Interop Tokyo 2016で見えたフロントエンド開発の未来

16新卒 UIT室 フロントエンドエンジニアの佳奈です!
21歳だけど、人形と女児向けコンテンツが好きです。
Interop Tokyo 2016
最新の技術やソリューションを体験できる
Interop Tokyo 2016に行ってきました!
参加企業はなんと500社以上。大規模です!
その中でも、「面白い!」と思ったブース・技術を紹介します。
※同時開催イベントの内容も含まれています。
↑会場の様子(もっと広いですよ!)
ShowNet
会場のネットワークを設計から運用まで行うプロジェクトです。
プロトタイプ製品や初めてお披露目される製品が使われています。
参加者は業界トップのエンジニアたち。しかも、ボランティア!
会場では、様々なNOCラックと働くエンジニアを間近で見ることができます。
↑NOCラックの図。様々な製品が使われています。(出典:ShowNetの歩き方 ※現在リンクは削除されています https://www.interop.jp/2016/shownet/highlight.html)
AWS IoT
Amazon Dash Button
ブランドロゴの入ったボタンを押すと、その商品を購入することができます。
ブランドは100種類以上!(製品一覧はこちら) 残念ながら、日本では取り扱っていません……。
誤発注を防ぐために、商品が届くまで同じ注文はできません。安心ですね!
取り外し可能な粘着テープがついていて、好きな場所に設置できます。
↑Amazon Dash Buttonの写真。手のひらサイズです。(出典:amazon.com)
AWS IoT Button
Amazon Dash Buttonと同一ハードでプログラミングが可能なボタンです。
無料のAWSアカウントを作成することで利用できます。
魅力的ですが、電池交換できないので1000回押すと使えなくなります……。
購入先はこちら。(人気が高いのですぐ売り切れになります。)
ビーコン管理クラウドソリューション
「ビーコンとコンテンツを簡単に管理できる!」というソリューションを紹介していました。
渋谷区情報キュレーションアプリや、新江ノ島水族館公式 アプリが採用しています。
渋谷・原宿エリアにはビーコンが300台→1000台にする予定があるとか。
水族館の展示説明はビーコンならではですね!
ビーコンとは
透過ディスプレイ
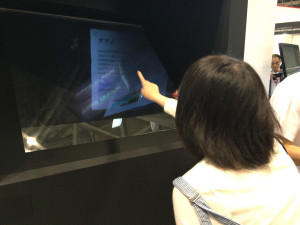
株式会社E3さんは透過ディスプレイを展示していました!
サイネージとして利用するためにCMS(content management system)も提供してます。
↑透過ディスプレイの写真。タッチパネルになっています! カッコイイ!
空中ディスプレイ
株式会社アスカネットさんはなんと空中ディスプレイを展示していました!
Kinect(Microsoft社)と組み合わせてることで操作ができるそうです。
画面はしっかり見えましたが、操作性はイマイチでした。(Kinect側の調整が必要そうです)
空中ディスプレイの原理は製品のサイトを見てください。
↑空中ディスプレイの写真。未来感半端なかったです! (写真だと伝わらないけど……)
缶を叩くwebアプリ
左側の缶を叩くと右側の缶が叩かれます。スマホからも叩けます。
製作者はtadfmacさんです。
Web MIDI API(ブラウザと外部のMIDIデバイスとの間で双方向通信を行う技術)が使われています。
↑缶を叩くwebアプリの写真。ミニドラムキットとか作ったら楽しそう。
オープンデータの公開と活用
株式会社jig.jpさんは簡単に最高水準のデータを公開できるプラットフォーム提供しています。
オープンデータ化は「次の産業革命の鍵」と言われているほど重要です!
活用例の一つにAED検索アプリがあります。
人の命を救うこともできるのです!どんどんオープンデータ化しましょう!
組み込みコンピュータ紹介
こどもパソコン「IchigoJam」
IchigoJamは子供でも簡単にプログラムや電子工作を体験できるように作られました。
1500円で購入でき、Raspberry Piよりも安価です。
応用するとMIDI楽器とつなげたりロボットの制御ができたりします。
スペックはこちらを見てください。
IchigoLatteをインストールするとJavaScriptでもプログラムができます。
↑IchigoJamのポスター。こども用だけどCUI上でプログラミング!
ブラウザ搭載「CHIRIMEN」
CHIRIMENはセンサやアクチュエータなどの物理デバイスをWebAppsだけで制御ができます。
ハード・ソフトウェアはGitHubに公開されています。
ハードウェアのスペックはこちらを見てください。
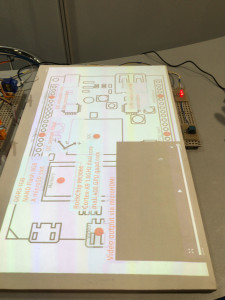
CHIRIMENを使った作品が展示されていました。
ボードの下に圧力センサがあって、押されたことを感知します。
↑展示品の写真。ブラウザが投影されています。指で押すと動画が再生されました!
世界最初のブラウザ
Mozillaのブースでは世界最初のブラウザ「WorldWideWeb」が展示されていました!
ブラウザの歴史を感じてきました。
↑WorldWideWebの写真。今の形に近いですね!
↑歴史的ブラウザ体験ゾーンの様子。操作ができますよ!
↑フォクすけの写真。可愛い!
まとめ
Interop Tokyo 2016と同時開催イベントでさまざまな技術を知ることができました。
Webの技術がサイネージやテレビ、アプリ、組み込み機器など幅広く使われていました。
フロントエンドエンジニアのこれから
デジタルサイネージの表現力
Webの技術を利用することで自由なレイアウトが可能になりました。
ディスプレイも進化し表現の幅はますます広がっています。
商品の情報を提示するだけでなく、楽しんでもらえるようなサイネージの作成を
フロントエンドエンジニアに求められてくると思います。
Webの技術をIoTに応用
IoTの多くは独自のシステムの中で閉じています。
バラバラの情報を一つにする共通基盤として、WoT(Web of Things)が登場しました。
HTML5やJavaScriptといったフロントエンドの技術で開発ができます。
Webクライアントの開発からIoT/WoTにも視野を広げていく必要があると思います。
データの可視化
データを集めるだけでなく、人間が見てわかるように可視化をする必要があります。
複雑なデータは、3Dで表現したほうがわかりやすいです。
ブラウザ上でもWebGLなどを使うと3D表現ができます。
このようなスキルも必要になってくるかもしれないです。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterRecommends
こちらもおすすめ
-

AWS初心者におすすめの勉強法と運用のポイント
2019.5.30
-

営業が電子工作を始めてみた話(AWS IoTとかのお話)
2015.12.24
-

社内LT大会「TechNight vol.10」開催レポート
2018.7.5
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16