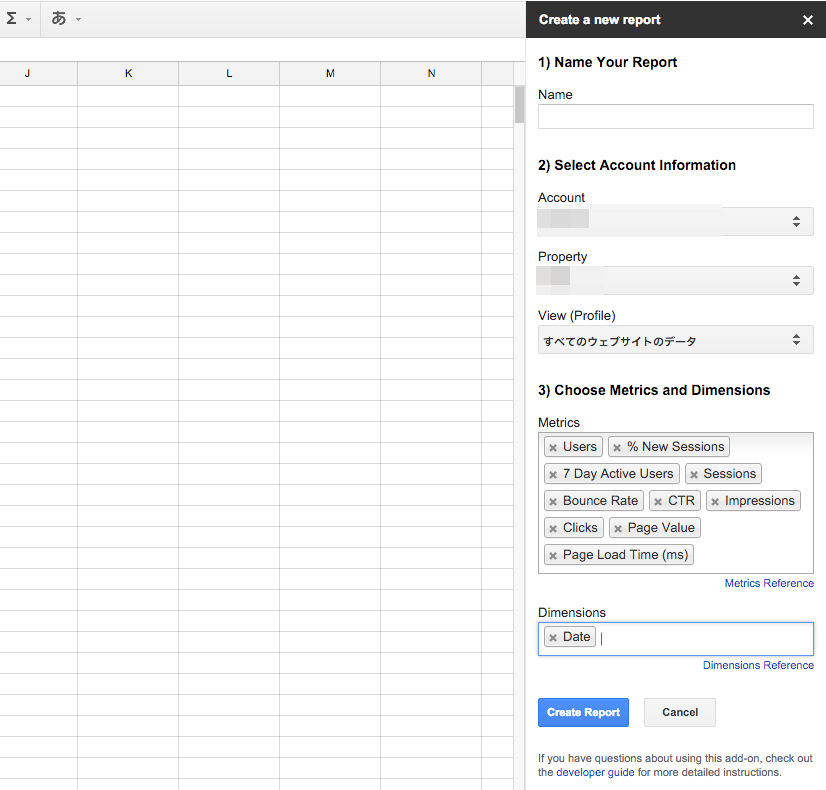
[Create a new report]という項目が右側に表示されるので、グラフで表示したいメトリックスやディメンションを入力します。

-
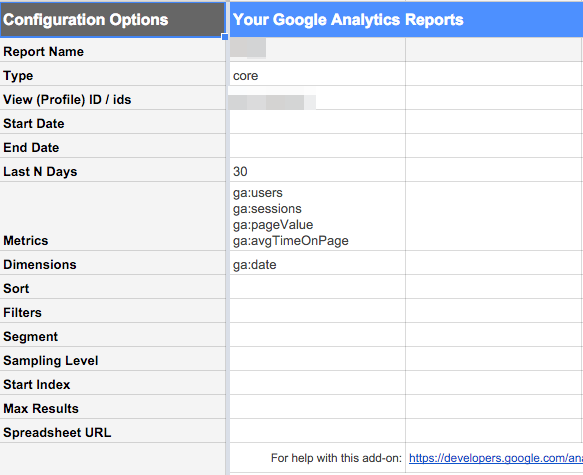
Report Configurationというシートが生成されるので、このシートに必要な情報を追加することができます。
ここでは、Last N Daysに30と入力しましょう。

-
[アドオン] > [Google Analytics] > [Run report]を押下します。
表が生成され、これで連携ができました。このように、[挿入] > [グラフ]などからお好みのシートにカスタマイズすることができます。

スプレッドシートに自動で更新をするようスケジュール登録する
- [アドオン] > [Google Analytics] > [Schedule reports]を押下します。
-
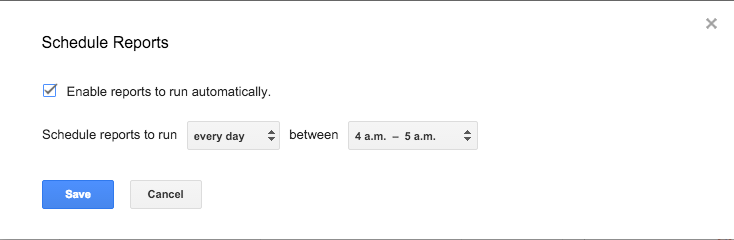
[Schedule Reports]という画面にて、[Enable reports to run automatically.]にチェックを入れる
毎月、毎週、毎日、毎時のメッシュで自動出力をスケジューリングできます。
- [Save]を押下します。
これで、スケジュールの設定が出来ましたので、自動的にレポートを設定したタイミングで生成してくれます。
4. GTMを設定して便利にする
GTMを使ってGAを管理することで、さらにGAを強力に使えます。
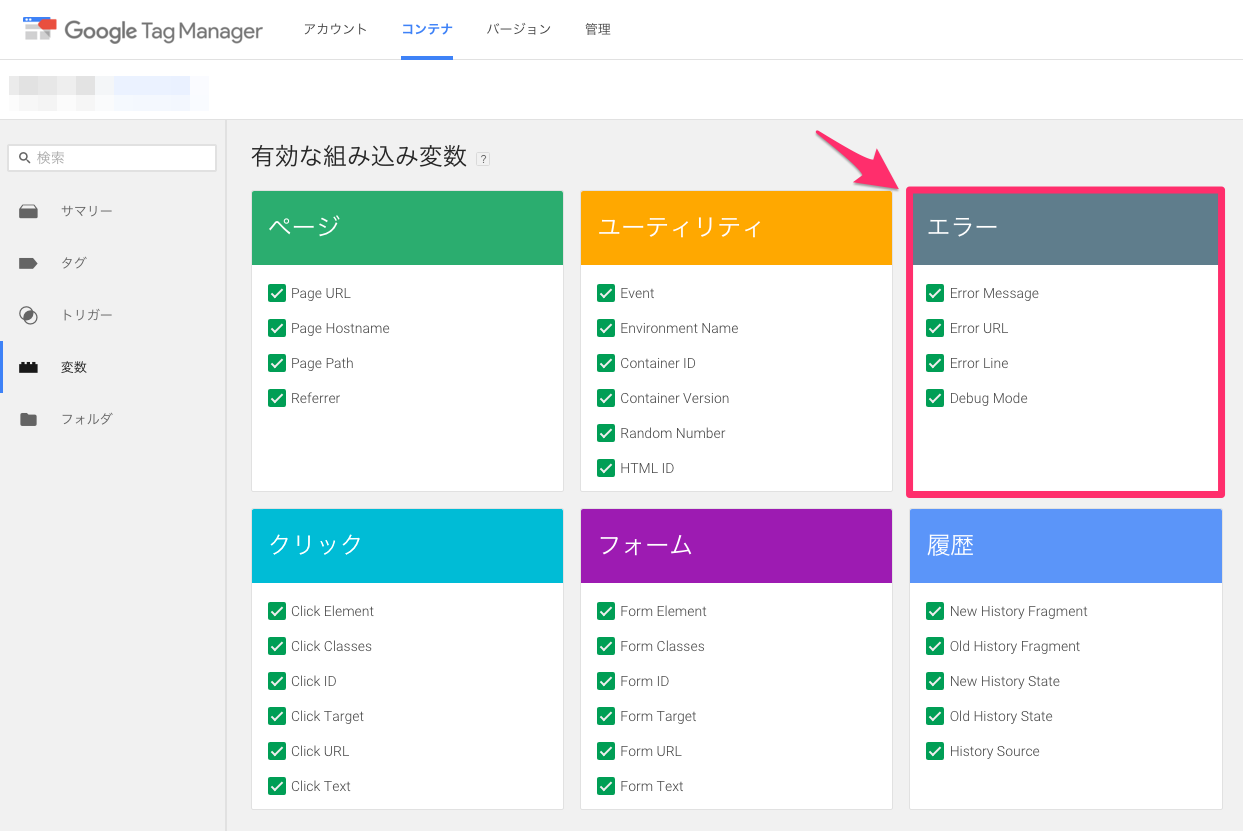
今回はGTMで設定できる変数「エラー」の設定についてご紹介します。
この設定により、スクリプトエラーの検知ができるようになります。
設定手順
- 変数「エラー」の設定をする

-
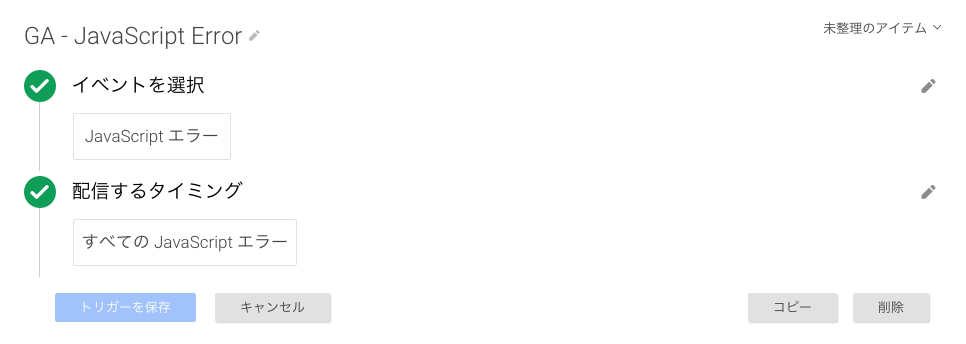
トリガーの設定をする
イベントを選択にて[JavaScriptエラー]を選択し、配信するタイミングにて[すべてのJavaScriptエラー]を選択します。

-
データの確認をする
[すべて] > [イベント カテゴリ: JavaScript Error] >[イベント アクション: JavaScript Error]にて、
カスタムディメンション単位で調整してみたり、ページ単位で見たりすることができます。

もっとGTMをより深く設定をされたい方は、
SIMO AHAVA氏のブログに載っているGTM TIPSを参考にするのがオススメです。
Simo Ahava's blog – What's New In Digital Analytics? – 引用元URL
5. まとめ
チャットツールに通知するにはスクリプトを書かないと辛いところはありますが、
この記事でやってみたようにスクリプトを書かずにある程度までは出来たため、
エンジニア以外でもGAやGTMは便利に使いこなせるツールと言えるし偉大だと感じました。
ただ、メール、Slack、Googleスプレッドシート、
今回は紹介していませんがGAS、iPhoneアプリケーション、Androidアプリケーション、
Windowsアプリケーション、Mac OSXアプリケーションなど
データを見れるツールは多いと思うので、
会社で利用するには出来るだけデータを見せるターゲットは絞った方が良いかも
私は一つに選べない性格なので、いらなくなったら捨てれば良い考え方で生きていきますのでご了承ください。
おまけ
おうちハックの第一線で活躍されてる方々に感化されて、LaMetricを購入しました。
https://lametric.com/
LaMetricの説明は端折りますが、こういう感じに動くデバイスです。
(まだサンプルですがLaMetricの紹介程度に動画貼っときます。)
LaMetric Sample – Google Analytics from trkw on Vimeo.
(LaMetricを使ってると、昔知人から譲り受けていじってたANOBAR8を思い出します…)
今後GA関係でやりたいこと
- LaMetricとプライベートで作成しているサイトのGAを連動させること。
- Google Analytics Embed APIを使ってみること。
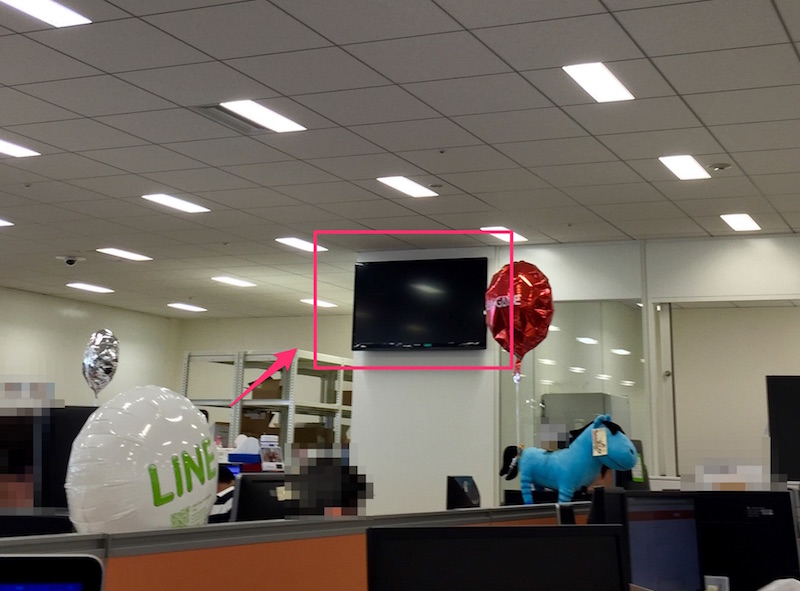
- 会社の壁にかかってるディスプレイにサービスのGAをリアルタイムに表示すること。

あまり使われていない壁のディスプレイ
それではまた〜
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterAWSを中心としたクラウドインフラやオンプレミス、ビッグデータ、機械学習などの技術ネタを中心にご紹介します。
Recommends
こちらもおすすめ
-

AWS Chatbotを使って、Slack通知をカスタマイズする
2024.2.15
-

slackの操作系Tips10選 -後編-
2015.12.8
-

slackの操作系Tips10選 -前編-
2015.12.1
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16