AWS CloudFormation Designerでテンプレートファイルを可視化する
こんにちは。データサイエンスチームのtmtkです。
この記事では、AWS CloudFormation Designerを使ってAWS CloudFormationのテンプレートを可視化する方法について解説します。
はじめに
AWS CloudFormationはAWS内のリソースを管理するためのサービスです。構築したいAWSリソースをテキストファイルにテンプレートとして記述することで、そのテンプレートを使ってAWSにリソースをデプロイすることができます。いわゆる「Infrastructure as Code」のようなことができるサービスです。
AWS CloudFormationにはAWS CloudFormation Designerというサービスが付属しており、これを使うとグラフィカルなインターフェイスでテンプレートファイルを編集することができます。
この記事では、AWS CloudFormation Designerを使って、既にあるテンプレートを可視化する方法を解説します。
方法
今回は、社内で使っているCloudFormationテンプレートを可視化してみます。このテンプレートはS3バケット間で定期的にファイルをコピーするためのものです。仕組みとしては、ファイルをコピーするAWS Lambda関数をCloudWatch Eventsから定期的に呼び出し、関数が失敗した場合はAmazon SNSから通知を送出する仕組みです。みなさんはご自分のテンプレートで試してみてください。
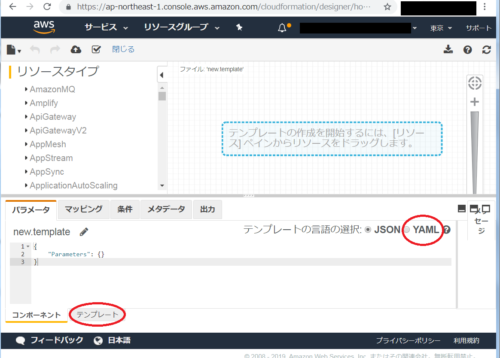
まずはAWS CloudFormation Designerを開きます。
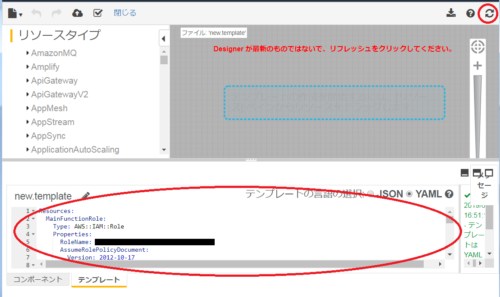
次にページ下部の「テンプレート」タブをクリックします。今回使うテンプレートはYAML形式で書いたため、「テンプレートの言語の選択」でYAMLを選択しています。

現れたテキストボックスにテンプレートを書き込みます。そして、画面右上の更新マークをクリックします。

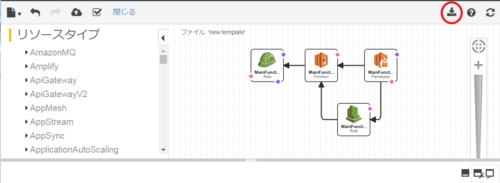
可視化が表示されるので、ドラッグアンドドロップで適宜位置などを調整します。調整が終わったら、画面右上のダウンロードボタンを押すと、図が画像として保存できます。

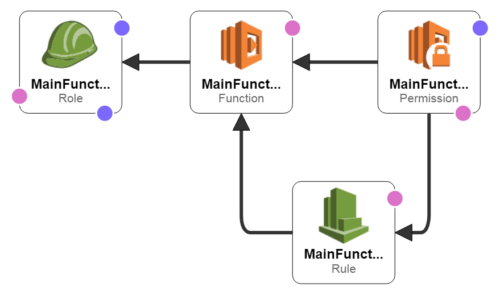
ダウンロードされた画像ファイルは以下のようなものです。

アイコンが古かったり、情報量が少なかったり、余計な紫色の点が描いてあったりしてやや見づらいですが、テンプレートファイルの概略をすばやくつかむためには便利なのではないでしょうか。
まとめ
この記事では、AWS CloudFormation Designerをつかってテンプレートを可視化する方法を解説しました。
アイコンが古かったり、矢印が絡まっていて見づらかったり、矢印の意味するところがわからなかったりするという欠点はありますが、簡単な可視化としては役に立つのではないでしょうか。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterデータ分析と機械学習とソフトウェア開発をしています。 アルゴリズムとデータ構造が好きです。
Recommends
こちらもおすすめ
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16