赤が目立つとは限らない!エンジニアに知ってほしいカラーユニバーサルデザイン
はじめに
CCoEチーム マネージャーのsdatです。CCoEとは特に関係のない記事をお届けします!
※ この記事はNHN テコラス Advent Calendar 2023の6日目の記事です。
皆様は「カラーユニバーサルデザイン」についてご存知でしょうか。筆者は先天的の赤緑色覚異常に該当するため、社内で定期的に話していますが、どこかに言語化して!と言われたので筆を執りました。
デザイナーよりも、普段あまり配色などを意識しないエンジニアにこそ、知ってほしい内容です!
カラーユニバーサルデザインとは
そもそも「ユニバーサルデザイン(UD)」とは、年齢や性別、身体特徴や障害有無等に関わらず、誰にとっても使いやすい設計《デザイン》のことです。「カラーユニバーサルデザイン(CUD)」は、その中でも「色の見え方・感じ方」に着目した考え方です。
昨今は「色覚の多様性」という表現が行われますが、先天的な色覚異常は日本人男性の約20人に1人 (女性は約500人に1人)が有しており、それ以外にも白内障や緑内障等の進行によって後天的に色の見え方が変化することもあります。こういった様々な「色の感じ方・見え方」に対応し、誰にとっても使いやすい設計《デザイン》を目指すのが「カラーユニバーサルデザイン」です。
「色の感じ方が異なる」とは
あくまでも筆者の感覚となりますが、赤色🟥を見たときに「赤色だ🟥」とは思えず、「おそらく赤色🟥」「緑色🟩よりは赤色の成分を感じるので、赤色🟥な気がする」「影になった緑色🟩かもしれない……?いや、オレンジ色🟧……?」といった形で受け取ります。
また、同じ色であっても、環境光や、自身の体調等によって見え方が変化することがあります。特に暗い環境や、薄い色、面積の小さい色などは成分を感じ辛く、間違いやすいです。
一方で青色🟦については「青色だ🟦」と感じます。筆者の区別が難しいのは赤色と緑色で、青色の成分は問題なく受け取れる為です。ただし紫色🟪も同様に「青色だ🟦」と感じてしまうことがあります。紫色から赤色の成分を抜くと、青色になるからです。結果的に「もしかしたら紫色🟪が青色🟦に見えているのかもしれない……?」と考え始めると、正しく見えているはずの青色を、紫色と間違えてしまうこともあります。
このように「色を断言できず、可能性として受け取る」のが、筆者の感覚です。
より詳しく
より具体的な見え方の例が知りたい方は、NPO法人カラーユニバーサルデザイン機構が監修している、自治体の資料をご一読ください。
外部リンク(PDF): カラーユニバーサルデザイン・ガイドライン (川崎市)
当事者から見ても納得の資料で、皆様に読んでいただければこの記事の目的は達成されます……!
どのような対策が必要か
では、どのように対策すれば良い設計《デザイン》になるのでしょうか。筆者としては「色だけに情報を持たせない」と「色を判別しやすくする」の2点で考えています。
「色だけに情報を持たせない」
シンプルに「色以外で判断できるようにする」ことで、対策とする方法です。色「だけ」に情報をもたせるのではなく、色と文字、色と形、色と配置、色とアイコンといった組み合わせで表現します。イメージが難しければ「モノクロプリンターで印刷しても内容が理解できるか?」と読み替えていただければと思います。

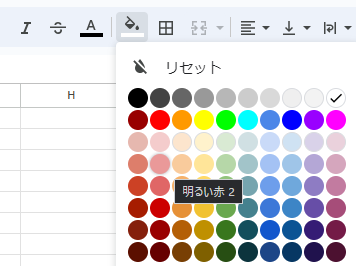
また、カラーピッカーや色ラベルなど「色を選ばせる」場面においては「色の名前を表示する」「色相に従って配置する」などの配慮があると助かります。これは「意図して赤色を選びたい」場合に「間違って緑を選んでしまう」リスクを常に感じているため、色以外での確認方法があると安心するためです。

「色を判別しやすくする」
また、そもそも判別しやすい色も存在します。わかりやすく整理されたガイドブックが存在しますので、配色に関わる方はぜひご一読ください。
外部リンク(PDF): CUD推奨配色セット_ガイドブック(第2版)
同じ色であっても、面積が少ないと色の成分が感じ辛く、判別が難しくなります。例えば、文字色や線の色などです。線を太くする、背景色にする、色を示すための大きな図形を添えるなど、色の面積を増やすことで対策となります。
実際に困った事例
筆者がエンジニアとして業務を行う中で、実際に悩んだことのある事例をいくつか紹介します。
スプレッドシートやExcelの配色
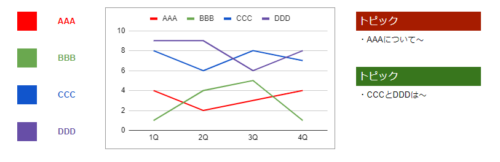
最も困るのは、グラフなどの色分けです。

上記の画像では、AAAとBBBの折れ線グラフがほぼ同じ色に見えています。CCCとDDDも、モニターによっては判別が難しい可能性があります。また、右側の「トピック」は赤色と緑色に分けられていますが、筆者はモニターによってほぼ同じ色に見えるため、仮に「緑色のトピックが~」等と呼称されると何の話か伝わりません。
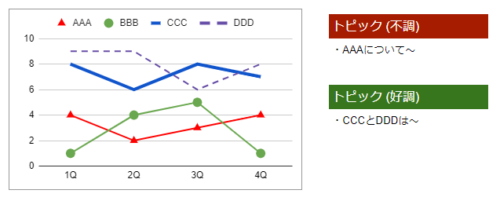
折れ線グラフの場合は、ポイントの形を変更することによって、色以外での判別が可能となります。また、うち1つのデータが重要な場合は、線の太さや種類を変えてしまうといった方法も考えられます。その他、意味を持った色分けは、「好調」「不調」などそのままの意味をテキストでも記載することで伝わりやすくなります。

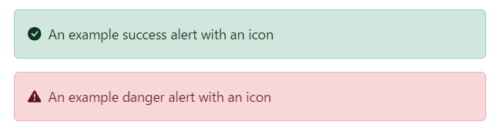
文字色による意味分け
一般に「赤色は禁止事項やエラーなど、重大な事項」「緑色は推奨事項や成功など、問題のない事項」といった色分けが行われますが、文字は線が細いため色の判別が難しく、また赤緑色覚異常の場合は赤色への感度が低い為、より重大であるはずの赤色強調表示が目立たない場合があります。
※ 調達日は入場日を元に自動で入力されます。
「重大な事項にだけ色を付ける」「太字や記号を組み合わせる」などが行われていると、重大な事項を認識しやすくなります。
※ 調達日は入場日を元に自動で入力されます。
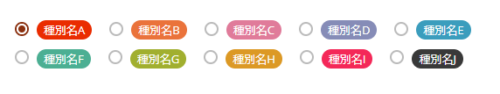
色によるカテゴリ分け
以下は色によるカテゴリ分けの例ですが、筆者には「種別名B、G、H」「種別名D、E」「種別名C、F」がそれぞれ同じような色に見えており、混ぜて利用したくないと感じます。結果として、カテゴリ分けに利用できる数が減ってしまう為、より区別しやすい形になっていると助かります。

例としてTrelloの色覚バリア フリー モードはよく出来た仕組みです。カラーラベルに特徴的な模様を付けることで、形による判別を可能としています。
さいごに
前述の通り、先天的な色覚異常は日本人男性の約20人に1人が有しています。
明かしておらずとも多くの企業には1名以上居るはずなので、ちょっとした社内資料などでも、負担にならない範囲で配慮いただけると幸いです!
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitter2015年新卒入社。物理とクラウドの運用現場と、クラウド移行のチームを経て、今はCCoEチームのマネージャーです。初めてのPCはVineLinux、趣味で触るのはJavaScript……でしたが、ChatGPTのお陰で言語不問になりました。物事を手持ちの札で解決できたときが一番楽しい。最強になりたい。
Recommends
こちらもおすすめ
-

【Amazon Route53】AWS CLIで特定文字列レコードを抽出してみた
2023.12.5
-

配色はセンスじゃなく理論でなんとかなる!①基本編
2018.12.4
-

配色はセンスじゃなく理論でなんとかなる!②活用編
2018.12.15
-

エンジニアやりながら英会話を3か月本気で勉強してみた
2024.4.5
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16


