配色はセンスじゃなく理論でなんとかなる!②活用編
こんにちは。Webマーケティングチームの中川です。
この記事はNHN テコラス Advent Calendar 2018の15日目の記事です。
前回に引き続き、配色の話をさせていただきます。
前回の記事:配色はセンスじゃなく理論でなんとかなる!①基本編
配色、どうやって活用するか?
基本編では、色彩の基礎知識を踏まえて、「理論上、こうやったらきれいな配色ができる」という話をしましたが、「理論は分かったが実際にどう使うの?」とお悩みの方もいらっしゃるかと思います。
今回は、パワーポイントテンプレートを例に、実際に配色を決める流れについて書いていきます。
配色をする際の大まかな流れは以下の通りです。
- 基準色を決める
- ツールを使って色を選定する
- 選定した色をテンプレート上で設定する
- その他諸々設定する
※Microsoft PowerPoint 2013を使用して設定しています。別バージョンをお使いの方は設定方法が異なる場合がございますので、予めご了承ください。
では、順を追って説明していきます。
1.基準色を決める
配色をする上で一番大切なことは、どの色を基準にするかということです。
基準色を元に全ての色を設計していくので、途中で基準色が変わると全体のバランスが崩れて「なんかカッコよくない!」となることも……。
基準色の決め方としては、会社で使うテンプレートの場合は「ロゴ」から色を持ってくるのをおすすめします。
何故かというと、ロゴ自体が会社の「顔」であり、テンプレートにも掲載する可能性も高いからです。
特にロゴなどがない個人的なものの場合は、ご自身の好きな色を使っても良いですし、色が持つイメージと検索すると色々な情報が出てくるので参考にすると良いと思います。
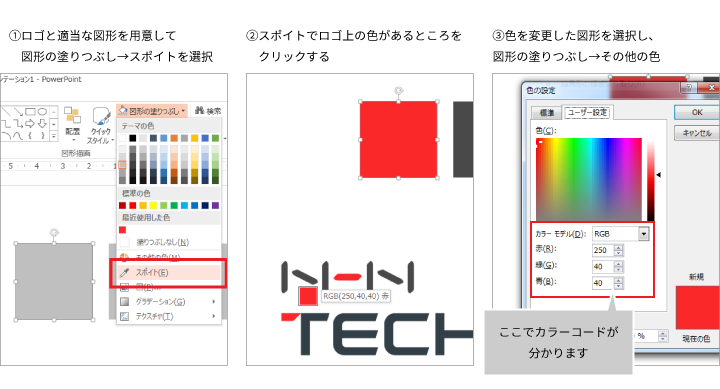
以下の手順で、ロゴに使っている色のRGB値を調べます。

余談ですが、世のデザインを発注する皆さまには、最後の最後でなんかこの色もうちょっと鮮やかな感じにできない?のようなオーダーはできるだけ控えていただきたいです。何をデザインするにしても、上記と同様、基準色をもとに配色をしていることが多いので、場合によってはデザイナーさんが泣きます。
2.ツールを使って基準色以外の色を選定する
色を選定する前に、まずは色がいくつ必要なのかを把握する必要があります。
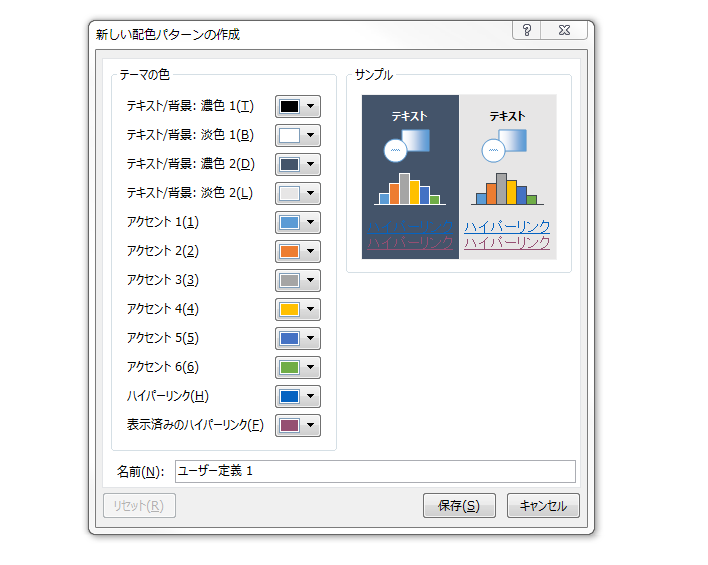
パワーポイントの「表示 > スライドマスター > 配色 > 色のカスタマイズ」で何色必要かみることができます。

こちらを見るとアクセントカラー6個+ハイパーリンク2個で計10色必要ということが分かります。
多いですね……。
ちなみに、テキスト/背景:濃色1・2と淡色1・2は、黒・白・グレーあたりを設定しておいたほうが使いやすいです。
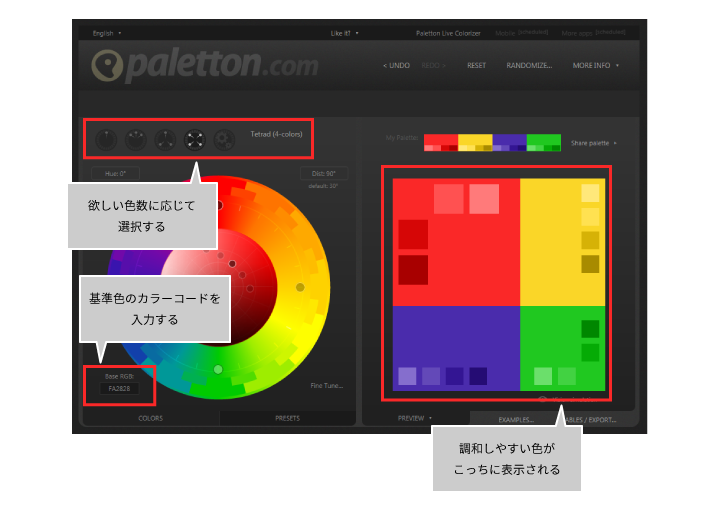
基準色以外の色の選定には、今回はPalettonというツールを使います。
まず、このツールを使うにあたり、先程取得した色をRGB値から16進数カラーコードに変換する必要があります。
詳しくは割愛しますが、「RGB 16進数カラーコード 変換」でググると便利なツールがたくさん出てくるので活用してください。
16進数カラーコードが分かったら、Palettonの「Base RGB」のところにカラーコードを入力し、左上のカラー数の部分をクリックすると、右側に色が出てきます。

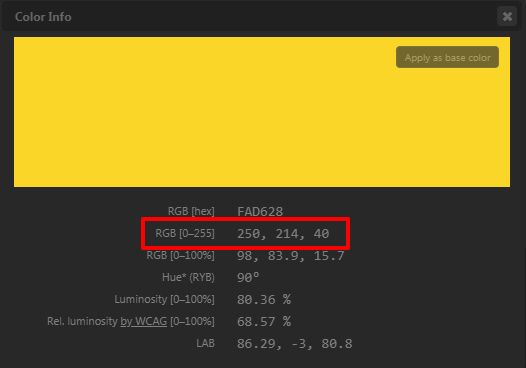
色をクリックすると色情報が表示されるので、「RGB [0-255]」の数値を控えておきましょう。

注意点として、このツール、4色までしかポイントを設定できない仕様なので、追加で色が必要な場合は、「Dist」の部分で「360°÷欲しい色数」で角度出して、何回か角度をずらして色を取得するという非常に面倒な作業が発生します。
(6色必要な場合は、360°÷6色=60°なので、まずDistに60°と入力して4色ピックアップ、残り2色はDistを120°に変更して色をピックアップ……という感じ)
上記の方法が面倒だと思う方は、黒やグレーを加えたり、同一色相の明度が異なる色を加えたりして、適度に手を抜くのも有りだと思います。

3.選定した色をテンプレート上で設定する
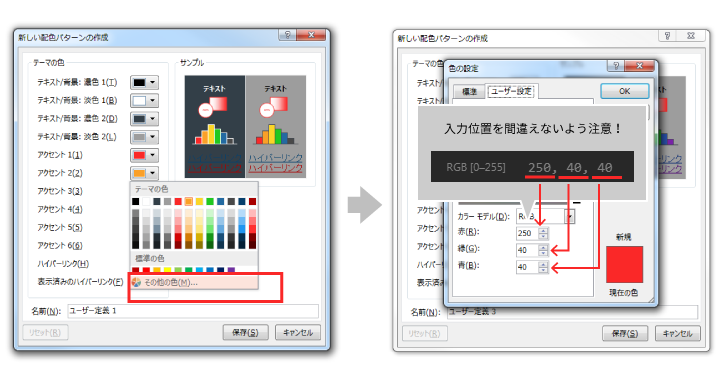
パワーポイントに戻って、ピックアップした色のRGB値を入力していきます。
数値は「赤 , 緑 , 青」の順番で並んでいるので、入力する位置を間違えないようにご注意ください。

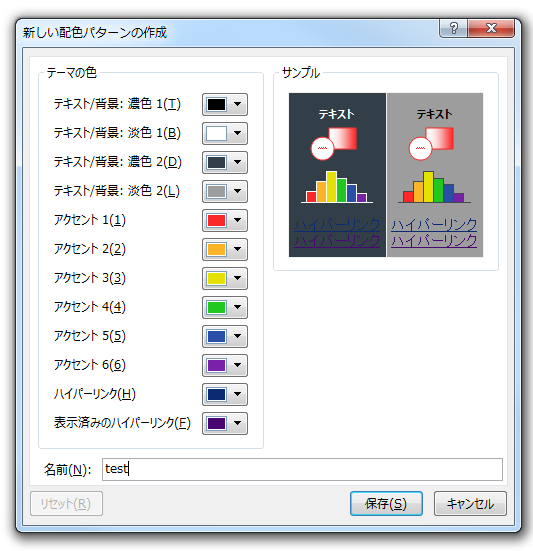
こんな感じで設定できました。

アクセントカラーで使っている黄色は、本来もう少し明るい色なのですが、明るすぎると白背景で図などを書いた時に見づらくなってしまうので、この例では黄色だけワントーン暗くしています。
設定した後に、「あ、見づらい!」みたいな色があったら適宜調整すると良いと思います。
設定ができたら、分かりやすい名前をつけて保存しましょう。
この設定を行うことで、グラフやスマートオブジェクトを作成した時に、特に意識せずとも調和の取れた配色になります。

4.その他諸々設定する
スライドのレイアウトやデフォルトフォントの設定を行えば、もう完成です!
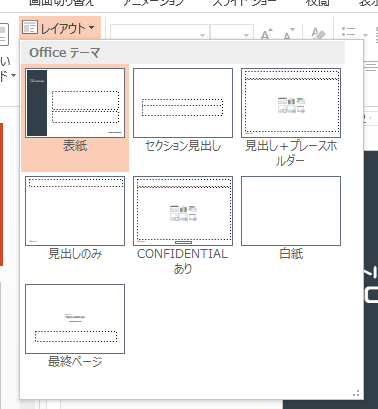
配色からは外れるので割愛しますが、パワーポイントのデフォルトのスライドレイアウトはとにかく数が多くて、「これ、いる……?」というものも多いので、適度に取捨選択することをおすすめします。
ちなみに当社のパワーポイントテンプレートは以下の7種類のスライドレイアウトを用意しています。

終わりに
長くなりましたが、配色理論をパワーポイントテンプレートに落とし込む方法について解説しました。前回の基本編で言うところの「秩序の原理」に基づいて設定をしていますが、秩序の原理に限らず、「類似性の原理」を使って赤・オレンジ・黄のように選定してもいい感じに設定できると思います。
また、お伝えした理論はパワーポイントに限らず、Webサイトやシステムの管理画面を作る際はもちろんのこと、服のコーディネート、インテリアなど様々な場面で応用が可能な理論になっています。
理論と書くととっつきにくい印象を抱く方もいるかもしれませんが、「楽していい感じのものを作るためのコツ」ぐらいの認識で良いと思います。(専門家には怒られるかもしれませんが……)
ぜひともご活用ください!
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterマーケティングチーム所属のマーケター兼ディレクターです。AWS活用支援サービスである「C-Chorus」を中心にWebサイトの企画・運営を担当しています。趣味は読書とゴルフ(ベスト98)です。
Recommends
こちらもおすすめ
-

VAEを用いたUNIXセッションのなりすまし検出
2018.12.17
-

ディープラーニングを使ったウェブアプリケーションをすばやく作る
2018.12.1
-

[AWS re:Invent 2018] 滞在中のホテルで快適に過ごすTips
2018.12.6
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16