RPGツクールMVを触ってみる
はじめまして、UIT室でフロントエンドに携わっている遠藤と申します。
主に「コレカゴplus」というカートシステムのUI改善を行っています。
ところで、みなさんゲームはお好きですか?
僕は幼少の頃からゲーム大好きっ子で、高校生の頃にはPlayStation用ソフト「ダービースタリオン(通称ダビスタ)」という競走馬育成ゲームにどっぷりハマってました。
その結果、当時出版されていた「ダビスタマガジン」という専門誌で開催されていたダビスタの大会で優勝したりするなど、リア充とは無縁な素敵な学生生活を送ることになりました。
自己紹介はこれくらいにして、ダビスタと言えばエンターブレイン、エンターブレインと言えばRPGツクールということで(強引)、今回はRPGツクールMVというソフトウェアについて記事を書いていこうと思っております。
RPGツクールって?
RPGツクールとはゲーム制作をサポートするソフトウェアで、多くの人気フリーゲームがこのRPGツクールを用いて開発されています。
最近だとドラえもん のび太のBIOHAZARD2が公開され、ニコニコ動画でプレイ実況動画があげられるなど多くの人にプレイされているようです。
今回取り上げる「RPGツクールMV」はそのRPGツクールシリーズの最新作なんですが、とある新機能が搭載されたことでWeb系のフロントエンジニア界隈がにわかに盛り上がってます。
その機能とは「マルチデバイス出力」です。
マルチデバイス出力がなぜ注目されているか
公式サイトでは下記のように紹介されています。
RPGツクールMVでは、RPGツクール史上初となるマルチデバイス出力に対応しました。
ウェブブラウザでプレイ可能なHTML5形式の出力を基本とし、それに加えて、Windows/exe形式、Mac/app形式、Android/apk形式、iOS/ipa形式、の4種類のパッケージングを可能に!
ウェブブラウザでプレイ可能なHTML5形式の出力を基本…!?(ざわ…ざわ…)
ということは
- 出力されたソースコードを解析できるんじゃないか……
- RPGツクールで用いられているゲームエンジンをお触りできたりするのでは……
とか考えてしまうのは世の常で、多くのフロントエンドエンジニアもそんなところに注目しているようです。
(実際ソースコードを見てみるとJavaScriptが全く難読化されていないので、リーディングも難しくありません)
ということで、ここからはRPGツクールMVに興味を持った僕がツクール体験記のようなものをバーンとォ!!書き綴っていきます。
とにもかくにもインストール
Windowsの場合はパッケージ版が発売されていますが、MacだとSteamでしか提供されていませんので、Steamクライアントのインストールとアカウント登録をする必要があります。
Steamでのゲーム購入の仕方は、下記を参考にしてみてください。
初めてのSteam
Steamって?(余談)
SteamとはPCゲームダウンロード販売のプラットフォームで、有名PCゲームからインディーズゲームまで様々なジャンルのものが販売されています。
インディーズゲームは価格が安めで、1,000円から2,000円程度で買えるものも多いです。
Steamを眺めて気になるゲームを買っていると、楽しい半面あっという間に時間を浪費してしまうので注意が必要です。
個人的なおすすめはメゾン・ド・魔王やThis War of Mineなので、ぜひ遊んでみて一緒にSteam沼にはまりましょう。
ちなみに、RPGツクールMVは10,880円します。
ちょこっといじるだけだからそんなに出せないよっていう人は、素直にWindowsの無料体験版をインストールしたほうがいいかもしれません。
ツクールに触れる
プロジェクトを作る
RPGといえばモンスターなので、まずはモンスターと戦うことができる状態までゲームを作成します。
RPGツクールMVを起動してみましょう。
 …投げっぱなしか
…投げっぱなしか
起動しても何も説明がないので、少々面食らってしましましたがめげずに頑張ります。
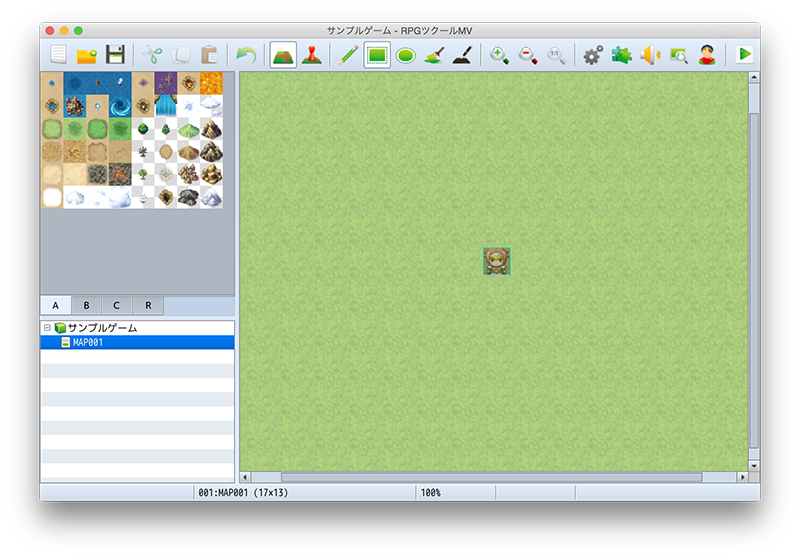
どうやら、メニューバーの一番左のアイコンからプロジェクトを作成できるようです。
プロジェクトを作ると下記のような画面が開きます。

これはゲーム開始時の初期マップにあたるようです。
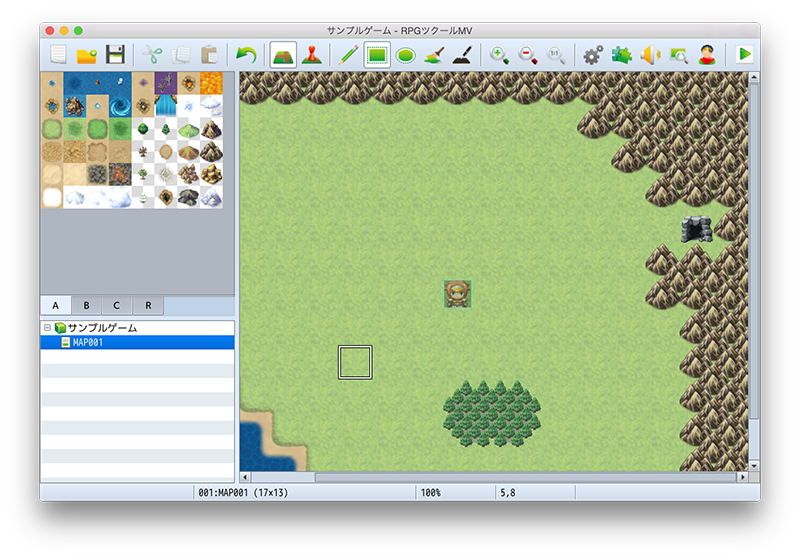
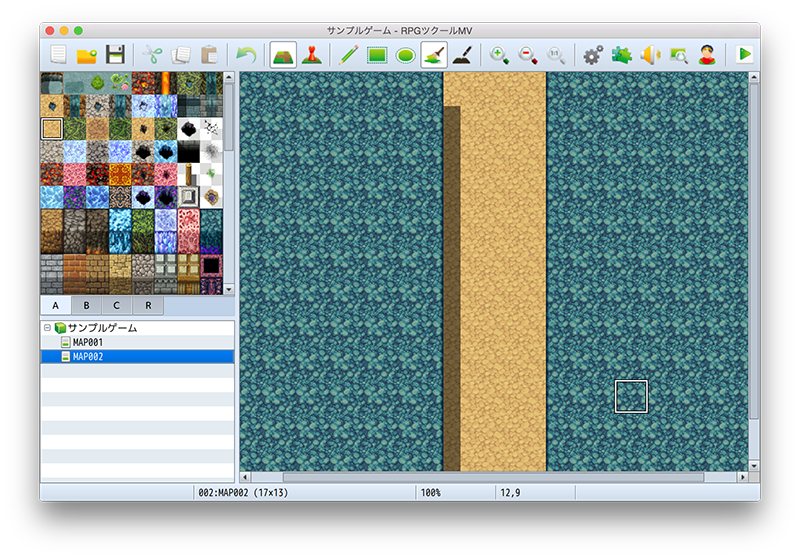
マップを作る
木や山などのオブジェクトを配置して、それっぽい雰囲気にしたいですね。
画面左側で配置したいオブジェクトを選択して、右側のマップをポチポチしていけば良さそうです。

できました。RPGっぽい!異論は認めない。
モンスターを出現させる
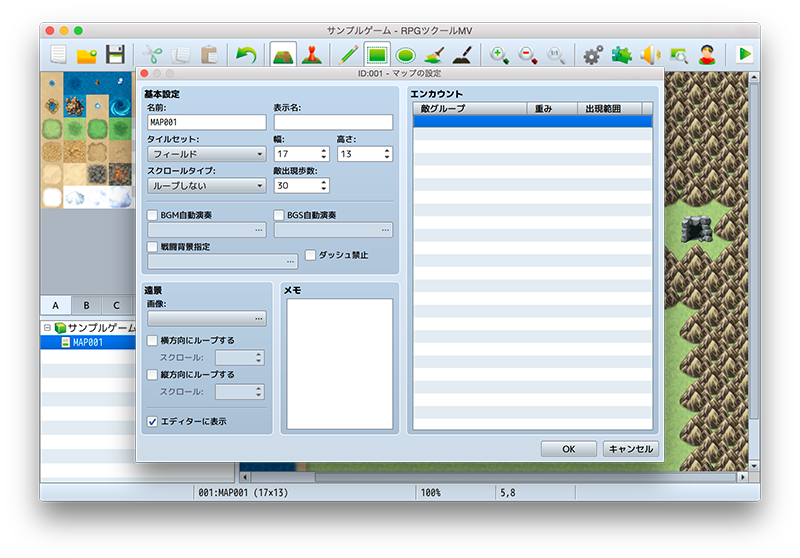
続いて、モンスターとランダムにエンカウントするように設定してみます。
マップ全体にイベント設定すればいいのかなとか試行錯誤していたんですが、どうも違うっぽいので素直にググりました。
画面左下「MAP001」を右クリックして編集を選択すれば、そこで出現するモンスターと重み付けを設定できるようでした。

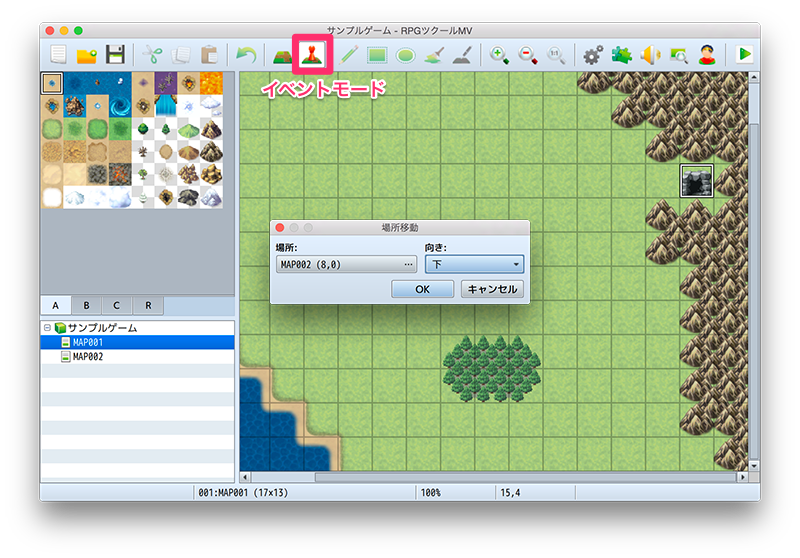
ダンジョンに移動させる
次に、画面上の洞窟の位置からダンジョンのマップに移動できるようにします。
まずは、ダンジョンのマップを作成します。

そして、メニューからイベントモードに切り替えて洞窟の位置で右クリックし、「イベントの簡単作成」→「移動」を選択します。
そして、移動させたい場所と移動後のキャラクターの向きを設定します。
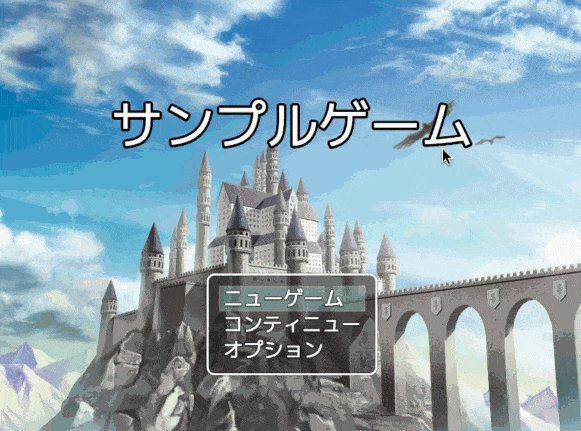
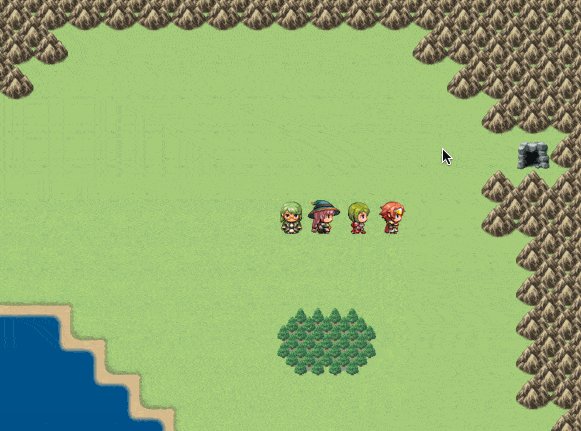
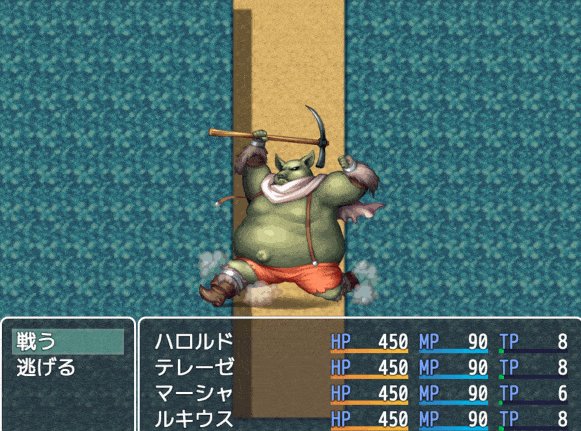
 そうこうしてできたサンプル。
そうこうしてできたサンプル。
HTML5形式で書き出されたソースを覗く
ファイル構成
メニューバーのファイル→デプロイメントから、ゲームの書き出しを行うことができます。
「Android/iOS」をプラットフォームとして書き出されたソースは、下記のような構成になっています。
├── audio
│ ├── bgm
│ ├── bgs
│ ├── me
│ └── se
├── data
│ ├── Actors.json
│ ├── Animations.json
│ ├── Armors.json
│ ├── Classes.json
│ ├── CommonEvents.json
│ ├── Enemies.json
│ ├── Items.json
│ ├── Map001.json
│ ├── MapInfos.json
│ ├── Skills.json
│ ├── States.json
│ ├── System.json
│ ├── Tilesets.json
│ ├── Troops.json
│ └── Weapons.json
├── fonts
│ ├── gamefont.css
│ └── mplus-1m-regular.ttf
├── icon
│ └── icon.png
├── img
│ ├── animations
│ ├── battlebacks1
│ ├── battlebacks2
│ ├── characters
│ ├── enemies
│ ├── faces
│ ├── parallaxes
│ ├── sv_actors
│ ├── sv_enemies
│ ├── system
│ ├── tilesets
│ ├── titles1
│ └── titles2
├── index.html
└── js
├── libs
├── main.js
├── plugins
├── plugins.js
├── rpg_core.js
├── rpg_managers.js
├── rpg_objects.js
├── rpg_scenes.js
├── rpg_sprites.js
└── rpg_windows.js
ゲーム起動時の流れ
「index.html」をブラウザで開いてゲームを起動すると、「main.js」のwindow.onloadが呼ばれ、SceneManager.runが実行されます。
SceneManagerは「rpg_managers.js」で定義されています。
SceneManager.runにはScene_Boot(ゲーム全体を初期化するClass)が引数として渡されていて、そのcreateメソッドでいくつかのデータ読み込みが行われています。
データの読み込み
Scene_Bootでは、下記三つのClassを通してデータ読み込みを行っています。
- DataManager(dataディレクトリ内jsonをロード。キャラクターの情報やマップ情報などマスターデータにあたるっぽい)
- ConfigManager(localStorageに保存されたゲームコンフィグをロード)
- StorageManager(localStorageに保存されたセーブデータをロード)
StorageManagerを見れば分かる通り、セーブデータはlocalStorageに保存されています。(RPGツクールMVのテストプレイでセーブを行った場合は、ローカルファイルとしてjsonを保存)
StorageManager「saveToWebStorage」「loadFromWebStorage」メソッドでセーブデータの読み書きが行われているので、ここをいじればデータをサーバーに保存して端末で共有するといったことも可能になりそうです。
ゲームの描画について
js/libs内を見れば分かる通り、描画エンジンにはPixi.jsが利用されています。
例えば、キャラクターの動きはPixi.jsのSpriteクラスを継承して実装されています。
また、Pixi.jsを使っているということで、ゲーム画面はCanvas/WebGLによって作られていることになります。
この辺、僕がPixi.jsの勉強不足のため、まだまだ理解不足です。
以上が、少しですがRPGツクールMVに触ってみた体験記になります。
JavaSriptさえできればカスタマイズやプラグインの作成が可能で、面白いツールであると感じました。
正月休みにもっと色々触ってみて、理解を深めたいと思います。
では、皆様良いクリスマス・良い年末を。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterRecommends
こちらもおすすめ
-

slackの操作系Tips10選 -前編-
2015.12.1
-

機械学習を学ぶための準備 その4(行列の掛け算について)
2015.12.13
-

高速フーリエ変換で畳み込みを高速化する 2. 高速フーリエ変換(FFT)入門
2018.7.26
-

gulp+babelでのフロントエンド開発について – 2. gulpによるビルド
2015.11.17
-

Frontend開発環境の改善#AWS Amplify Hosting
2022.11.16
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16


