Frontend開発環境の改善#AWS Amplify Hosting
現在、私が担当している業務の性質上、プラットフォームやプログラムなどをテストすることが多いのですが、1回限りのテストであれば特に気にしない問題でも、継続的にソースを更新してテストを進める必要があるときには、配布自動化システムがないという点が少し不便だと感じられます。 もちろんJenkinsという良いCI/CD環境構成のツールがありますが、テスト環境の構成に多くの時間を費やしたくないので、容易に構成可能な方法がないかと調べているうちに、Amplify というAWSのサービスを知りました。 最初は、単にCI/CDシステムを構築できるようなサービスくらいだろうと認識していましたが、調べれば調べるほど多くの魅力的な機能がありましたので、今回紹介致します。
Amplify Hosting
AWS Amplify Hostingは、AWSリソースを利用して、フロントバックエンド、ホスティング、デプロイまでフルスタックでアプリケーションを開発するのに役立つ一連のサービスです。 つまり、Git repositoryと連動して、Gitにソースコードをプッシュするだけでプロジェクトがビルドされ、その結果ホスティングまでしてくれるサービスです。主な特徴は下記になります。
-
Amplifyのアプリを生成する手順はとても簡単
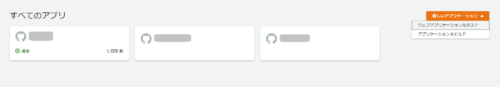
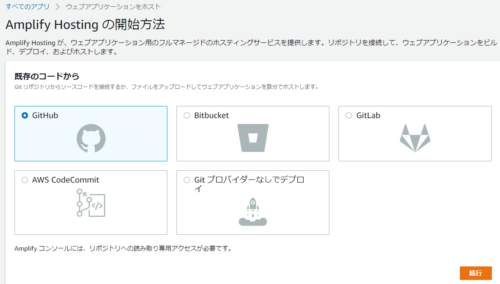
Amplifyは、アプリという概念でプロジェクトを管理します。下記の図のようにコンソールから「新しいアプリケーション」-「ウェブアプリケーションをホスト」を選択して画面からのガイドに合わせて進むと簡単にAmplifyにてCI/CDシステムを構築できます。もちろん、別のAWSサービスのようにCLI環境からの生成も可能ですが今回はAWSのコンソールのみで作業を進行させていただきます。


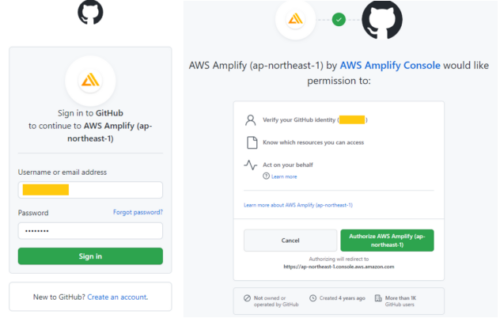
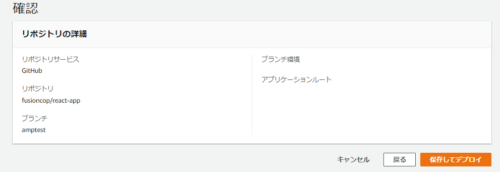
今回は既にGithubにて管理されている私のReactアプリをサーバーにデプロイするので「Github」との連動を選択して、
AmplifyからGithubにアクセスできる権限を付与します。
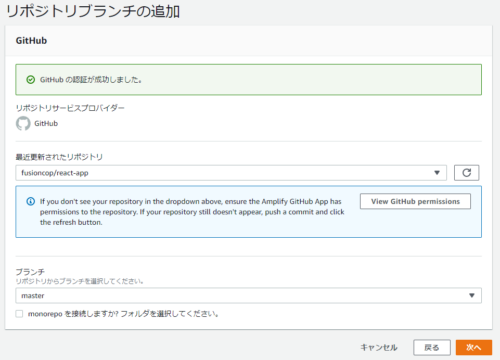
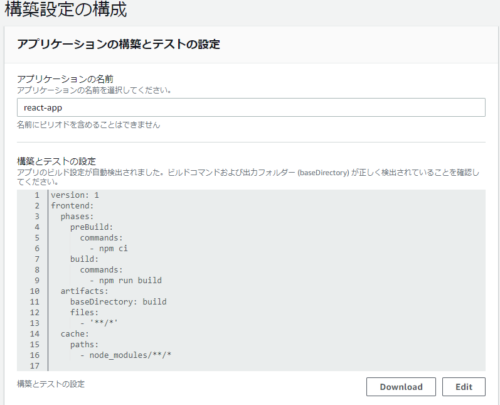
まずはmasterブランチのみ接続して進行します。 自動配布に必要な設定ファイルはxmlファイル形式で提供されます。必要に応じて修正可能ですが、今回はそのまま基本形で進行しました。
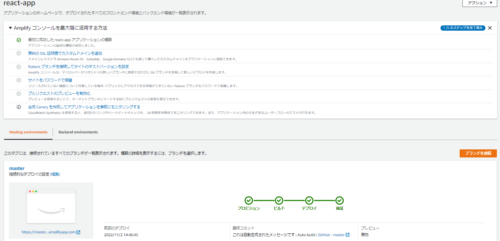
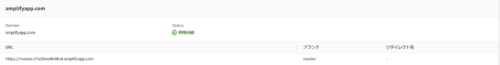
正常に連動しました。Amplifyからテスト用ドメインも自動発行してくれます。コンソールには表示されませんが、内部的にはAmazon S3とAmazon CloudFrontを使用してデプロイしています。(※参照)
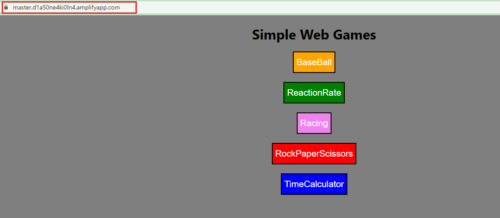
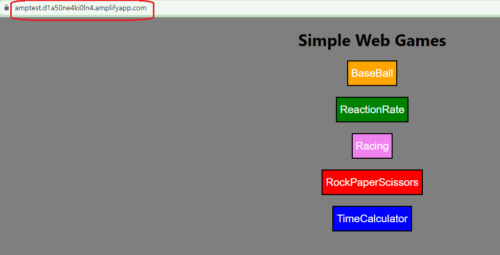
Amplifyで自動生成されたURLでアクセスすると、まるでホスティングサービスを行ったように、私のreactテストプロジェクトに接続できました。
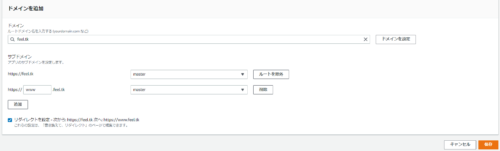
[ドメイン管理]タブを開いてみると、自動生成されたドメインがありますが、すでにドメインを購入しているため、カスタムドメインを接続してみましょう。
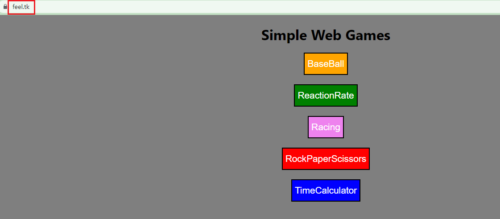
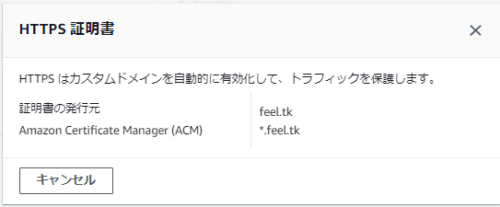
所有しているfeel.tkと上手く連動できました。 ドメインをリンクすると自動的に無料のHTTPS証明書も発行してくれます。 一度githubとドメインまで問題なく連動することを確認したので、
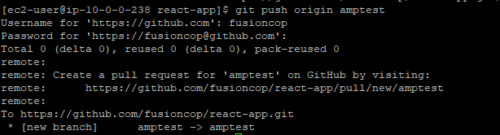
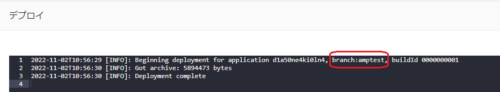
アルファバージョンソースのテストのために、amptestというbranchを新たに生成してみます。
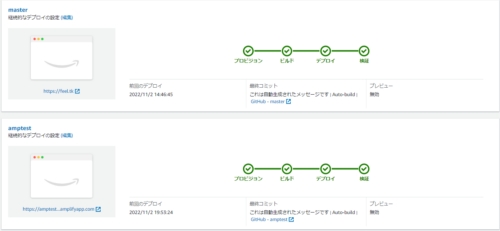
amptestというbranchが生成され、
masterとamptestという2つのブランチがあり、masterは完成したソースのみを管理し、amptestはテストバージョンのソースのみを管理します。
アルファバージョンテスト環境用もこのようにビルドからデプロイまでやってくれるので、とても簡単で視覚的にも見やすいので作業がスムーズに進行できました。
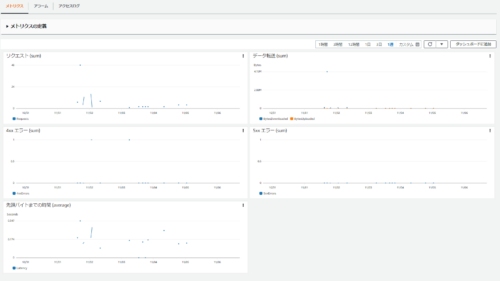
ちなみに、ウェブのモニタリングもやってくれます。負荷テスト等にとても役立ちそうです。 |
Amplifyを触ってみた感想
(1) 配布手順を自動化することで、手順が簡単になります。
Amplify Hosting自体が自動化されているコンティニューデプロイサービスであって、その構成プロセスも非常に簡単になります。 接続されたGitリポジトリのブランチに変更が発生した場合は、自動的にそれを検出してビルドとデプロイを実行してくれます。
(2)新しいビルドが準備できたら、すぐにデプロイして適用されます。
Amplify Hostingは、フロントエンドプロジェクトをデプロイするときに内部的にS3とCloudFrontを使用してホストしています。 自動ビルドが完了すると、ファイルはS3にアップロードされ、すぐにCloudFrontにアップロードされます。 そして新しいビルドが進み、以前と同じファイル名でS3にアップロードするときはバージョニングを行い、CloudFrontは新しいバージョンが確認されるとすぐにCloudFrontに新しくアップロードし、ソースコードが変更されるとすぐに配布されます。※参照
(3) サーバーの管理がなくても、高い可用性を保証します。
上記でAmplify Hostingを紹介する際、「サーバーレスWebアプリケーションをデプロイとホスティング」と紹介しました。 「サーバーレス」という言葉が付いたように、Amplify HostingでホストされているWebアプリケーションは、ユーザーが管理するサーバーがなく、サーバーの管理はAWSに責任があり、可用性を保証します。 また、S3とCloudFrontを利用するため、そのメリットをそのまま持っており、当然最大のメリットである可用性99.99%を提供します。
(4) SSL証明書の適用とカスタムドメインの設定が簡単です。
通常、CloudFrontでSSL証明書を使用するには、ACMサービスで証明書を生成してCloudFrontに直接適用する必要があります。 Domainも同様にRoute53で直接作成し、CloudFrontに個別に適用する必要があります。しかし、Amplify Hostingでは、管理メニューで必要な情報のみを入力すると、SSL証明書とDomainのRecord setが自動的に作成、適用されます。
(5) 指定したブランチにプルリクエストを作成すると、そのプルリクエストの独立したホスティング環境が作成されます。
Amplify HostingにはPreviewという機能があります。 この機能は、指定されたブランチにPull Requestが生成されると、そのPull Requestソースコードでビルド及びデプロイが行われ、別々に分離されたホスティング環境が作成されます。 もちろん、別々のURLが割り当てられます。この機能を使用して、複数のオペレータがそれぞれ複数の課題を実行しても、各課題に対して個別のホスティング環境が作成されるため、同時に複数の課題のテストが可能になります。
Troubleshooting History
-
HTTPSプロトコルは必須であるため、内部で使用されているすべてのHTTP要求はHTTPS URLのみ使用できます。
Amplify Hostingは、ホスティング時にプライマリ Domain でも Custom Domain でも、HTTPS プロトコルのみをサポートします。 従って、内部的にHTTPプロトコルを使用するURLを使用すると、ブラウザからMixed Contentの問題でその要求をブロックします。 つまり、イメージファイルであればダウンロードできず、APIリクエストであればレスポンスを受け取れなくなります。この場合、2つの解決方法がありました。 1つ目はブラウザの設定でHTTPプロトコルを一時的に許可することです。私はすべてのHTTPリクエストをHTTPS URLを使用できるように変更しました。 もちろん、最近のほとんどのブラウザがHTTPS WebサイトでHTTPプロトコルを使用するのを基本的に防ぎ、HTTPS URLを使用するのが正しいと思います。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterRecommends
こちらもおすすめ
-

X2Go で Linux VDI
2015.8.12
-

AWS Cloud9のスペックアップでCloud9が停止できなかった話
2024.4.10
-

ARモデルの誤差分析について
2019.3.7
-

AWSとWordPressで企業Webサイトを構築する
2019.5.16
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16