エンジニアに伝えたい、デザインの基礎の基礎
こんにちは、マイグレーションチームのtkgです。構成図やプレゼンテーションの資料作りに苦労されているエンジニアの方、多いのではないでしょうか。
表題は少し盛り気味で、私も大したものを作れるわけではないですが、同じ部署の後輩が苦労していたのを見て何かしら参考になれば良いと思い書いてみることにしました。
今回は資料づくりのときに1トピックだけでも意識してやるだけで資料や図のクオリティが上がる内容を解説していきたいと思います。
伝えたいことを明確にする
まず何を考えるにしても、伝えたいことを明確にしないことには話は始まりません。
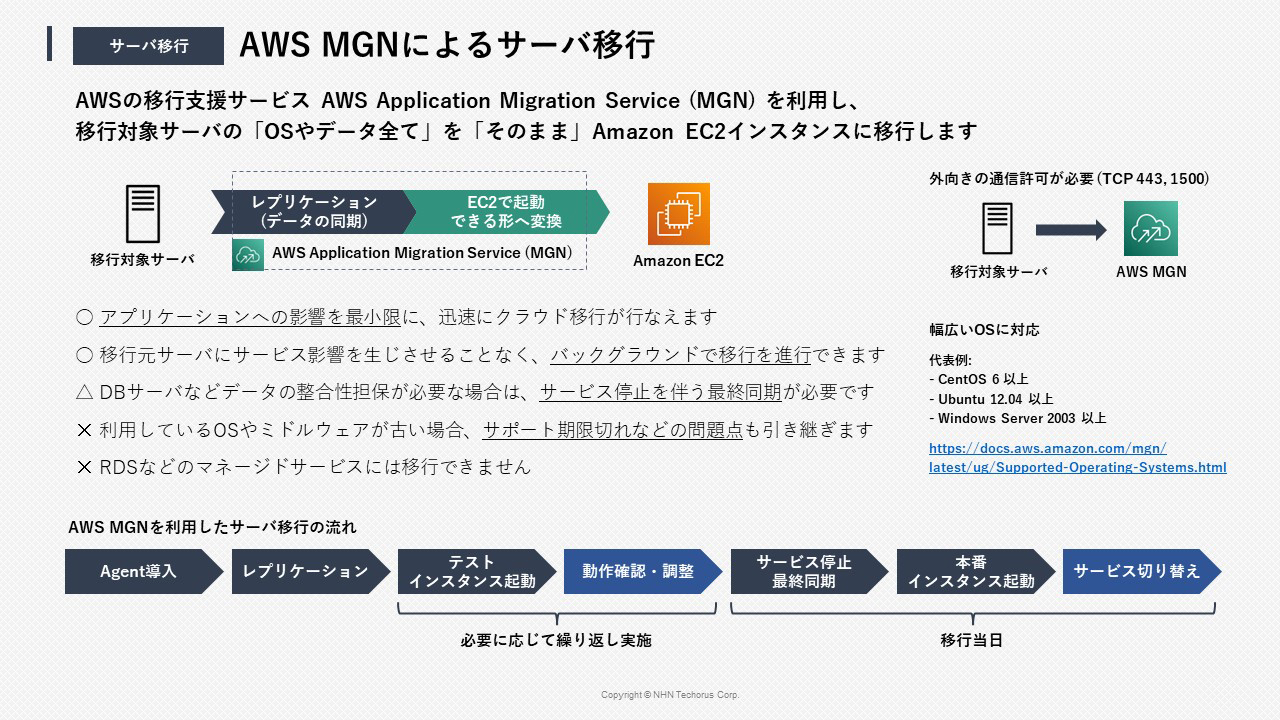
例として、弊社のAWS MGNによるサーバ移行についての資料で解説してみます。
この資料で伝えたいのは AWS MGNを使うと何がどうできるの? という疑問に対する回答です。
細かい仕様は極力省き、AWS MGNを使うと移行元サーバをそのまま持っていけるんだよということが伝わればこのスライドのミッションは成功と言えます。
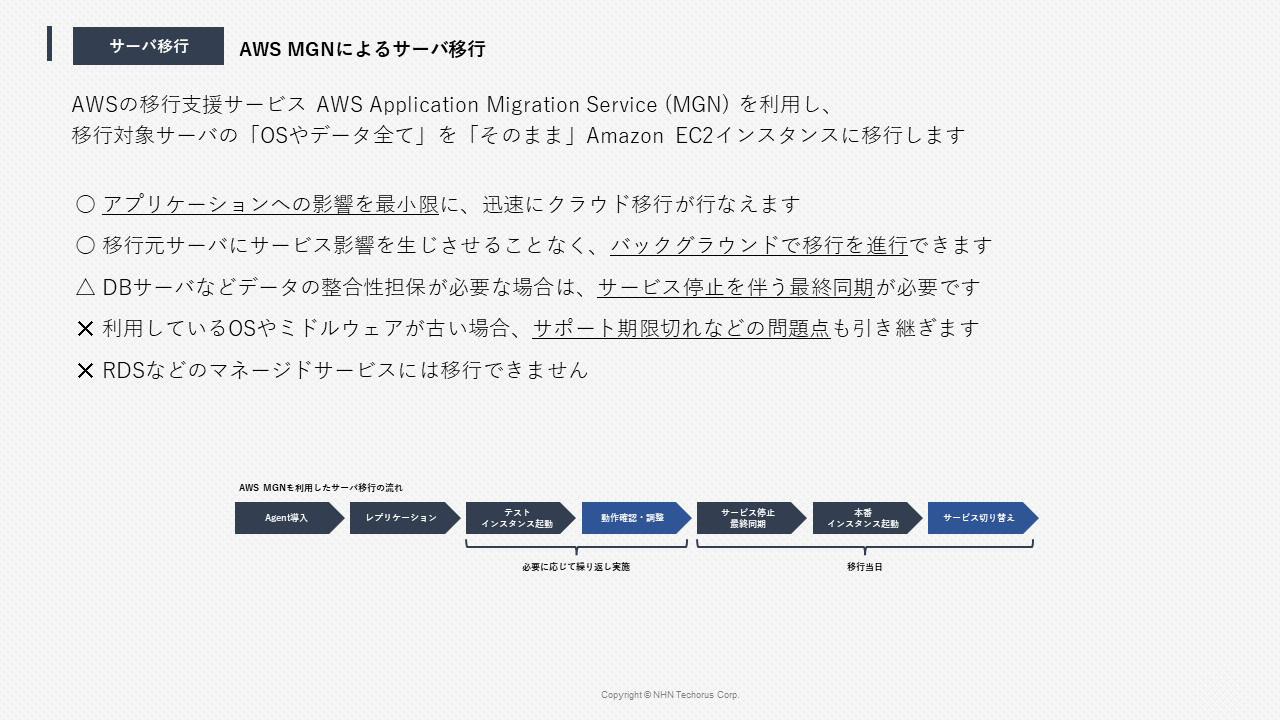
例えば、このスライドの中身がこんな感じだったらどうでしょうか。
あえて極端な例にしてみましたが、まずなにを伝えたいのか?がわかりずらい内容になっているかとおもいます。
文字の大きさや太さによる差がなく、肝である部分がわかりずらいですね。
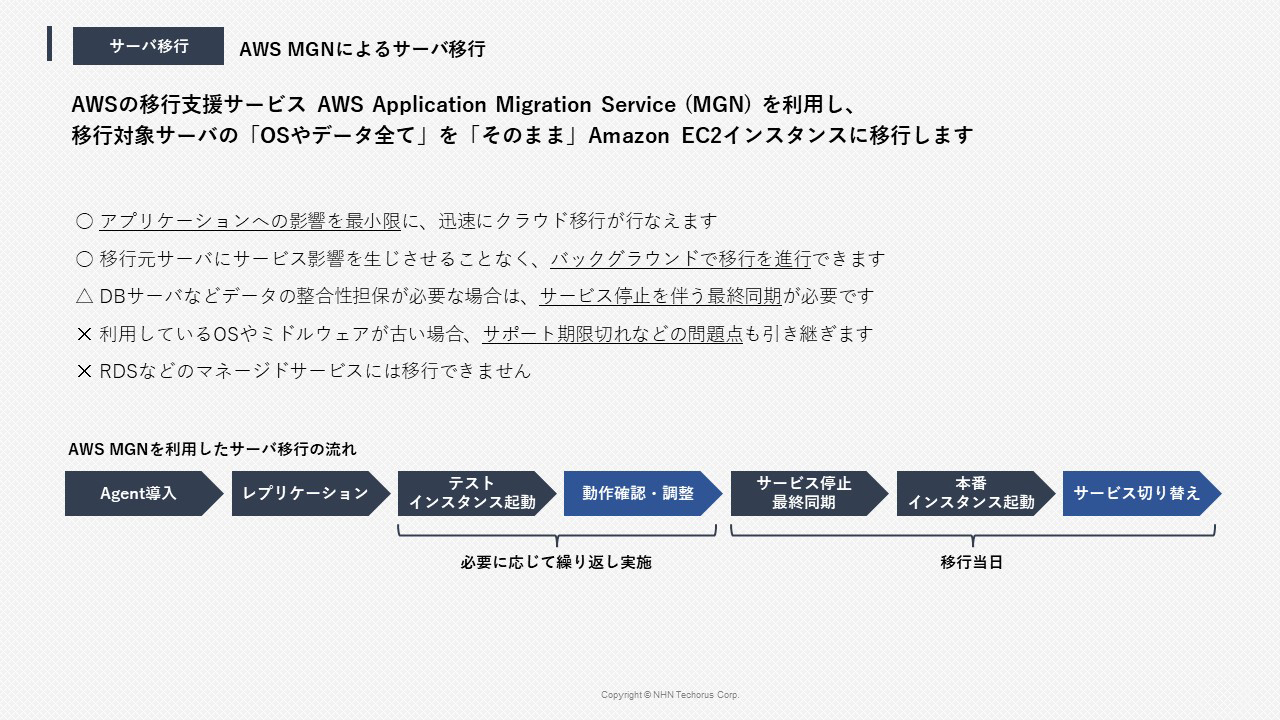
ではこのように直してみるとどうでしょうか。
まず伝えたい内容である行頭を太字にし、強調しています。補足である5行については文字のサイズをすこし小さくしてみました。
また、図が小さく空白も広すぎたので、大きく見やすい形にしました。
これだけでも伝えたいことがかなり明確になったと思います。
まず読んでほしいところ を強調することで、一番伝えたいことをアピールすることが大事かなと思います。
プラスアルファで図による補足があれば、すこしリッチな資料になるのではないでしょうか。
配置や間隔を考える
配置による視線誘導とかそういう難しい話もありますが、それを抜きにしても配置や文字・画像の間隔も大事な要素です。
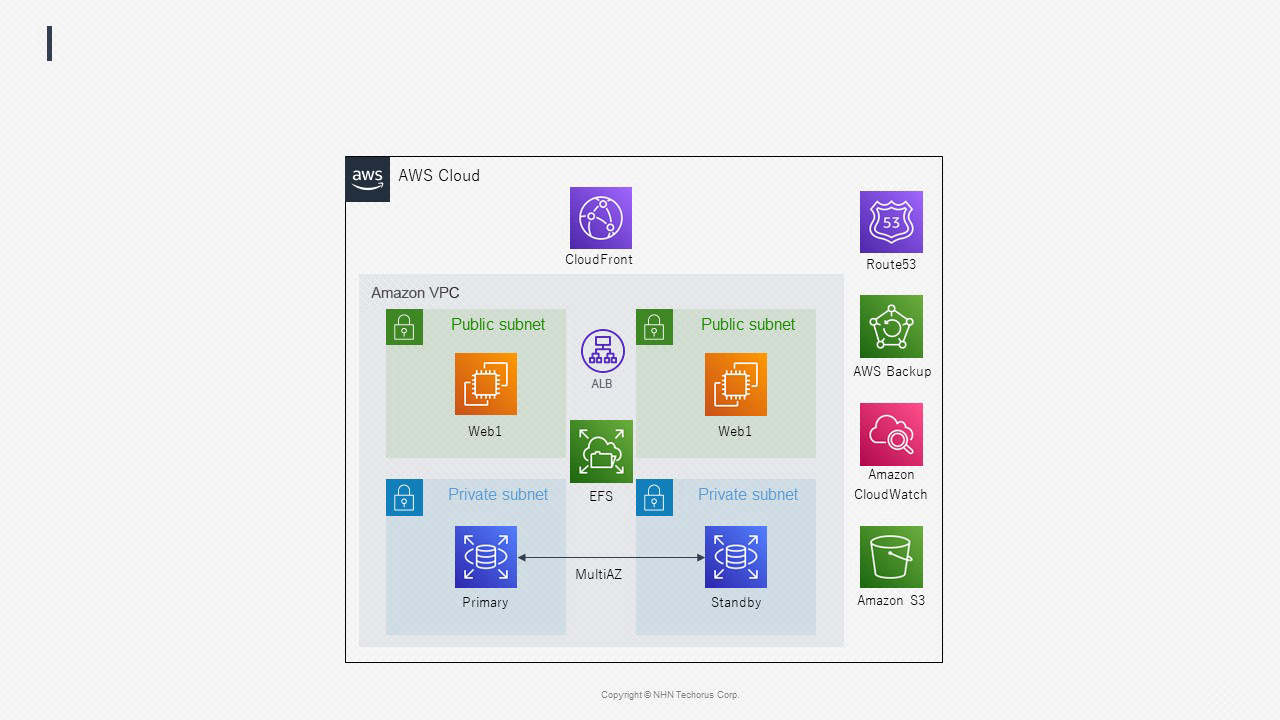
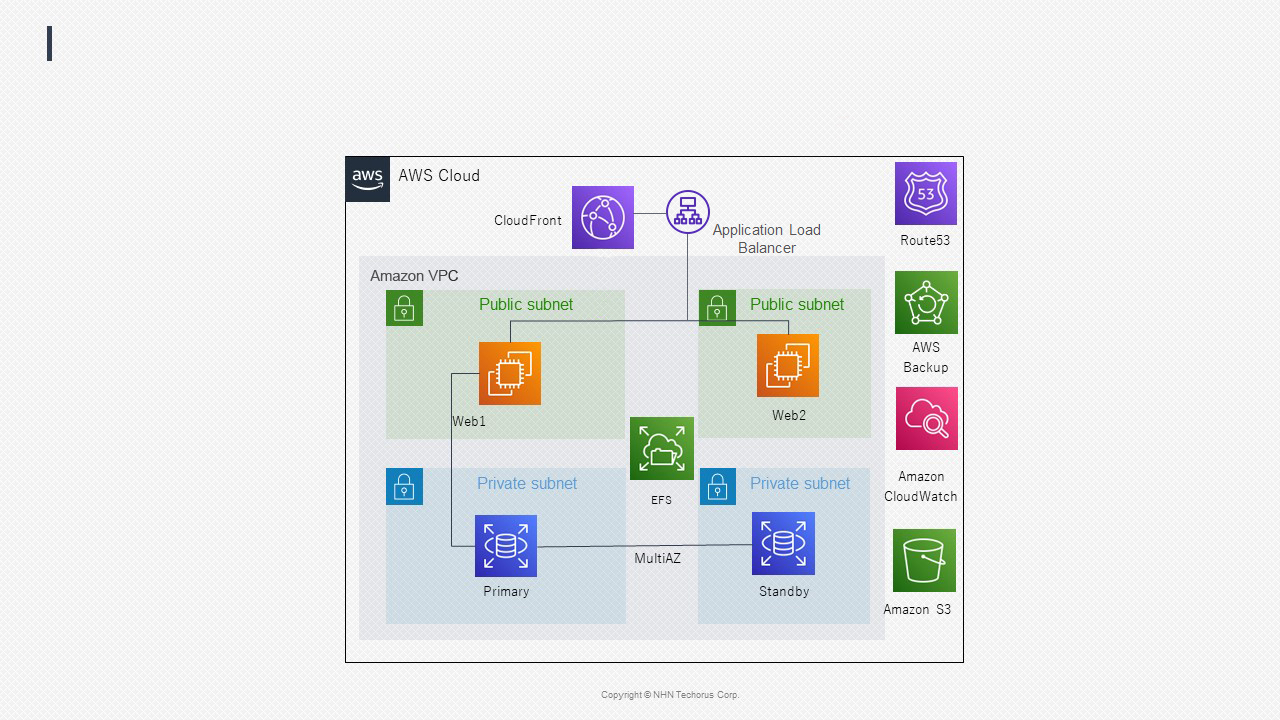
次の構成図を見て配置について考えてみましょう。

こちらは極端な例ではありますが、クオリティが高いとは到底言えない不安定な構成図に見えるかと思います。
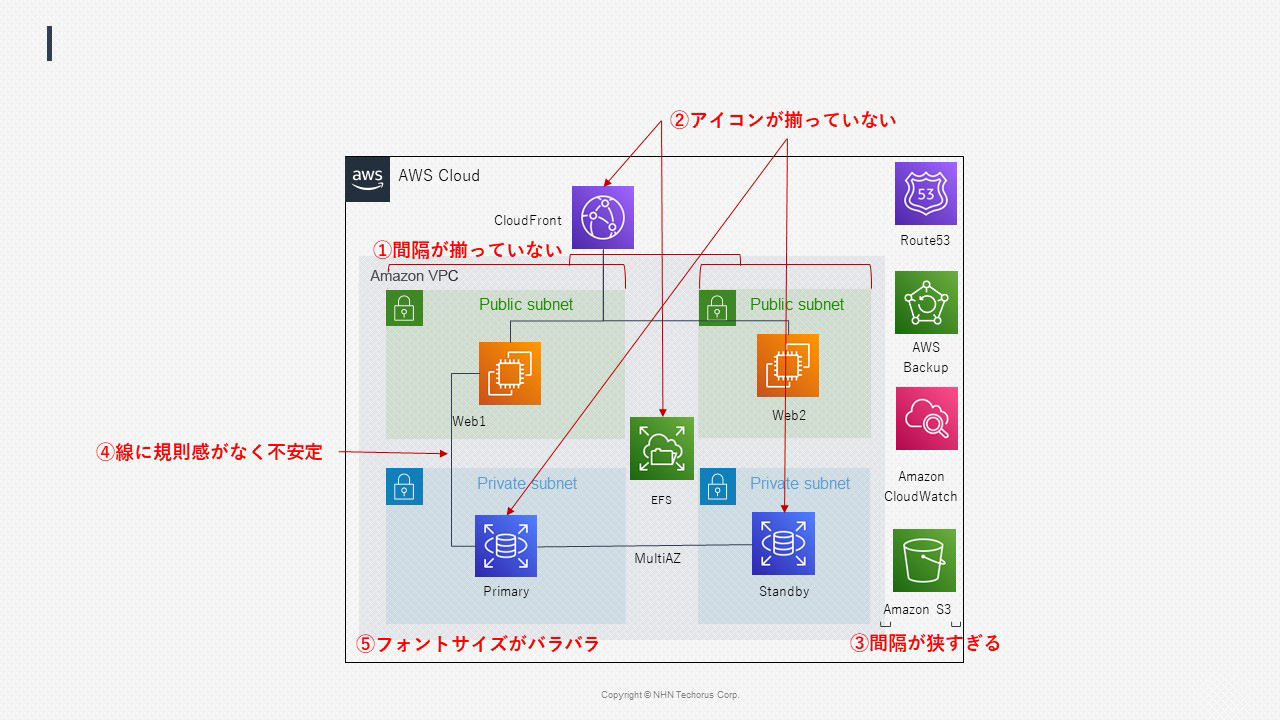
この図で良くない点については下記のように表せます。

①間隔が揃っていない
こちらの図では MultiAZ配置の構成図となります。左右のSubnetに差は無いはずなのに、何故か片方大きいという状態になっています。
特に理由がないのであれば、揃えたほうが見栄えが良くなるでしょう。
②アイコンが揃っていない
配置の都合上でずらす場合もありますが、基本的には同じ軸の上に配置するほうがきれいに見えます。
特に役割として同じであるRDSのアイコンについては揃えるべきですね。
③間隔が狭すぎる
右側に配置されているアイコン群については、外側の枠線に近すぎて窮屈に見えます。
余白については感覚の要素もありますが、簡単な例では構成図左側、VPCの枠線と外枠との間隔に合わせる形で空白を設定することで整頓された構成図になります。
④線に規則感がなく不安定
少しずれてしまいますが、図が左から出ている状態で規則感がなく不安定に見えてしまいます。
基本的にはフロー図の考え方、上から下に や 左から右に のような形で揃えてやることで整った図になるでしょう。
構成図において、ではありますが、つながっている線を必ず書かなくてはいけないわけではなく、解りきっていることは適度に省略してやることも大事かなと思います。
⑤フォントサイズがばらばら
今回のこの図ではどこか一点を強調する意図はなく、アーキテクチャ全体を図として表すことが目的になります。
ですので、基本的同じレベル感、 EC2やEFS、RDSの名称を説明している文字のサイズは統一するなど、一定の決めを作ることが大事です。
これらを修正すると….
ある程度整った図になりました。
一定の規則を持って整えることで、全体として整頓された印象に変化すると思います。
厳密にやりだすとグリッド線を引いたりする必要が出てきますが、ある程度揃えるだけ でもきれいにみせることが可能ですので、理由がない場合は揃えることを意識してみましょう。
PowerPointやPhotoshop他、画像やテキストを扱えるソフトでは要素同士の配置を揃える機能が概ね搭載されています。
そちらを活用することで、中央・端揃えが簡単にできますので、利用してみてはいかがでしょうか。
色について
これだけで大量の記事が書けてしまう広いトピックですが、理論等は置いといても気をつけるべきことだけにフォーカスします。
※あくまでビジネス向けな資料作りの範囲での話ですので、イラストやアート要素のある領域では当てはまらない場合もあります。
色数を絞る
構成図のアイコン等、カラフルになってしまう場合もありますが、極力色の数を絞るのが資料をきれいに魅せるコツです。
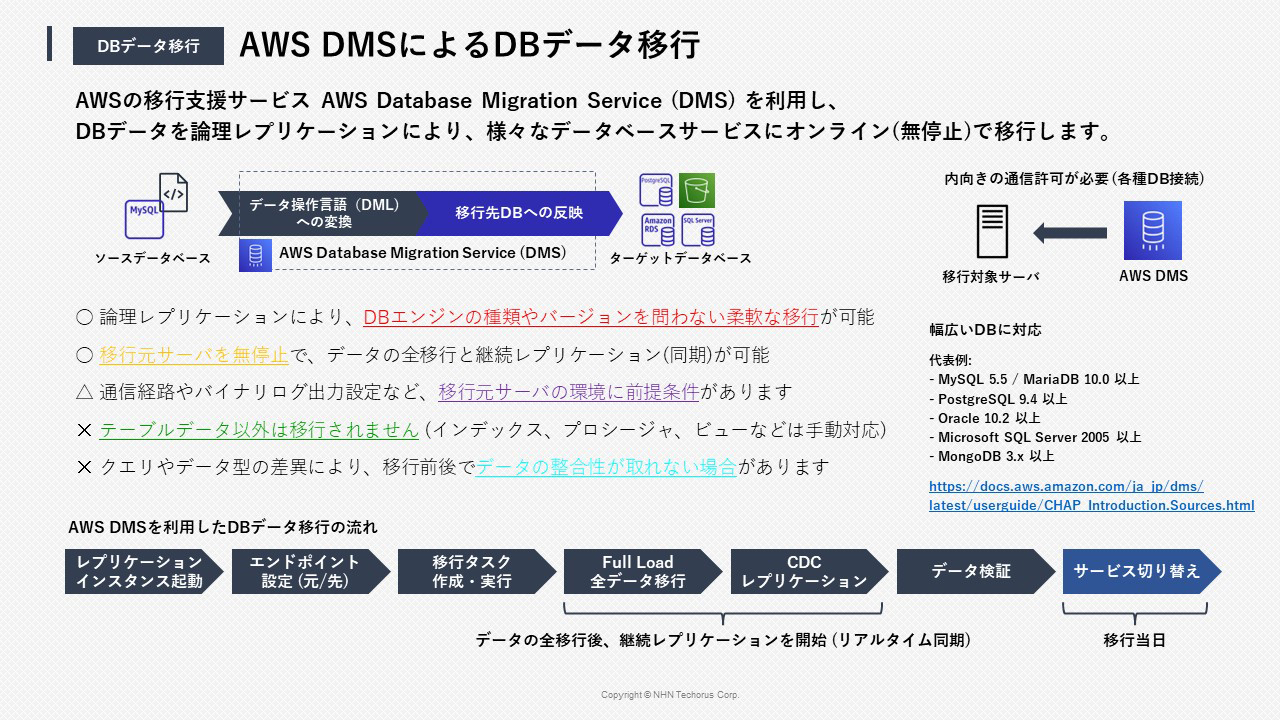
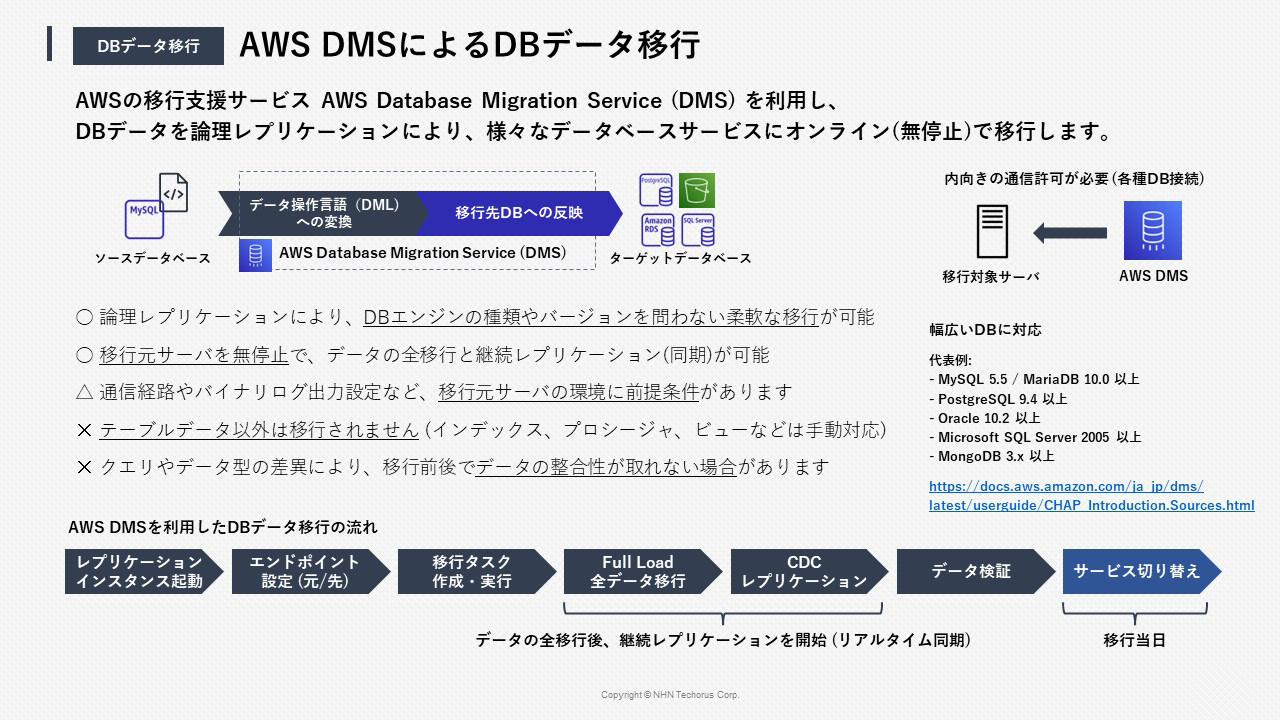
例えば次のAWS DMSの資料の場合です。

この図の場合は 白よりの灰色をベースに、AWS DMSのアイコンの青、黒よりの灰色とその中間の青という配色になっています。
これがもし次のような状態だとどうでしょうか。
あえて極端にしてみましたが、黒や青といった配色の統一感や落ち着きはなくなってしまいました。
今回においては、強調するにしても多数の色を配置する必要性は薄く、色のバランスを整えるのも難しくなってしまいます。
印象も大きく変わってしまいますので、基本的には べース色 + メイン色 + 差し色 + α 程度におさめておくのがベターでしょう。
色の割合は一般的に 70%:25%:5% くらいの割合が良い とされています。
明度差・視認性を気をつける
先程の一部の文字でもそうでしたが、背景と見せたいものの明度差・視認性について気をつける必要もあります。

背景色が白の上に白に近い黄色や水色、ビビッドな黄色など、見づらくなってしまう色の組み合わせが存在します。
基本的に乗せる色に近いほど視認性が下がってしまいますので、視認性が必要な場合はそれらを避けた配色をする必要があります。
しかし、見ずらい色をどうしても利用したい場合はどうしたらよいでしょうか。
見やすい色で補ってあげるなどをすれば視認性を保つことも可能かもしれません。

見せたいものに対して視認性が低い色使いをしていないか、気を配ってあげましょう。
おわりに
配置や色、空白など少し気を配るだけでも、見やすさと美しさがかなり変わりますので、
気にしたことが無い方はすこしでも気にしてみるところから初めてみるのはいかがでしょうか。
予防線的ですが、今回説明したことを”あえて”崩す場合も存在します。
崩すのにも理由がありますので、状況に応じて試してみてください。明確な正解はありませんが、きれいに見えたらそれが正解です。
読んでくださった皆様の次作る資料がすこしでもよいものになれば幸いです。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitter2016年入社のインフラエンジニアです。 写真が趣味。防湿庫からはレンズが生え、押入れには機材が生えます。 2D/3DCG方面に触れていた時期もありました。
Recommends
こちらもおすすめ
-

配色はセンスじゃなく理論でなんとかなる!②活用編
2018.12.15
-

AWSの構成図を「はやく」「きれいに」作る5つのコツ
2023.12.3
-

赤が目立つとは限らない!エンジニアに知ってほしいカラーユニバーサルデザイン
2023.12.6
-

配色はセンスじゃなく理論でなんとかなる!①基本編
2018.12.4
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16