CloudFormationコードの説明をAmazon Q、Amazon CodeWhispererにしてもらった

はじめに
こんにちは、フクナガです。NHNテコラスに入社してから2年以上が経ち、自分の作っていたIaC(TerraformやCloudFormation)をほかのメンバーに渡して使ってもらうフェーズに突入しています。
自分が使うために最適化されていたり、分量が多かったりするので、説明したりドキュメントを書くのがなかなか大変だなと悩み始めております。
そんな中、登場したのがAmazon Q、そしてAmazon CodeWhispererです!!
Amazon QはAmazon CodeWhisperer経由で、コードの説明をさせることができます。
今回の記事では、その機能を使ってCloudFormationコードを解説できるか、その精度はどの程度かを検証します!
Amazon Qとは
Amazon Q は、会社の情報リポジトリ、コード、エンタープライズシステム内にあるデータや専門知識を使用して、急を要する質問に対する適切な回答をすばやく取得し、問題を解決し、コンテンツを生成して、アクションを実行するために役立ちます。Amazon Q とチャットすると、タスクを合理化して意思決定を迅速化し、職場の創造性とイノベーションのきっかけとなる関連情報とアドバイスを Amazon Q が直ちに提供します。
Amazon Q
Amazon CodeWhispererとは
Amazon CodeWhisperer は、コメントと既存のコードに基づいて、スニペットから完全な関数まで、さまざまなコードの提案を IDE 上でリアルタイムで生成します。また、コマンドラインでの CLI 補完や自然言語から bash への翻訳もサポートしています。
Amazon CodeWhisperer
Amazon QとAmazon CodeWhispererによる開発支援機能
Amazon Q による開発の強化
Amazon Q は、CodeWhisperer 経由で IDE で利用できる、インタラクティブな生成 AI 搭載アシスタントです。シンプルな会話型インターフェイスを通じて専門的なガイダンスを提供します。IDE で Amazon Q を使用すると、次のことが可能になります。
コードを説明する: 自然な対話を通じて、Amazon Q との会話を始めて、プロジェクトコードを理解しましょう。
コードの変換: アプリケーションを数分でアップグレードして最新の言語バージョンに移行できます。
パーソナライズされたコードの提案を受ける: Ask と Amazon Q は、ユニットテストの追加、デバッグ、コードの最適化などに関する提案を提供します。
Amazon CodeWhisperer
解説してもらうCloudFormationテンプレートについて
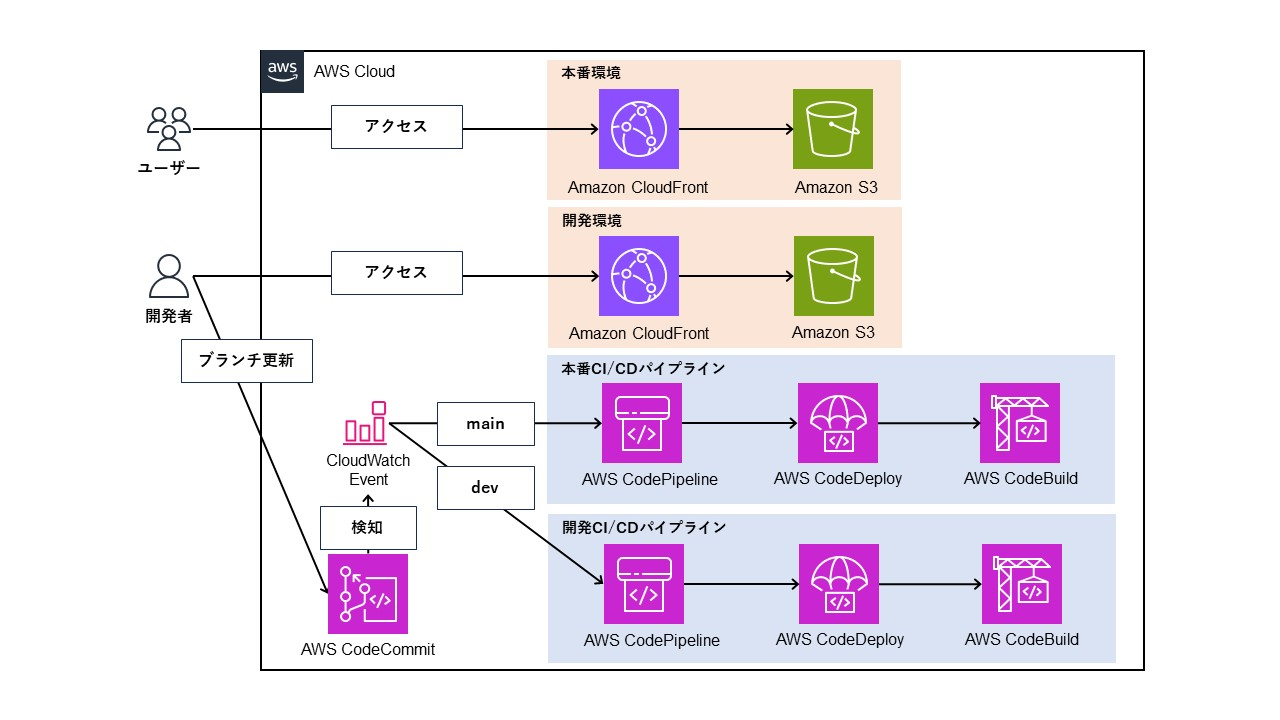
今回は、下記記事で取り扱っているCloudFormationテンプレート(S3_StaticSite_dev_prod_CodeCommit.yml)を利用します。
CloudFront + S3 静的サイト(開発/本番環境)のCI/CDパイプラインをCloudFormationで構築する
環境構成図

Amazon Codewhisperer(Amazon Q)に色々聞いてみた
※実際には英語でチャットしていますが、記事には日本語に翻訳したものを掲載しております。
(1) ざっくり教えてもらった
質問:S3_StaticSite_dev_prod_CodeCommit.yml について教えてください。
【回答】
ファイルパスとコンテンツを見ると、このYAMLファイルは、開発環境と本番環境が分離されたS3でホストされる静的Webサイトを構成しているようです。
このファイルでは、本番サイトのアセットを格納する「AssetsBucketProd」と呼ばれる S3 バケットが定義されています。CloudFront ディストリビューションがバケット内のオブジェクトにパブリックアクセスできるようにバケットポリシーが適用されます。「AssetsBucketDev」と呼ばれる別のバケットは開発環境アセット用で、パブリックアクセスブロック設定によりパブリックアクセスがブロックされています。
どちらのバケットも、AES-256 を使用して残りのオブジェクトを暗号化するように指定しています。開発バケットには Retain という削除ポリシーも適用されています。これにより、開発中にアセットが誤って削除されるのを防ぐことができます。
この設定により、非公開の S3 バケットで静的サイトコンテンツを開発し、完成したアセットを CloudFront 経由でパブリックにアクセスできる本番バケットにアップロードできます。CodeCommit のリファレンスによると、開発/本番環境の同期を管理するために、コードの変更によってパイプラインを介したデプロイがトリガーされる可能性があることが示唆されています。
この設定やワークフローでさらに説明が必要な部分があれば教えてください。必要に応じて、より多くのコンテキストやコードサンプルを提供させていただきます。
おそらくファイル名や中身のリソースなどを見て「静的サイト用のアーキテクチャであること」「CloudFrontからのアクセスのみを許可されたパブリックでないS3バケットであること」「CodeCommitでコードの変化を追跡し、開発・本番のデプロイのトリガーとなっていること」を教えてくれました。
これを知ってからコードを読むのと、知らないで読むのとでは読み解く時間がかなり変わってきそうですよね!素晴らしい!!
(2) コード全体の解説
質問:S3_StaticSite_dev_prod_CodeCommit.ymlのコードを利用すると、どういったリソースが作成できますか。
【回答】
この CloudFormation テンプレートは、AWS CodeCommit、CodeBuild、CodeDeploy、および S3 を使用して静的ウェブサイトをデプロイするためのリソースを定義します。[1]
作成される主なリソースには、次のようなものがあります。
・ビルドアーティファクトを保存するための、サイト識別子とサフィックス「-artifact-bucket」が付いた名前の S3 バケット。サーバー側の暗号化が可能になり、すべてのパブリックアクセスがブロックされます。
・IAM ユーザーが AWScodeCommitFullAccess 管理ポリシーを付与したため、CodeBuild が CodeCommit リポジトリにアクセスできるようになっている可能性があります。
・CodeCommit リポジトリ自体は明示的に定義されていませんが、このワークフローの前提条件となります。
・必要な IAM ロールは表示されていませんが、パイプラインリソースが S3 や CloudFormation などの他のサービスにアクセスするために必要な権限を付与することになります。
このテンプレートは、CodeCommit リポジトリから S3 に静的ウェブサイトを構築してデプロイするための基本的な CI/CD パイプラインをセットアップするための出発点となります。CodeBuild はソースコードを取得し、アーティファクトをビルドして S3 バケットに保存します。その後、CodeDeploy はビルドされたサイトを取得して、指定された S3 バケットにデプロイします。他にご不明な点がありましたらお知らせください。
Sources
[1] AWS project – Module 2. Automate the build of a Static Website on AWS S3 via CodeBuild and CloudFormation – DEV Community
https://dev.to/tiamatt/aws-project-module-2-automate-the-build-of-a-static-website-on-aws-s3-via-codebuild-and-cloudformation-nc2
こちらも非常に素晴らしいですね。先ほどの質問ではわからなかった「IAMユーザー」についても言及されています。
(3) リソースの詳細な解説
今回は、CodePipelineの解説をしてもらいました。
質問:「PipelineDev」(CodePipelineリソース)について教えてください。フローについて知りたいです。
【回答】
PipelineDevは、このCloudFormationテンプレートで定義されているCodePipelineパイプラインリソースを指します。CodePipeline は AWS のインフラストラクチャとアプリケーションの更新プロセスを自動化するために使用されます。[1]
この特定のテンプレートは、CodeCommit リポジトリから S3 バケットに静的ウェブサイトをデプロイするパイプラインを設定しているようです。一般的なフローは次のようになります。
コードが CodeCommit リポジトリにコミットされると、PipelineDev がトリガーされてデプロイプロセスが開始されます。第 1 段階には、Web サイトアセットをビルド/パッケージ化する CodeBuild アクションが含まれる場合があります。
この段階では、CodeCommit からソースコードを取得し、ビルド/テストプロセスを実行して、パッケージ化されたコードファイルなどのアーティファクトを出力します。これらはテンプレートで定義されている S3 バケットに保存されます。
次のステージでは CodeDeploy デプロイアクションを使用する可能性があります。これにより S3 バケットからアーティファクトが取り出され、新しいアプリケーションバージョンがターゲット環境 (この場合はウェブサイトホストとして機能する S3 バケット) にデプロイされます。
CodePipeline でパイプラインを定義することで、変更がリポジトリにプッシュされるたびにデプロイプロセスが自動化され、繰り返し実行できるようになります。個々のステージは、特定のビルド、テスト、デプロイのステップに合わせて必要に応じてカスタマイズしたり拡張したりすることもできます。
基本的なワークフローのどこかをさらに詳しく説明する必要がある場合や、他に質問がある場合はお知らせください。
[1] AWS CodePipeline Features
https://aws.amazon.com/jp/codepipeline/features/
一見良さそうなのですが、実はパイプラインのフローとして回答されたものは「一般的なもの」であり、今回のパイプラインのフローとは異なります。
非常に参考になる情報は各所に散らばっているので、鵜呑みにしすぎず、参考情報として使うのがよさそうですね。もしかしたら、質問の仕方を変えることによっても精度が異なるかもしれません。
まとめ
今回の記事では、Amazon Q、Amazon CodeWhispererを使ってCloudFormationコードを解説できるか検証しました。
コードを読みとくうえで大雑把な地図を描けることは非常にメリットだなと感じています。また、生成AI環境をセキュアに使うことができるため、機密情報を含むコードについてもある程度安心して使うことができることも、非常に強いおすすめポイントといえます。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitter2025 Japan AWS Ambassadors / Google Cloud Partner Top Engineer 2026 / Google Cloud Partner Top Engineer 2025 / 2024 Japan AWS Top Engineers 選出されました! 生成 AI 多めで発信していますが、CI/CDやIaCへの関心も高いです。休日はベースを弾いてます。
Recommends
こちらもおすすめ
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16