AWSの構成図を「はやく」「きれいに」作る5つのコツ
こんにちは。気づいたらITインフラ業界に15年近くいる元デザイナーの中川です。
いまはマーケティングとWebディレクションなどのお仕事をやっております。
NHN テコラス Advent Calendar 2023の3日目の記事を担当させていただきます。
ITインフラ業界に身を置くデザイナーさんがどれだけいらっしゃるかわかりませんが、この業界特有のあるあるは、Webサイトやカタログ用に構成図(アーキテクチャ図)を整形する作業ではないでしょうか?
私が新卒でITインフラ業界に飛び込んだ時は、Ciscoのあのアイコン が主流で、エンジニアやサービス企画の方が書いた構成図を、カタログ・Web・展示会パネル用に整形する作業をよくやっていました。
時は流れクラウドが主流になってきた昨今では、当社がAWSのパートナーということもあってか、AWS アーキテクチャアイコン を扱うことがほとんどになりました。
AWS アーキテクチャアイコンは、ガイドライン・カラーマネジメントがしっかりしているため、ルールを守って作れば、綺麗に仕上がるのでとっても扱いやすいアイコンだと思います!
そんなこんなで前置きが長くなってしまいましたが、ITインフラ業界でむかし構成図を整形にする作業をしていた元デザイナーが思う、構成図を「はやく」そして「きれいに」仕上げるためのポイントについて、お伝えしようと思います。
5つのポイント
その上で「はやく」と「きれいに」を両立して整形を行うためのポイントは以下の5つです。
- 思考と作業のフェーズを分ける
- 公式ガイドラインに則る
- アイコン・文字の変更は一括で
- 図形・テキストボックスは予め規定に設定しておく
- とにかくツラを揃える
前提として、今回は一番主流かと思われるパワーポイントで構成図を書く場合に絞って解説します。
1.思考と作業のフェーズを分ける
1つ目のポイントは「思考と作業のフェーズを分ける」ことです。
デザインを学んでいた頃に先生からよく言われました。「考えながら手を動かすな!」と。
これは、考えることと実際に手を動かして作業することは自分の中で分離するようにせよ、そして作業する時に考えることで手を止めたり、1回ですむ作業を何回も繰り返しするな!という教えになります。
(最近まともにデザイン作ってないから、残念なことに全く実践できてないのですが…)
例えば、パワーポイントで構成図を書く際に考えながら作ると、テンプレートと作業画面を何回も行き来しすることになり、アイコンのコピペや文字サイズ・アイコンサイズの調整などを何度も行うことになります。
効率よくデザインを進めるには、まとめられる作業をできる限りまとめることが重要です。
そのためにも、「考えること」と「手を動かすこと」は明確に分けて進めましょう!
個人的におすすめの方法は、作業のプラットフォーム自体を分けてしまうことです!例えば、考えるフェーズは紙で手書きやメモ帳で行って、作業はパワーポイントを使う、みたいなイメージです。
考えるフェーズで大切なことは、要素のヌケモレが無いことです。綺麗にまとめることは二の次にして、インスタンスや使用しているサービスを網羅することを目指しましょう。
2.公式ガイドラインに則る
AWSのアーキテクチャアイコンはかなりガイドラインがしっかりしているので、ガイドラインに沿って作るだけでもある程度整った構成図を作ることが可能です。
ガイドラインでは、要素をまとめるためのグループや線・矢印などについても決められているので、基本は決められたものを使うようにしましょう。
間違ってもこういうパワーポイント感がある枠などは使わないように…。

なお、ガイドラインやアイコンは唐突にアップデートが入るので、気づいた時にチェックすると良いかもしれません。
つい最近もアップデートが入っていましたので、PCのローカルにあるアイコンが最新かこの機会にチェックしてみてください。
AWS アーキテクチャアイコン
3.アイコン・文字の変更は一括で
ここからは実際にパワーポイントで作業をしていく中で重要なポイントとなります。
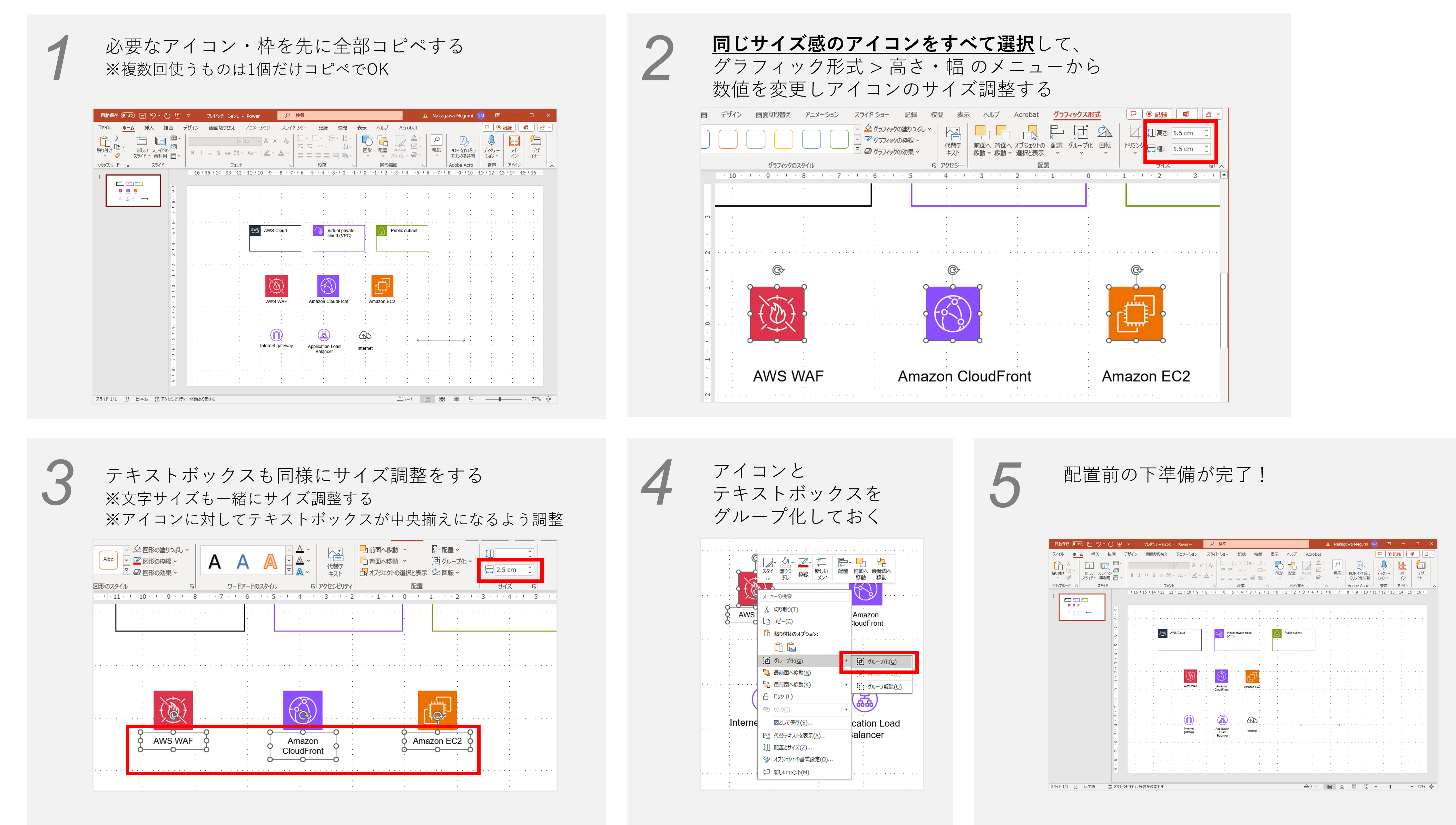
まずは、考えるフェーズでまとめた内容をもとに、必要なアイコンやグループなどの素材を最初に全部コピペします。この時、図内で複数回使うようなアイコンは1個だけコピペすればOKです。量産は後ほど実施します。
次にアイコンやテキストボックスのサイズを変更します。シンプルな構成で、要素が少ないときは、特にサイズ変更をする必要はありません。
この際にポイントなのは、以下の3点です。
- アイコンごと、テキストボックスごとに
- すべてを選択して一括で変える
- サイズ変更は数値入力で
文章で説明し辛いので図で解説します。画像を拡大して見たい方はこちら

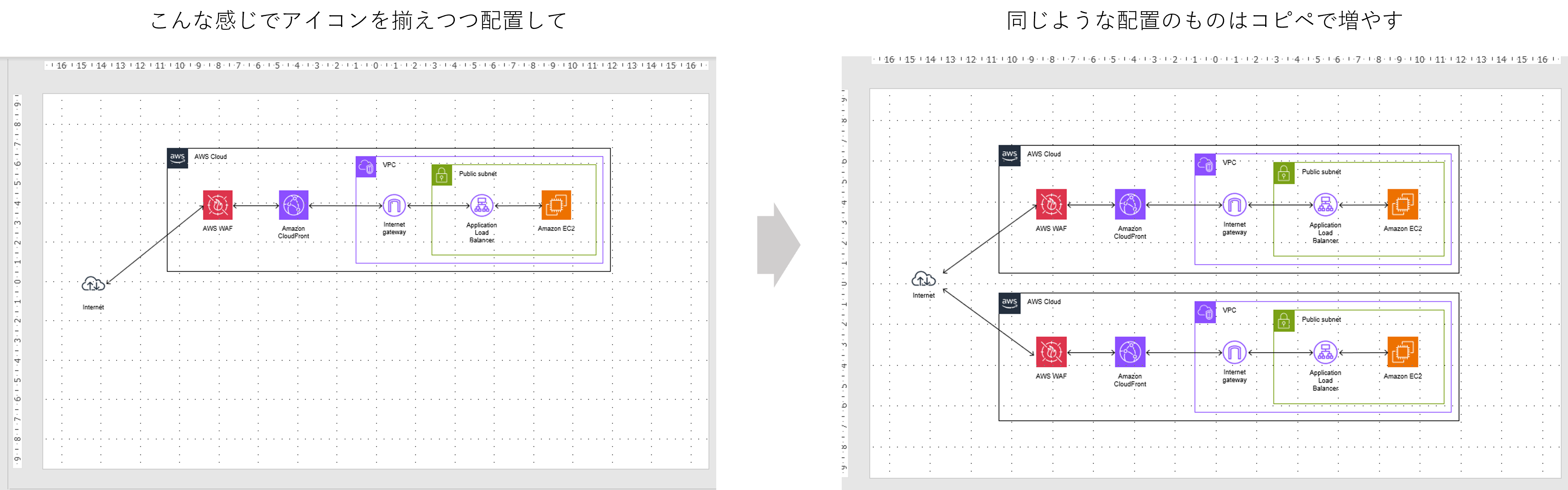
下準備ができたらアイコンを配置していきます。
今回は同じような構成が2つ並んでいる図なので、先にアイコンを揃えつつ配置して、後から一気にコピペする形で作成しました。

なお、アイコンやテキストボックスなどのサイズを数値入力で行うことには利点があります。
例えば、後から追加したいアイコンが出てきた際に、決めた数値を入力するだけで簡単にサイズ感をあわせることができたりします。
直感的にはマウスでドラッグしてサイズ変更をしたくなるところですが、後々のツラが揃わない要因になったり、思ったようにサイズ変更できなくて時間をロスする原因になったりするので要注意です。
4.図形・テキストボックスは予め規定に設定しておく
こちらは、アイコン同士を結ぶ線をたくさん使ったり、インスタンスの用途をテキストで細かく書いたりなど、パワーポイントのメニュー 挿入 > 図形 からのオブジェクト追加が多々発生する場合に使える機能です。
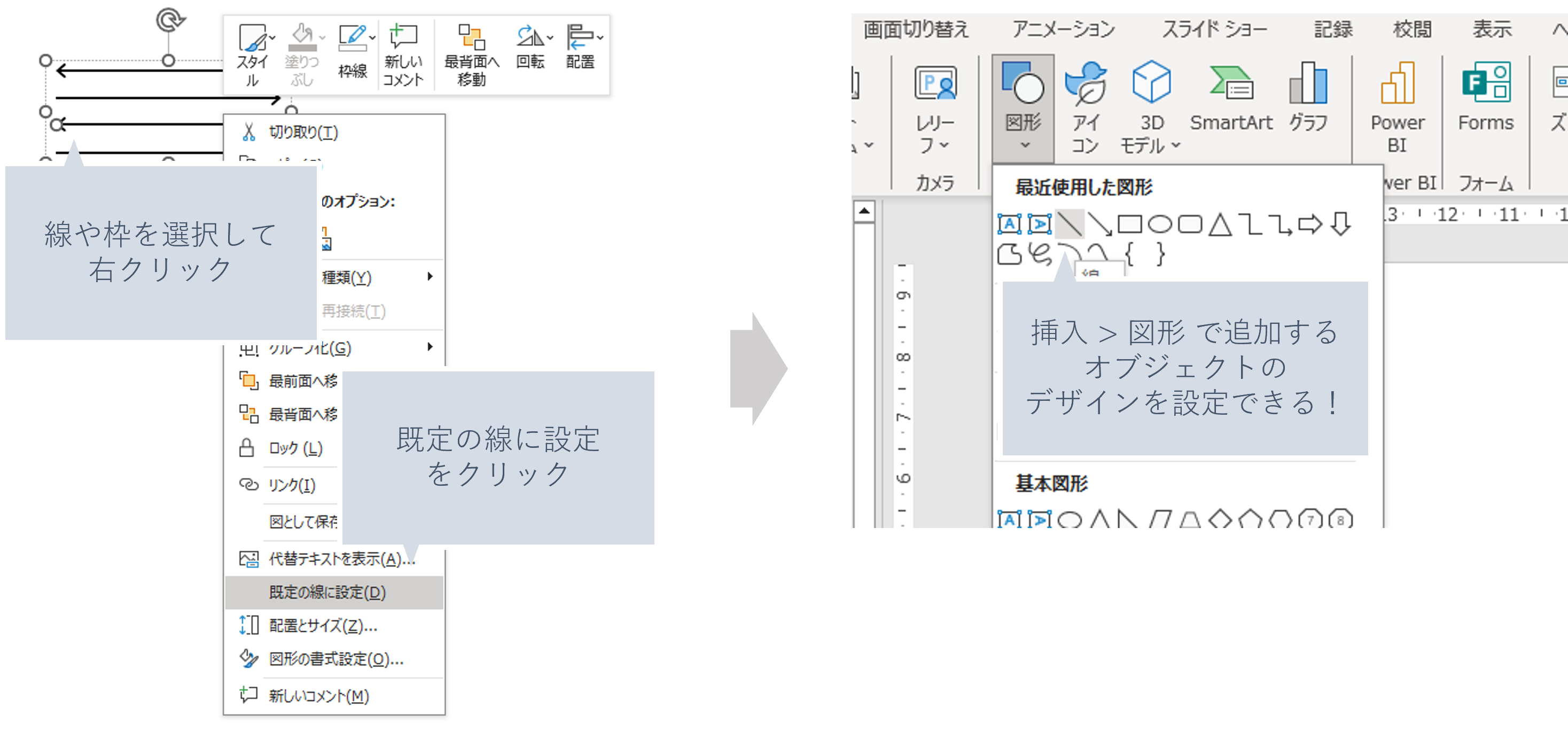
パワーポイントなどのOffice製品では、線・図形・テキストボックスなどの既定値を設定することができます。
手順は以下のとおりです。

この機能、フォントや文字サイズ、文字や背景色などを既定値にできるので、とても便利です!
構成図作成に限らず、資料作成時に大活躍しています。
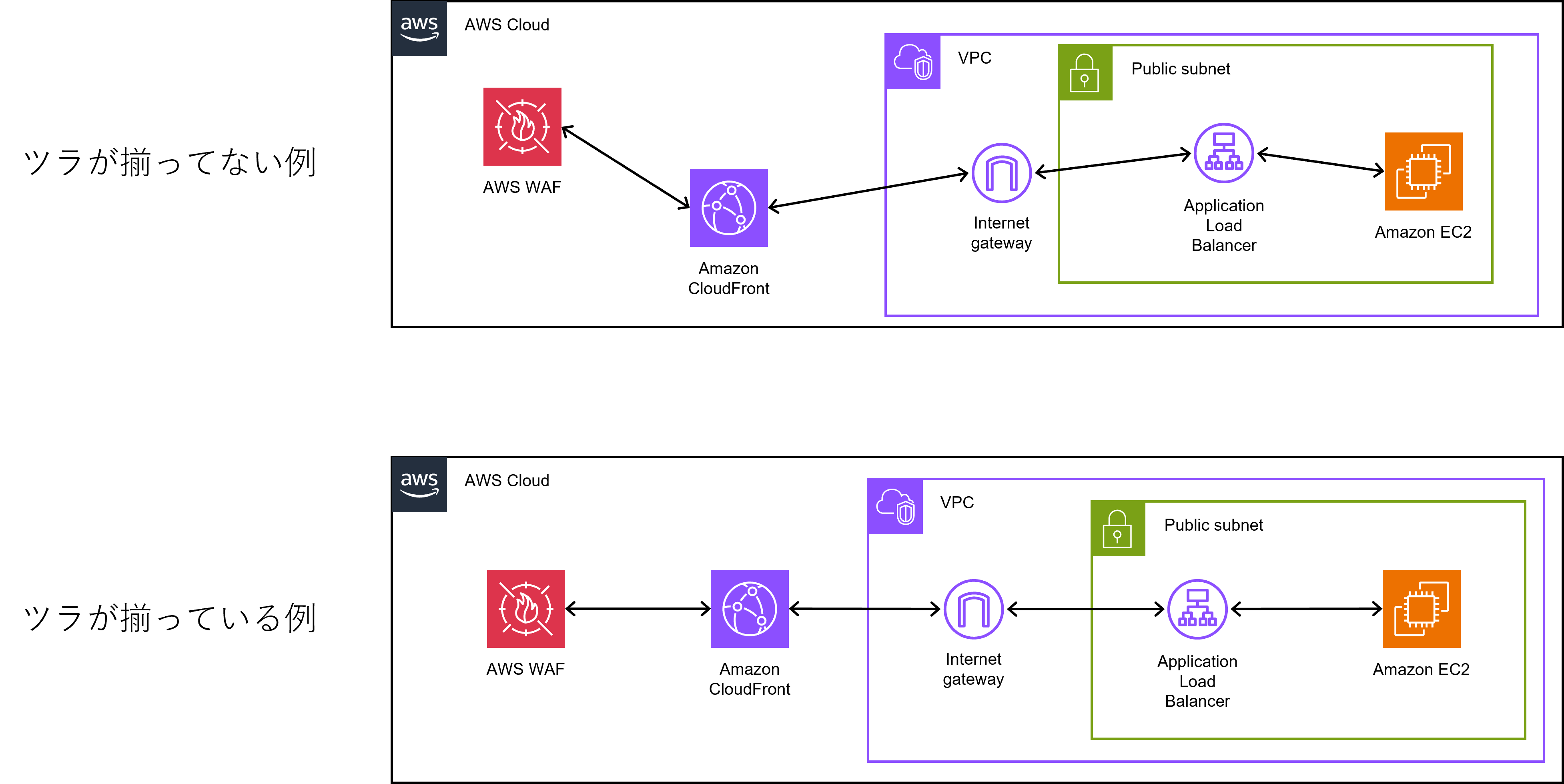
5.とにかくツラを揃える
デザイン業界において、文字や図形などのレイアウトの端を揃えることを「ツラを揃える」と言います。
このツラが揃った状態にするだけで、構成図は綺麗に見えるんです…!

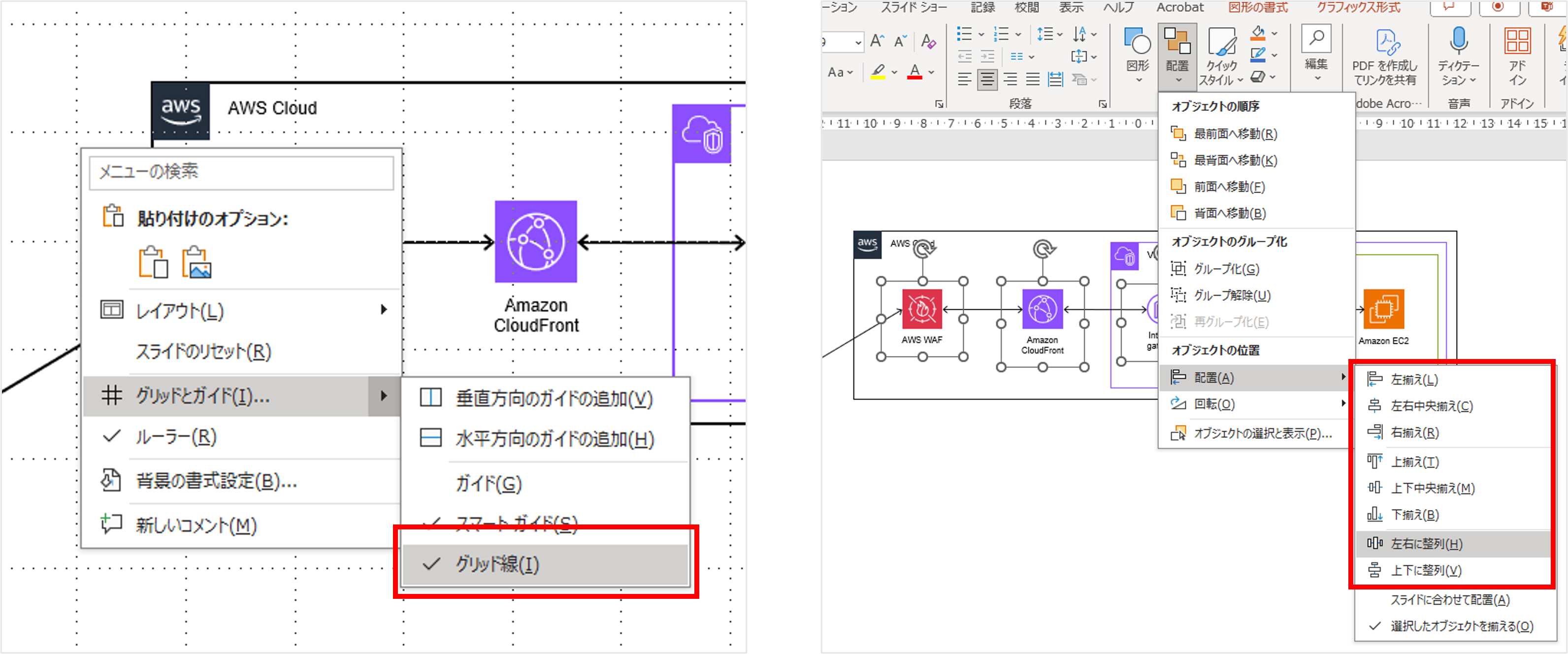
パワーポイントのグリッド表示をONにしてグリッドに揃えたり、配置 > オブジェクトの位置 メニューを使ったりして、とにかく縦・横・間隔を揃えることを意識しましょう。
これでもう90点ぐらいの整った構成図は作れます。

こちらの記事でしっかりまとめていただいているので、ぜひ参考にしてください!
まとめ
個人的に、
はやく作る=無駄な作業を極限まで減らすこと
きれいに作る=様々な要素をとにかく揃えること
ではないかと思っています。
デザインの世界では「あえて崩す」という手法もあったりしますが、構成図においては、一定の秩序に則って揃えることが綺麗に見せる一番のコツです。
実際に手を動かしてデザインする立場から離れて結構経っている私の拙い知識ではありますが、どなたかのお役に立てると幸いです。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterマーケティングチーム所属のマーケター兼ディレクターです。AWS活用支援サービスである「C-Chorus」を中心にWebサイトの企画・運営を担当しています。趣味は読書とゴルフ(ベスト98)です。
Recommends
こちらもおすすめ
-

エンジニアとして働く上で大切にしているマインド
2023.12.21
-

配色はセンスじゃなく理論でなんとかなる!②活用編
2018.12.15
-

エンジニアに伝えたい、デザインの基礎の基礎
2023.2.1
-

集中力を取り戻す!常にデスクに揃えておきたいアイテム+αのお話
2023.12.17
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16