Webアプリ診断でよく聞く「リクエスト」って何?
はじめに
こんにちは、mihoです。
NHN テコラスでは2024年4月よりセキュリティ脆弱性診断サービスを開始いたしました。
セキュリティ脆弱性診断サービスを開始しました|NHN テコラス プレスリリース
この記事では、Webアプリケーションの脆弱性診断(以降、Webアプリ診断と記載)の単位である「リクエスト」について解説していきます。
脆弱性診断とは
脆弱性診断とは、インフラ・OS・ミドルウェア、その上に構築されたシステムやアプリケーションに脆弱性がないかを診断することです。
脆弱性診断はなぜ実施する必要があるのか
脆弱性診断はよく人間の健康診断に例えられます。
自分では健康そのものだと思っていても、気がつかないうちに悪くなってしまっていた・・・というのはよくあることですよね。
プロに診てもらうこと、それも定期的にチェックを受けることで、早期発見に繋がり、治療を開始することができます。
その点で脆弱性診断もよく似ていると筆者は考えています。
脆弱性も、脅威も日々増えています。また、診断を受ける側のシステムやアプリケーションも日々改修を繰り返しています。
脆弱性診断の目的は、脆弱性を見つけるところではなく、正しくリスクを把握し対策をすること にあります。
脆弱性診断の報告書は、発見された脆弱点だけではなく、リスクレベルや対策方法のガイドなどを記載していますので、ぜひ対策に役立てていただければと思います。
リクエストって何?
ここからは本記事の本題である「リクエスト」について解説していきたいと思います。
Web診断について検索すると何気なく登場する「リクエスト」という単語。
当社のWebアプリ診断の紹介ページにも登場しています。

リクエストとは端的に言うとクライアントからWebサーバに対して発生した通信のことです。
例を挙げて説明をしたいと思います。
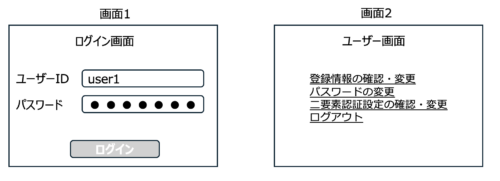
とあるウェブサイトはログイン画面とユーザー画面を有しています。ログインに成功すると、ユーザー画面が表示される仕組みです。

ログイン処理が完了するまでの流れを以下に示します。

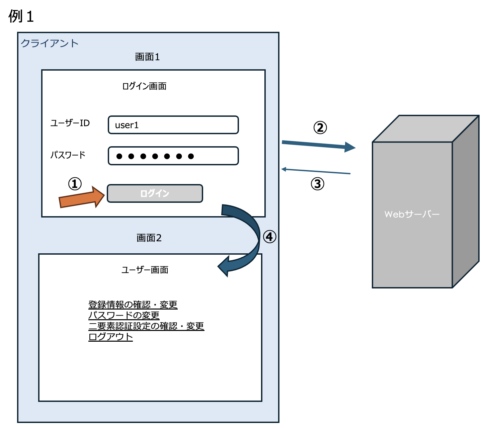
■例1のログイン処理が完了するまでの流れ
①認証情報を入力してログインボタンをクリック
②クライアントからWebサーバーに対し認証情報を含むリクエストが送信される
③Webサーバーからクライアントに対し認証結果を含むレスポンスが送信される
④レスポンスの結果を受けてユーザー画面に遷移
このときの②が「リクエスト」です。
Webアプリ診断ではこの「リクエスト」が診断を行う対象物であり、「リクエスト」の数によって作業量が変わっていきます。
そのため、作業規模の把握やお見積りの際の重要な単位となっています。
画面数や画面遷移数とは違うの?
社内のエンジニアやお客様から『「リクエスト数」は「画面数」や「画面遷移数」とは異なりますか?』とよくご質問をいただきます。
答えとしては、リクエスト数は「画面数」や「画面遷移数」と必ずしも一致しません。
先程の例では、「リクエスト数:1」「画面数:2」「画面遷移数:1」でした。
次の例ではどうでしょうか。
ログイン処理が完了するまでの流れを以下に示します。

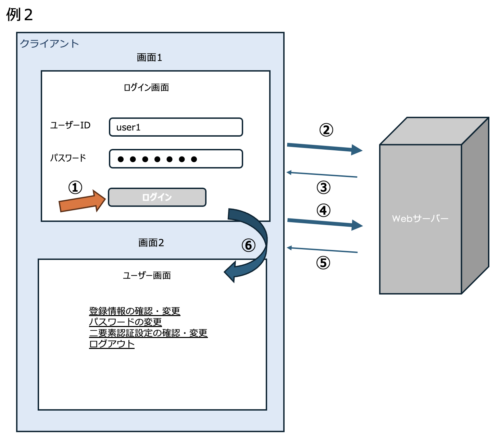
■例2のログイン処理が完了するまでの流れ
①認証情報を入力してログインボタンをクリック
②クライアントからWebサーバーに対し認証方式情報を含むリクエストが送信される
③Webサーバーからクライアントに対しキーを含むレスポンスが送信される
④クライアントからWebサーバーに対し認証情報とキーを含むリクエストが送信される
⑤Webサーバーからクライアントに対し認証結果を含むレスポンスが送信される
⑥レスポンスの結果を受けてユーザー画面に遷移
この場合では②と④がリクエストになるので、「リクエスト数:2」ですが、
ページ数や画面遷移数は変わっていないので、「画面数:2」「画面遷移数:1」となります。
このようにリクエスト数は「画面数」や「画面遷移数」とは必ずしも一致しないのです。
実際の診断では?
実際にWebアプリ診断を行う場合には、診断作業員がWebサイトの挙動を確認して発生するリクエストをすべて洗い出したうえで、診断の対象とするリクエストを選定します。
おわりに
脆弱性診断サービスをスタートしてから、「リクエストって何?」「ページ数とは違うの?」とご質問をいただくことが多かったので、
今回はWebアプリ診断における「リクエスト」について解説をしてみました。
この記事をご覧いただくことで、皆様の疑問が解決されれば何よりです。
最後までお読みいただきありがとうございました。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitter2018年新卒入社のセキュリティエンジニアです。野菜を美味しく食べることと音楽が好きです。
Recommends
こちらもおすすめ
-

Okta導入物語(2)~テンプレートとSAML~
2024.4.1
-

クラウドセキュリティ態勢管理#AWS#Horangi Warden
2022.9.8
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16