配色はセンスじゃなく理論でなんとかなる!①基本編
こんにちは。Webマーケティングチームの中川です。
この記事はNHN テコラス Advent Calendar 2018の4日目の記事です。
普段はチーム名の如く、マーケティング施策の企画やらWebサイト制作のディレクションなどを行っています。
タイトルからもお察しいただいているかと思いますが、この記事は技術的な話ではなく、「色」の話になります。
突然ですが、皆さん配色って得意ですか?
よく「色センスがないから……」という声を、特にノンデザイナーの方から聞きます。
分かります。デザインかじりの私もセンスはないです。
が、制作したデザインを通すべく関係者を論破するための材料として色彩学を猛勉強した結果、
配色はセンスではなく、理論で結構どうにかなる!という結論に至りました。
ということで、本記事では、いま作成中の企画書から明日のコーディネイトにまで使える配色論について書きたいと思います。
配色その前に
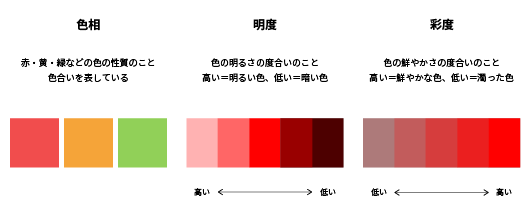
基礎的な部分です。そもそも「色」は大きく3つの要素でできています。

この色相×明度×彩度の組み合わせで色は成り立っているのです!
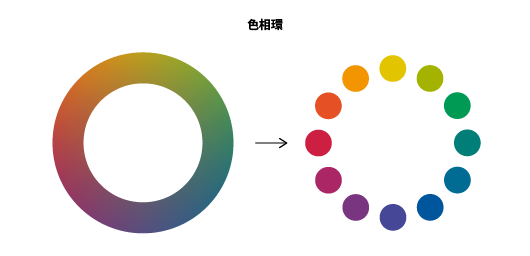
中でも色相はそれぞれの色をならべるとこんな感じのグラデーションになります。よく七色の虹とかいいますよね。
色彩学ではこのグラデーションになる色の輪を、便宜上いくつかに分割して並べ、色相環という名前で読んでいます。

ちなみに、黒・白・グレーは色味を持たないので、色相環の中には入ってきません。
配色の理論
では、色の基礎がざっくりわかったところで、本題に移ります。
どうやったらいい感じの配色ができるか?ということについて、世の偉人たちが「色彩調和論」という形で「こうすればきれいに色を組み合わせられる!」と提唱しています。今回はアメリカの色彩学者ジャッド氏の色彩調和論に絞り、いい感じの色使いについて説明します。
色彩調和論
ジャッドの色彩調和論は、「秩序の原理」「類似性の原理」「明瞭性の原理」「なじみの原理」の4つから成り立っています。
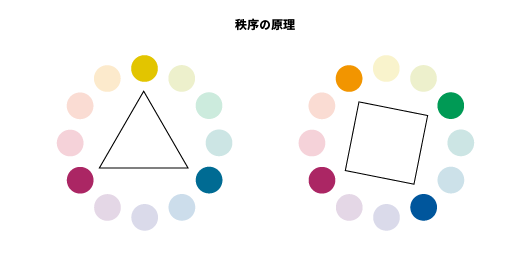
1.秩序の原理
これは、「ある一定の法則によって選ばれた色は調和する」というものです。
具体的にどういうものかというと…

こんな感じに色相環上に三角形や四角形を書いて、頂点の位置にある色を選ぶだけで、いい感じの色使いになるというものです!
私がこの原理を使って色を選ぶ時は、だいたいPaletton や Adobe Color CCなどを使っています。
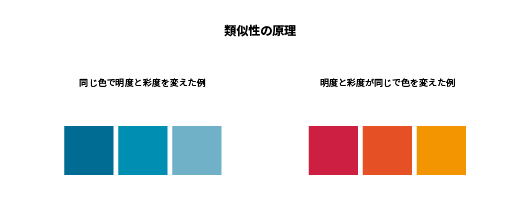
2.類似性の原理
これは「共通性がある色同士は調和する」というものです。
具体的にいうと……
こんな感じで同じ色の明度・彩度を変えて配色を作ったり、同じ明度・彩度で、色をかえて配色したり、する感じです!

明度と彩度を固定して色だけ変えるのは、明度と彩度の組み合わせである「トーン」を頭に叩き込んでないとやり辛いので、同じ色でグラデーションを作る方をオススメします。
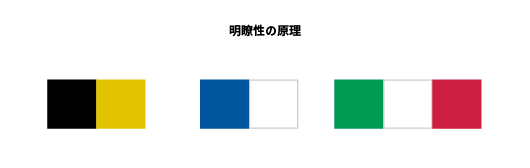
3.明瞭性の原理
これは、「色相・明度の差が大きい明快な色同士は調和する」というものです。
具体的には、危険や非常口の看板や、国旗などでよく使われている2色ないし3色の配色です。

白や黒とビビットな色を組み合わせると簡単に作れます。
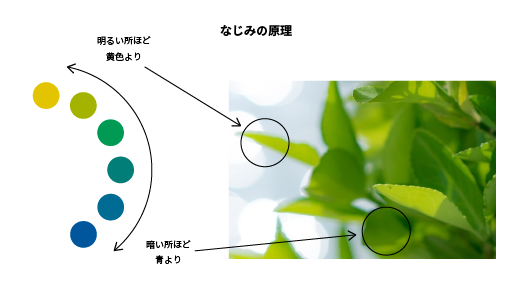
4.なじみの原理
これは、「自然界にある色やよく見慣れた色の組み合わせは調和する」というものです。
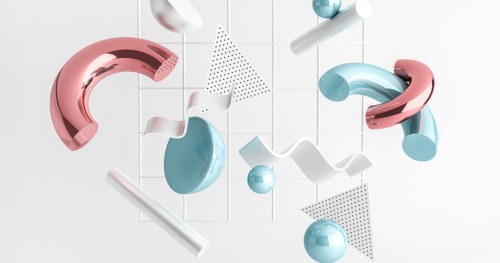
ざっくり説明するのが難しいのですが、自然界にある色は、太陽の光があたっている部分は黄色寄り、影の部分は青寄りの色になっています。

※写真素材:春緑 – ぱくたそフリー素材
こんな感じで明度が高い色が「色相環で黄色寄りの色」明度が低い色が「色相環で青色寄りの色」という形で2色を選ぶといい感じの色の組み合わせを作れます。
だいたいこの4つのうちのどれかに当てはまる色を組み合わせればいい感じの配色ができます!
ほら色!怖くない!
割合の話
原理はわかってもどの色をどれぐらいの割合で使えばいいの?!と思った方。安心してください。こちらも理論でなんとかなります。
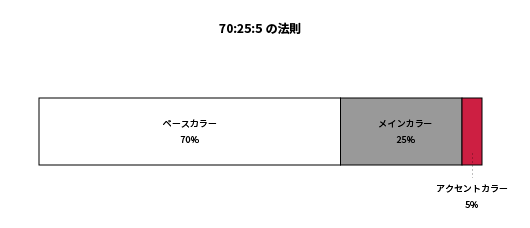
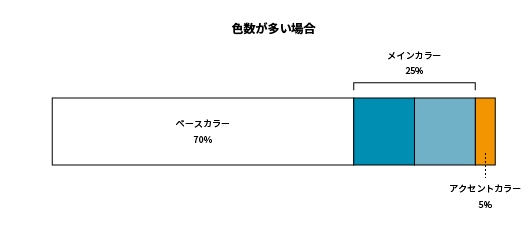
デザイナーの方はよくご存知だと思いますが、「70:25:5の法則」という法則があります。
これは、基本となる色を70%、メインの色を25%、アクセントとなる色を5%の割合になるように色を割り振れば、きれいな配色ができるというものです。

これじゃ、3色しか使えないやん!と思いましたか?
大丈夫です!もし4色以上使いたい時はこんな感じで割合を分割すればよいのです!

以上を踏まえて、色を選び、配色することによって、「なんだか整っているね!」という配色をすることができます。
書きたいことを書いていたら長くなってしまったので、次回活用編として今日から使えるパワーポイントのオススメ配色設定方法について書かせていただきます。
ありがとうございました。
続きはこちら:配色はセンスじゃなく理論でなんとかなる!②活用編
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterマーケティングチーム所属のマーケター兼ディレクターです。AWS活用支援サービスである「C-Chorus」を中心にWebサイトの企画・運営を担当しています。趣味は読書とゴルフ(ベスト98)です。
Recommends
こちらもおすすめ
-

VAEを用いたUNIXセッションのなりすまし検出
2018.12.17
-

AWSの構成図を「はやく」「きれいに」作る5つのコツ
2023.12.3
-

plumberとshinyを使ってマイクロサービスを作ってみた
2018.12.5
-

JDLA「G検定」試験の合格体験記
2018.12.12
-

Spring Framework習得へのロードマップ
2018.12.2
-

同僚4人で沼津に聖地巡礼に行きました
2018.12.16
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16