SaaSus Platformの機能検証#SaaS開発#AWSサービス
はじめに
SaaS化をサポートするプラットフォームを調査しながら、Anti-Pattern Inc様のSaaSus Platformに関わる機会があり、該当サービスをテストした過程や感想などを簡単に記載してみます。
※SaaSus Platform
SaaSus Platformは、SaaS構築に必要な機能とノウハウが詰まった「SaaSの開発から運用まで」の支援を可能とするツールです。SaaS開発・運用に十分な経験がない場合でも、将来発生するリスクを抑えながらSaaSビジネスを始められます。
今回検証した項目
- テナント・ユーザ管理機能
- ログイン画面作成機能
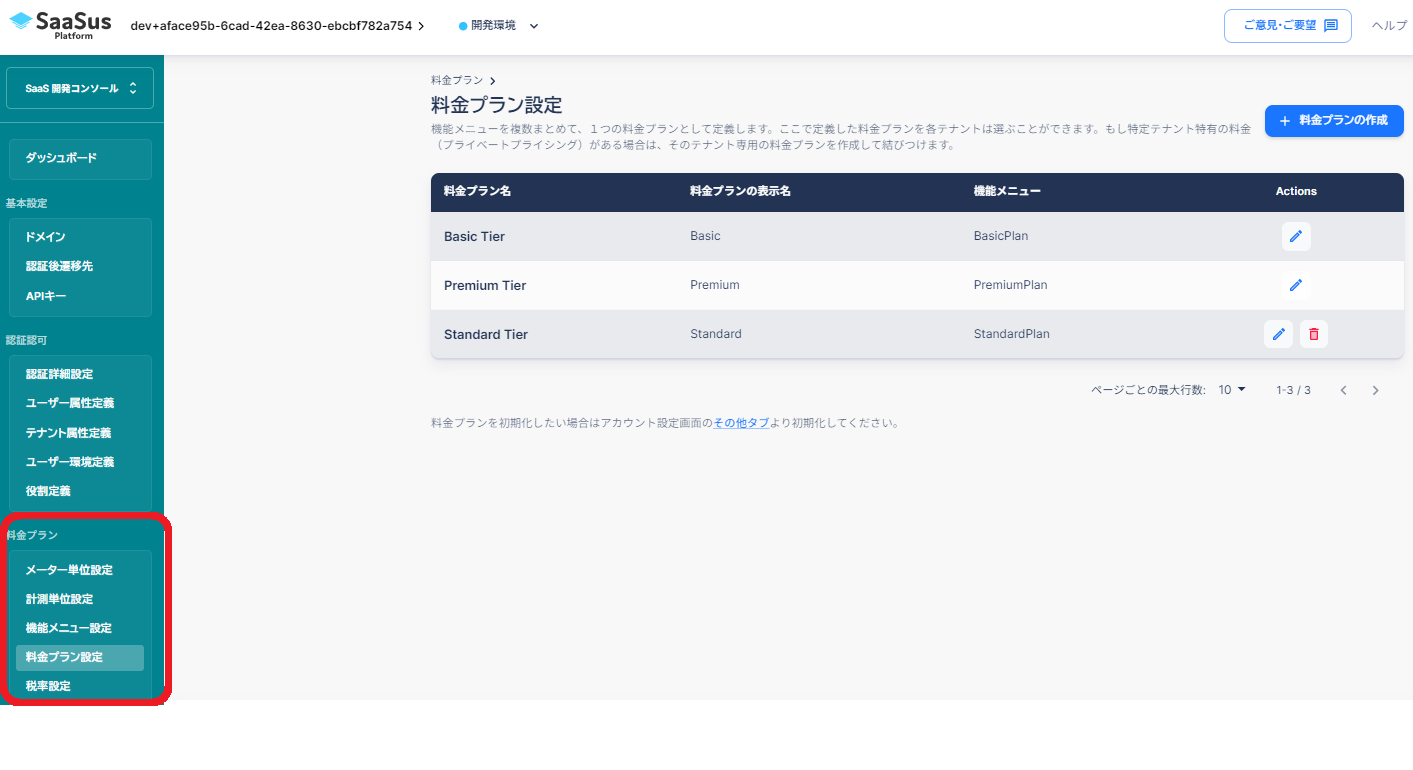
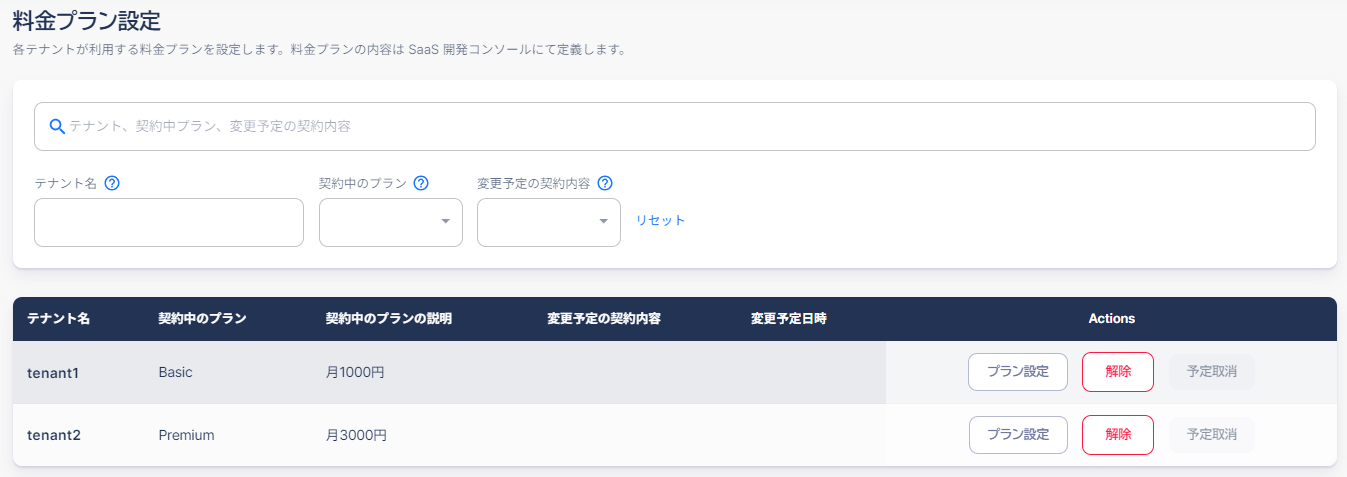
- 料金プラン機能
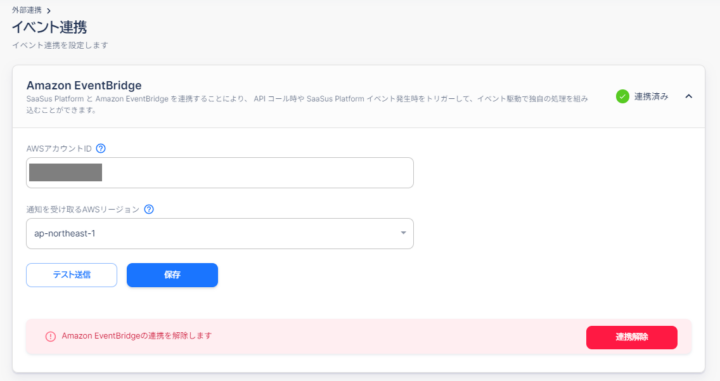
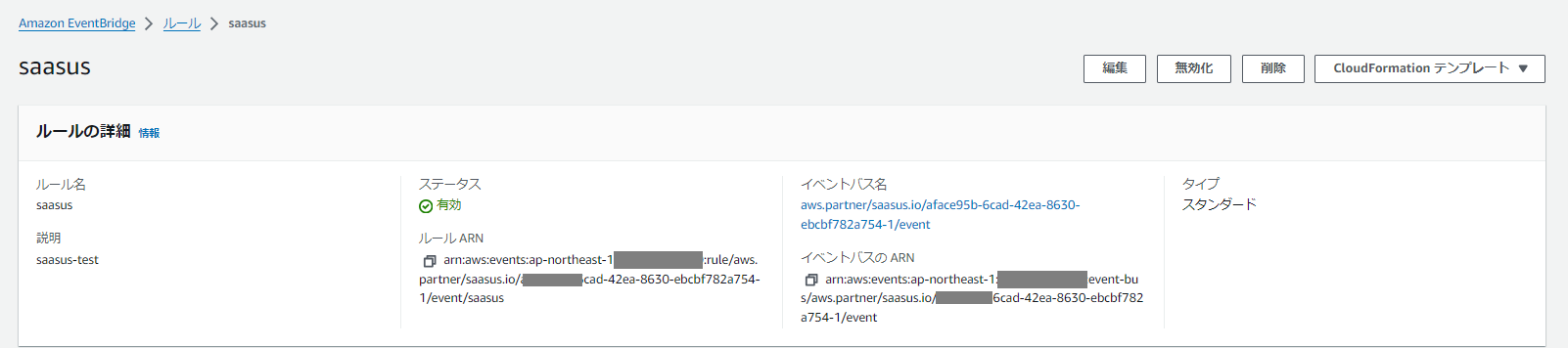
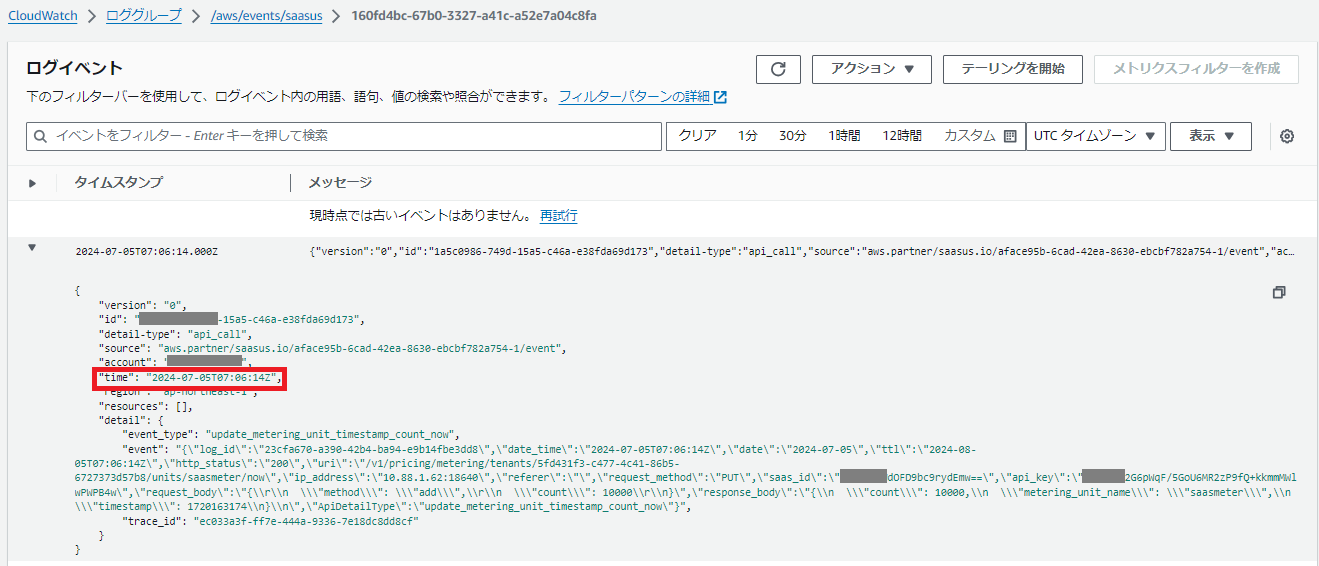
- Amazon EventBridge連携機能
個人的な使用評価
※事前作業
・SaaSus Platformに登録
SaaSus PlatformはAWS Marketplaceでも提供していますが、検証が目的なので有償プランを利用せず、下の画像にあるフリープランを提供しているSaaSus Platformのウェブページに入り「新規登録」を行います。新規登録には支払い方法などの登録は不要で、すぐに使用可能なステータスになります。

料金プラン設定後にSaaSus Platformにログインすると、最初に以下のように2つのコンソール環境が確認できます。1つは「SaaS開発コンソール(SaaS Development Console)」で、もう1つは「SaaS運営コンソール(SaaS Operations Console)」です。2段階のみ設定すればSaaSを構築できるという強いアピールだと感じました。ウェブにて紹介している各コンソールの機能をみると「SaaS開発コンソール」はSaaS製品の開発を支援するツールで、様々な作業を行うことができ、ログイン周りの設定や、APIログ確認なども可能で、「SaaS開発コンソール」はSaaSサービスの運営をサポートするツールで、ユーザ管理や、行動履歴の確認などを行えます。ちなみに、運営に必要な統計やレポート生成に必要な情報も、このコンソールから取得できそうです。

①マルチテナントSaaSを前提にしたテナント管理機能、ユーザ管理機能
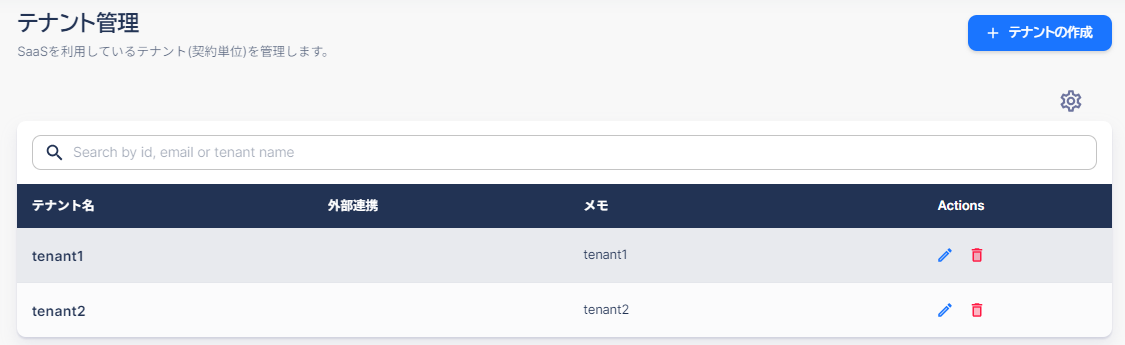
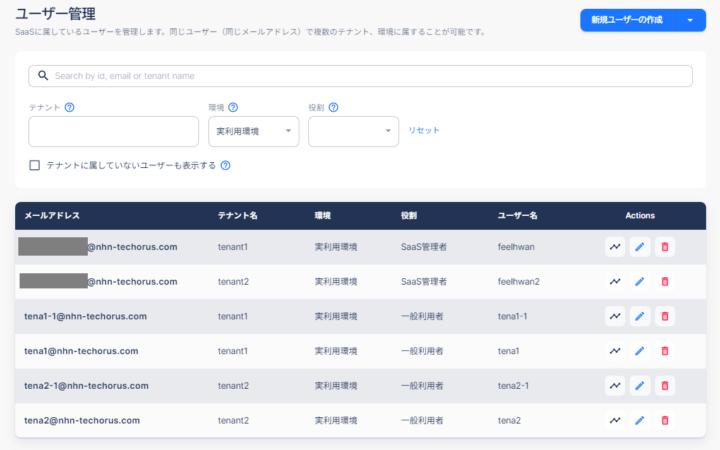
下記イメージのように「SaaS開発環境」にてユーザーとテナントの属性、そしてユーザーの環境と役割を定義します。これによりマルチテナント環境をより簡単に構成することが可能です。「SaaS運用環境」に移して「SaaS開発環境」の設定に付け合わせるテナントとユーザーを作成すると下記イメージのようになります。
※テナント

※ユーザー

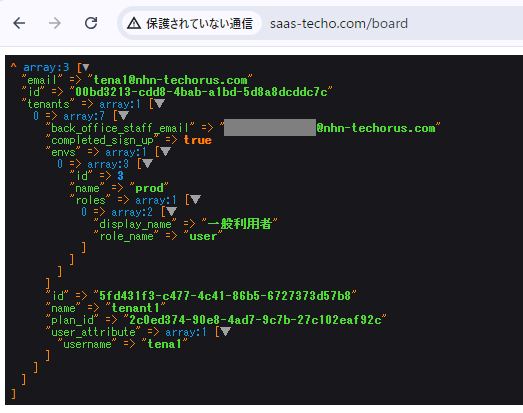
生成したテナントとユーザーをSDK(PHP(Laravel)、TypeScript(Node.js)、Java、Go、Python)かAPIを介してコールして使用するだけです。以下は、API(https://api.saasus.io/v1/auth/tenants/all/users)でユーザー情報を確認した結果の一部です。階層化がよくできているため使用しやすく感じました。ちなみに、フリープランでも、5つのテナント、5人のユーザーまで登録が可能です。
{
"users": [
{
"attributes": {
"username": "tena2-1"
},
"email": "tena2-1@nhn-techorus.com",
"envs": [
{
"display_name": "実利用環境",
"id": 3,
"name": "prod",
"roles": [
{
"display_name": "一般利用者",
"role_name": "user"
}
]
}
],
"id": "85aad5d3-fc59-48f9-90e8-307f9ef18a07",
"tenant_id": "a3b189e9-8ba1-4d7b-9a20-204f79293d73",
"tenant_name": "tenant2"
},
{
"attributes": {
"username": "tena2"
},
"email": "tena2@nhn-techorus.com",
"envs": [
{
"display_name": "実利用環境",
"id": 3,
"name": "prod",
"roles": [
{
"display_name": "一般利用者",
"role_name": "user"
}
]
}
],
..............................
②ログイン画面作成機能
コンソールにてログイン画面を作成することも可能です。今回は検証のため、このログイン画面を利用して実装していきたいと思います。もちろん自身でログイン画面を実装し、ログイン機能のみ利用することも可能です。
②-1. ドメイン連動
必須ではありませんが、すべてのサイトの基本であるドメインを通じた経路移動を確認するために、下記イメージのように作業を進行します。
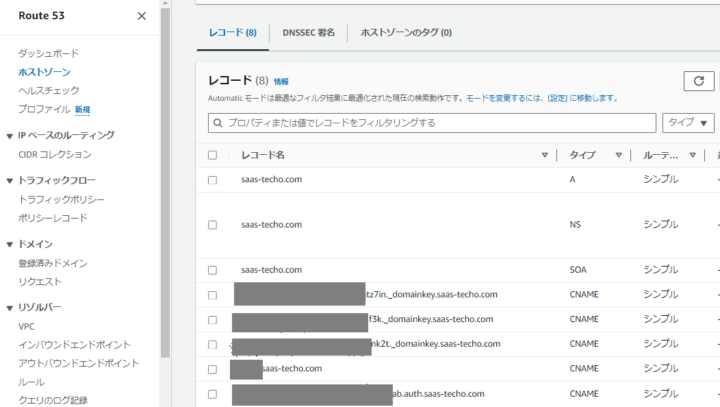
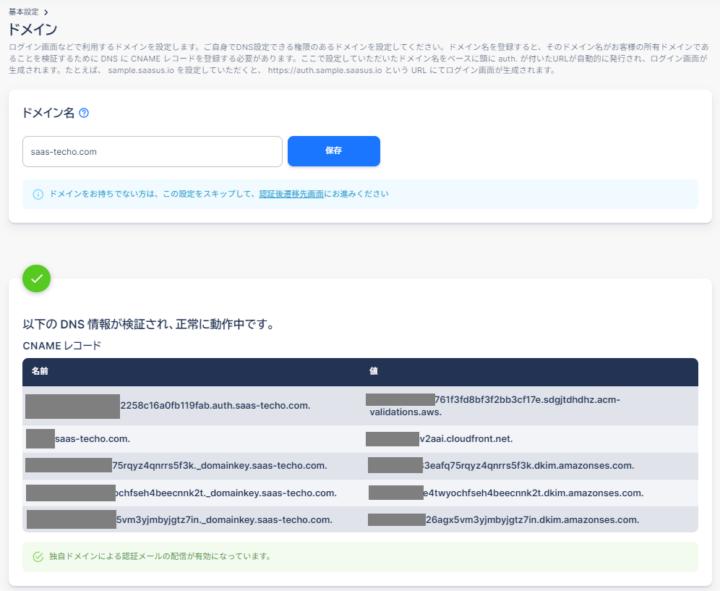
「SaaS開発コンソール」-「ドメイン」からドメインの登録が必要です。私はドメインを持っていないため、AWS Route53からドメインを作成しました。そして、
AWS Route53でホストゾーンを作成し、作成したドメインをSaaSus Platformコンソールに登録すると、しばらくして自動的にCNAMEレコードが発行されます。発行されたCNAMEレコードをAWS Route53のホストゾーンに登録すると、短時間で下記イメージの左側部分に「以下の DNS 情報が検証され、正常に動作中です」という文章とともに緑のチェックマークが表示されすぐにドメイン利用が可能になります。


②-2. ログイン画面設定
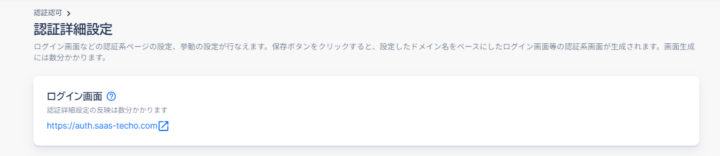
上記のドメイン連携作業完了後、「SaaS開発コンソール」-「認証詳細設定」に移動すると、下記のようにログイン画面に移動するURLが生成されたことが確認でき、
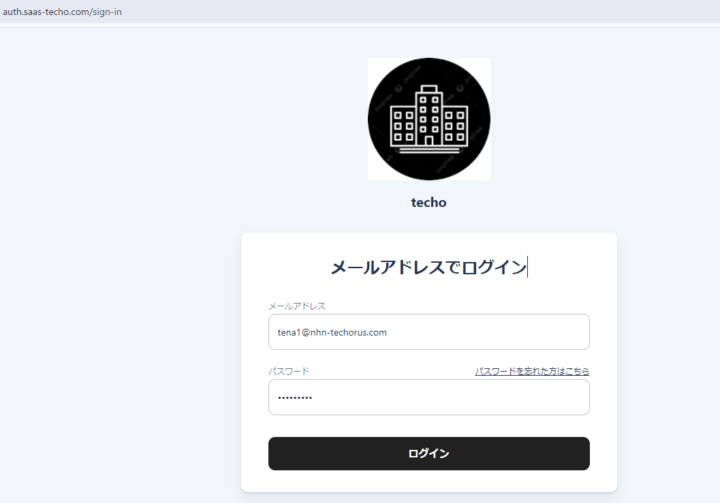
その下の部分を見ると、簡単に下記イメージのようにサービス名やアイコン、利用規約などが設定できるコンソールが用意されています。私も簡単にサービス名を「techo」にして、公開イメージでアイコンを作ってみました。

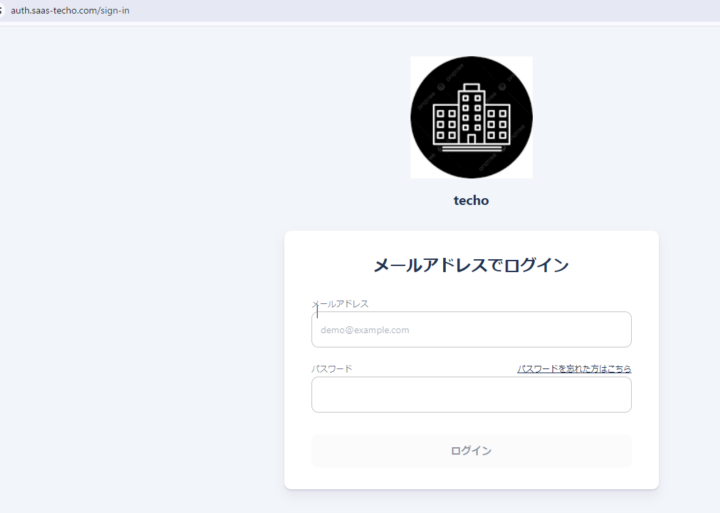
簡単な設定を終えてログインURLをクリックすると、下記のようにログインページが自動的に生成されたことが確認できます。(Google IDPの追加も可能と思われます。(API Docs参照))

テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterRecommends
こちらもおすすめ
-

【Amazon Connect】電話番号取得方法について解説
2025.9.5
-

約65%のコスト削減!AWS開発環境を見直すコスト最適化で無駄を排除
2023.12.19
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16


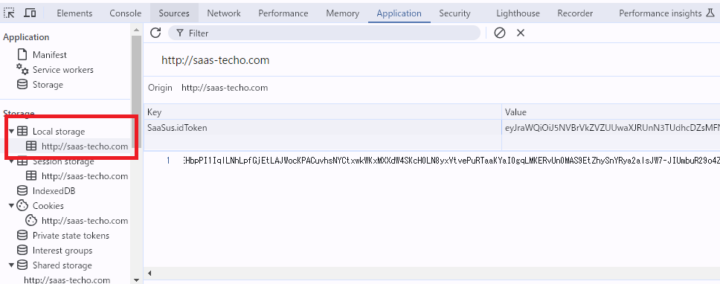
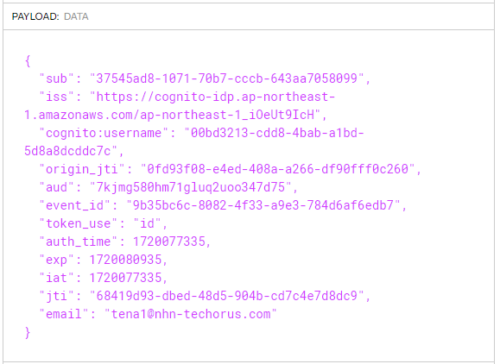
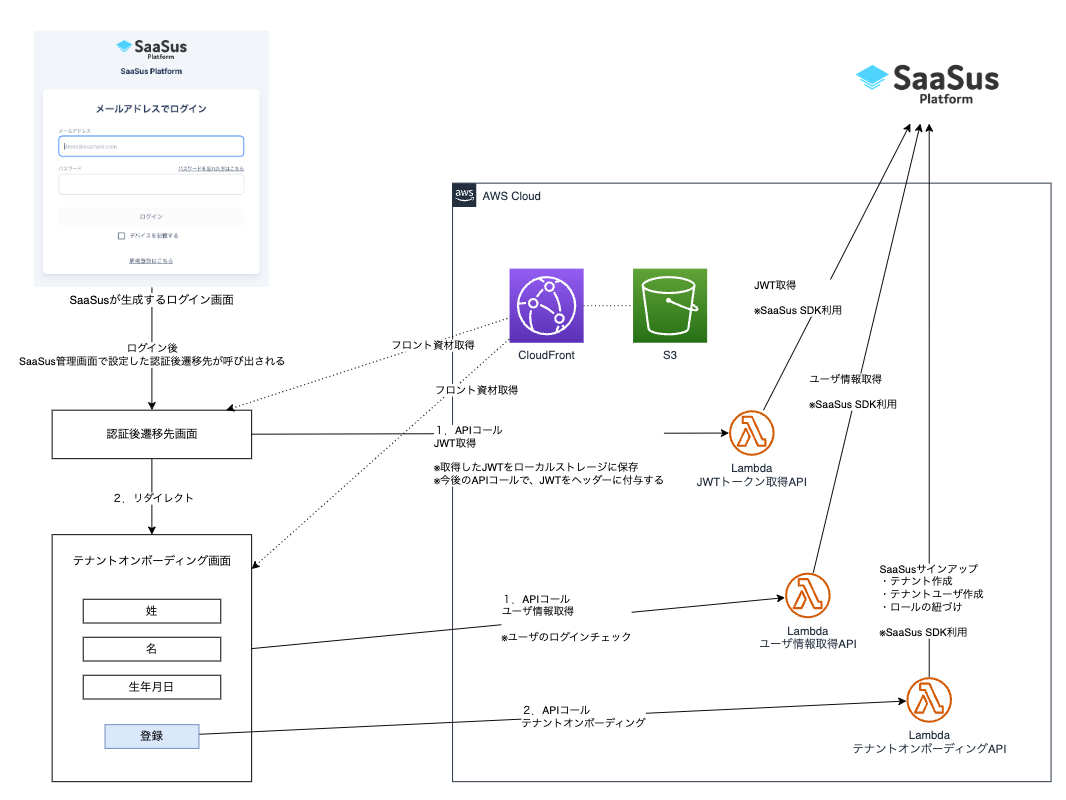
 ②-1のログイン画面にて①で作成したユーザーを用いてログインを行います。(チュートリアル-
②-1のログイン画面にて①で作成したユーザーを用いてログインを行います。(チュートリアル-