EC管理画面のUIガイドラインをMarkdown+Reactで管理する
こんにちは、NHNテコラス株式会社 UIT室 NUIチーム フロントエンドエンジニアのumeです。
NHNテコラスではCARTSTARなどEC事業のフロントエンド開発全般を行っています。
EC管理画面のような中・大規模となるアプリケーション制作では、
制作済みのUIコンポーネントの共有・把握がとても大切になります。
開発に必要な画面数、関わるメンバーが多くなることもあり、
UIコンポーネントが各チームに共有されていないと、
下記のような余計な工数を使ってしまう状況が発生するためです。
- UIルールが破綻したワイヤーフレームで企画が進行してしまい、
デザインフェーズで構成の出し戻しが大量に発生 - 開発時に全く同じ見た目だが、DOM構造の違う別コンポーネントを制作してしまい
DRYじゃなくなった - 同名のCSSコンポーネントが作られた結果、スタイルを上書いてしまった
こういった問題を解消するために、私の所属するチームでは
下記を用意し各チームに周知しています。
- 制作ガイドライン
- UI ガイドライン
- ガイドラインを元に作成した専用ワイヤーフレームパーツ
Markdown+React によるガイドライン管理
現在進行中のプロジェクトでは、制作ガイドライン・UIガイドラインともに、
Markdown形式のファイルで管理しています。
<h2>HTML</h2> <h3>ドキュメントタイプ</h3> HTML5 [code lang=text] <!DOCTYPE html> <html lang="ja">
エンコード
utf-8
<meta charset="utf-8">
インデント
半角2つを使用
<ul> <li>ネストする場合は半角2つを使用</li> </ul>
[/code]
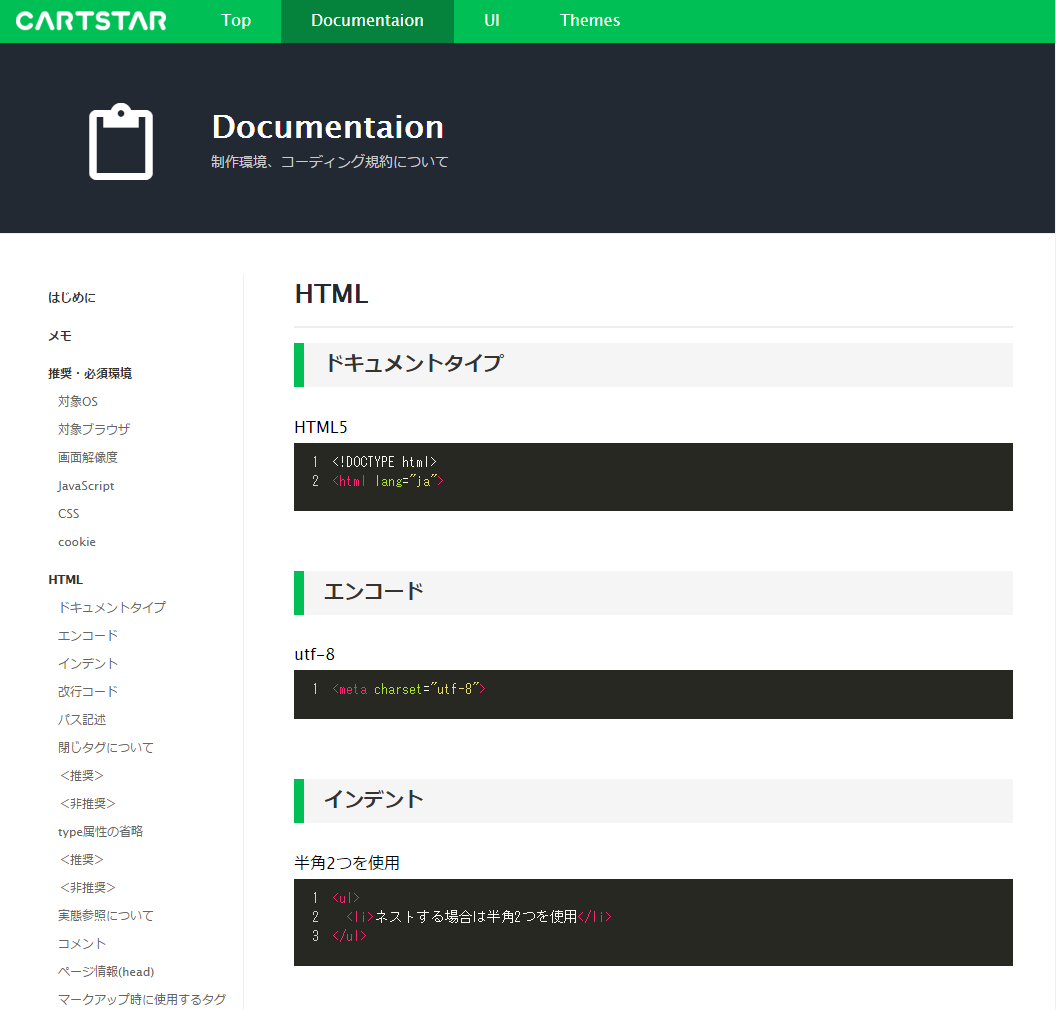
Markdown形式で記述したガイドラインを、特定のディレクトリに配置すると、
Reactで作ったガイドラインテンプレートが一覧表示してくれる構造になっています。

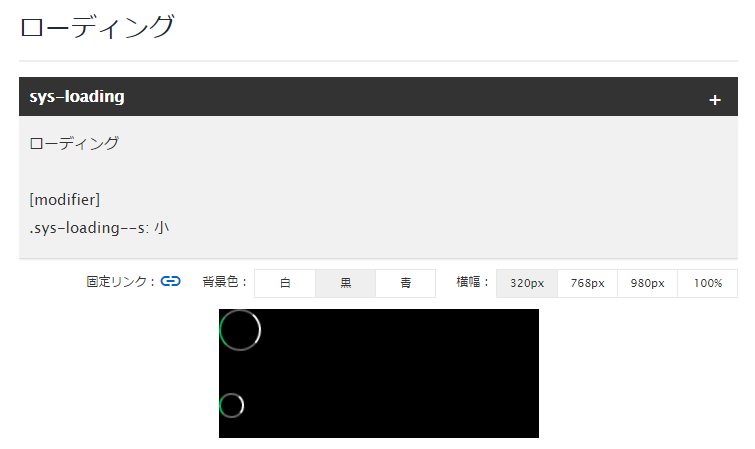
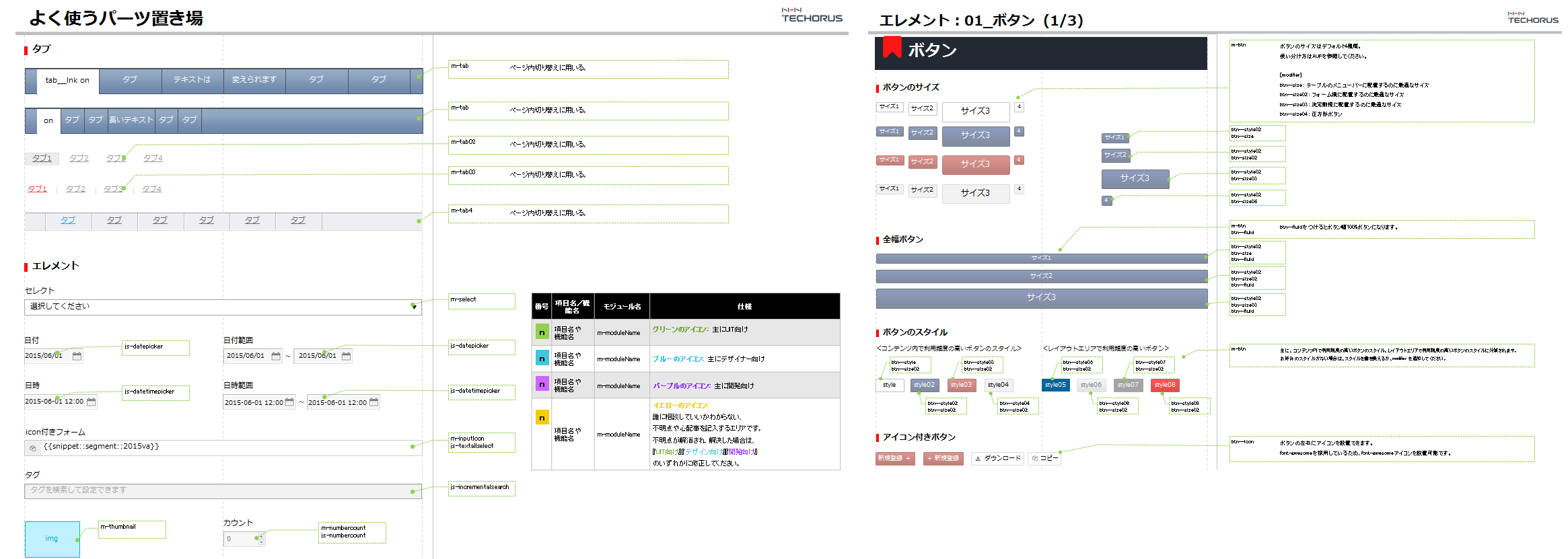
UIガイドラインの画面では、横幅切替や背景色切替等の機能が付いており、
コンポーネント単位での表示確認も可能です。
スタイルガイドジェネレーターとしてKSSやStyleDoccoを導入していた時期もありましたが、
コンパイル速度が不満だっだり、CSS内へのマークアップ記述への抵抗感からか、
あまりチーム内では普及しませんでした。
ドキュメントはMarkdown形式で書きたいというエンジニアの声もあり、
現在はCSSとは切り離して別途Markdownのファイルで管理するようにして様子をみています。

React周辺については、環境をGulp+Browserify、
ルーティングにreact-router、
Markdown -> ReactElement 変換に md2react、
ソースコードのハイライト表示は react-codemirrorを使って構築しています。
一度テンプレートをビルドしておけば、
Markdown形式のファイルをディレクトリに配置するだけで、
どんどんガイドラインが追加されていきます。
ガイドライン執筆時にコンパイル待ち時間がなくなるので、執筆に集中できます。
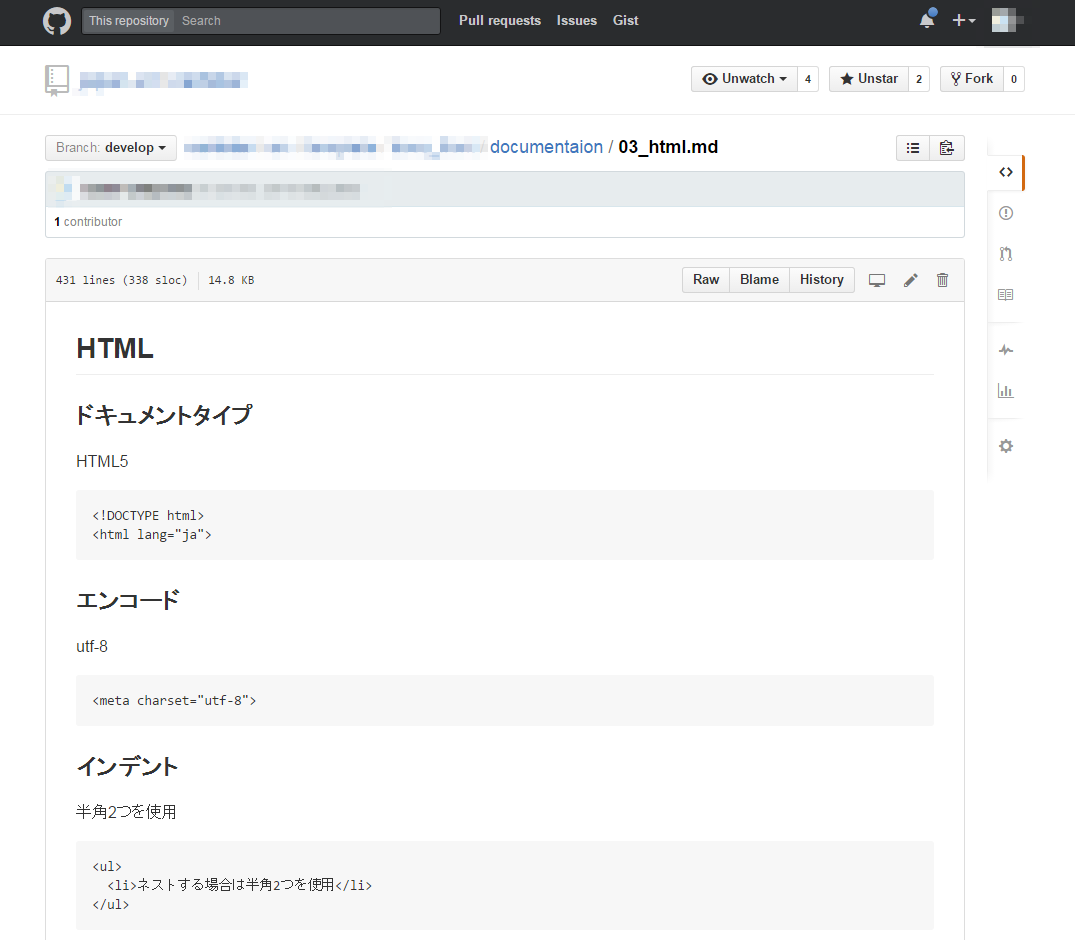
また、弊社ではGitHub Enterprise を利用しており、
pushした先のGitHubでも見やすいフォーマットになります。
開発の方はGitHub、企画の方は社内環境に配置したUIガイドラインを参照することが多いので、
1ソースで共通化できるのがよいですね。

ガイドラインを元に作成した専用ワイヤーフレームパーツ
制作したUIコンポーネントは、パワーポイントで別途管理し、企画チームに共有しています。

チームメンバーのkurorieが、HTML+CSSで作られたUIコンポーネントを、
パワーポイントを駆使して再現しています(再現率がすごい)。
こちらを元に新規画面のワイヤーを企画チームに作ってもらうことで、
企画提案 → ワイヤー作成 → UI実装 → 開発実装 → QA → 公開
までの一連の流れがUIガイドラインに準拠されたものになり、各チームがHappyになります。
せっかく用意したUIを積極的に利用してもらうためには、
こういった形での布教活動も重要になりますね。
おわりに
UIガイドライン制作は、エンジニアにとっては若干しんどい作業ではありますが、
プロジェクト管理下から切り離されている部分でもあるので、
最新技術トレンドを試すにはよい機会の場でもあります。
また、Markdownのような共有しやすいフォーマットでガイドラインを管理しておくことで、
開発環境やプロジェクト管理ツールに変更があった場合でも再利用しやすくなります。
ガイドラインがあることで、UIを改善する基準がはっきりするので、
どんどんプロダクトをよい方向へ改善していきたいと思っています。
NHNテコラスでは、お客様目線でECカートシステムのUI改善をしたい
フロントエンドエンジニアを募集しています。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterRecommends
こちらもおすすめ
-

FRONTEND CONFERENCE 2017 に参加してきました
2017.3.21
-

Amazon CloudFrontでReactを動かす
2024.3.26
-

新卒 IoT 女子、自称やめるってよ
2016.7.20
-

統計的仮説検定とは?サンプルサイズの決め方も解説
2018.5.18
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16