【やってみた】Amazon CloudFrontとAmazon S3を使って、静的サイトを作ってみた
こんにちは、yasujunです。
今回はAWSのマネージドサービス、CloudFrontとS3を使って静的サイトを作ります。
また、CloudFrontとS3を使って静的サイトを作るメリットについても解説しようと思います。
はじめに
CloudFrontとS3を使ってwebサイトを作るうえでメリットが3点ほどあります。
・CloudFrontのキャッシュを使ったレスポンス高速化
・サーバーレスにより享受できるメリット
・独自ドメインの証明書を適用することができる
CloudFrontのキャッシュを使ったレスポンス高速化
CloudFrontはCDNサービスのため静的コンテンツをキャッシュして2回目以降のアクセスにキャッシュした静的コンテンツを返すことで、高速化することができます。加えてCloudFrontは世界中にEDGEサーバを保持しているため、海外からのアクセスでも高速化できます。
サーバーレスにより享受できるメリット
S3はサーバーレスのため、メンテナンスが不要というメリットが挙げられます。EC2等の仮想マシンで同様の静的サイトを作成する際には、定期的にパッケージのアップデート等が必要になりますが、CloudFrontとS3を組み合わせればその作業は不要になります。また、サーバレスのため耐障害性が非常に高いメリットがあります。
さらにAWSサービスからCloudFrontへの通信料金は無料です。そのためEC2とS3の料金を比べた場合、EC2は時間で料金が発生しますがS3はアクセスされてない時間の料金は発生しません。加えて、同じページにアクセスする場合2回目以降のアクセスをCloudFrontがキャッシュしてくれるため、料金のほとんどがCloudFrontだけとなります。
上記の理由から、静的サイトを作成する場合EC2ではなくS3を使うことで料金の節約にもつながります。
独自ドメインの証明書を適用することができる
S3のみでは、S3に割り当てられたURLしか使うことができないため、独自ドメインを割り当てることはできません。CloudFrontでは独自ドメインにACMを設定することができるため、CloudFrontとS3を組み合わせることで独自ドメインに証明書を適用することができます。
※今回は独自ドメインは使用せずに検証します
さらに、ACMが発行したDV証明書は自動的に更新もしてくれるメリットもあります。
CloudFrontとS3を使った静的サイト作成までの流れ
- S3の画面からバケットを作成
- S3バケットにWEBコンテンツをアップロード
- 作成したバケットの静的ウェブホスティングを許可
- CloudFrontを作成
- CloudFrontからS3のバケットポリシーを適用する
- 実際にアクセスできるか確認
実際にやってみた
1. S3の画面からバケットを作成

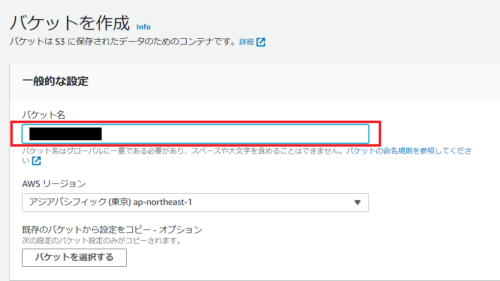
S3の画面から「バケットを作成」を選択する。


バケット名を入力して「バケットを作成」を選択する。

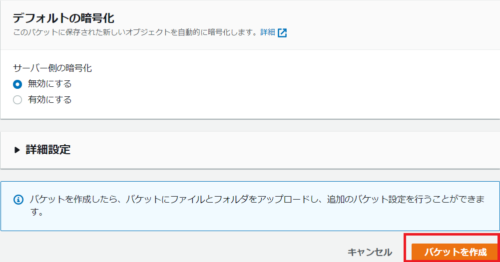
バケットが作成されたことを確認し、バケットを選択する。
2. S3バケットにWEBコンテンツをアップロード

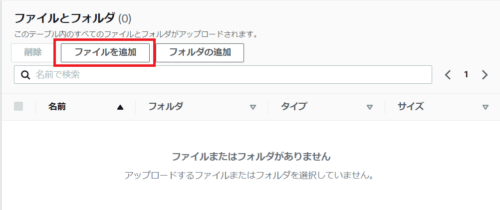
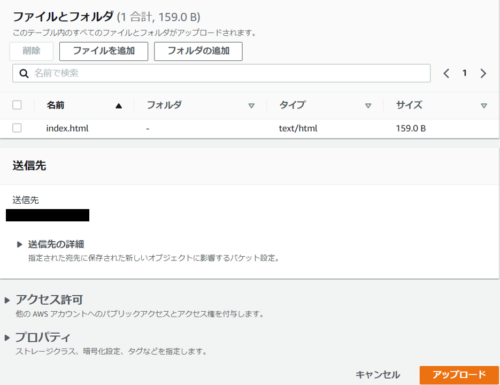
「アップロード」を選択する。

「ファイルを追加」を選択し、index.html(テストサイトが出力されるhtmlファイル)をアップロードする。

ファイルがアップロードされたことを確認する。
3. 作成したバケットの静的ウェブホスティングを許可

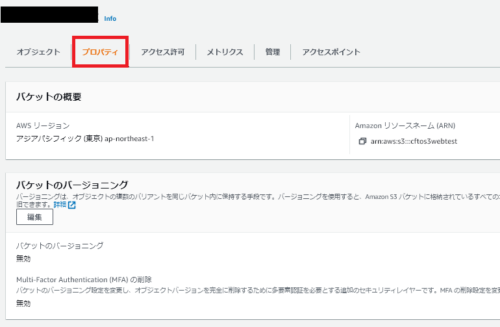
作成されたバケットを選択し、「プロパティ」を選択する。

静的ウェブホスティングの「編集」を選択する。


静的ウェブホスティングから「有効にする」を選択する。
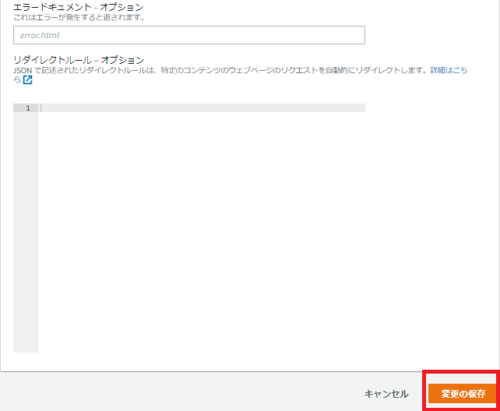
インデックスドキュメントにアップロードしたindex.htmlを入力し、「変更の保存」を選択する。
4. CloudFrontを作成

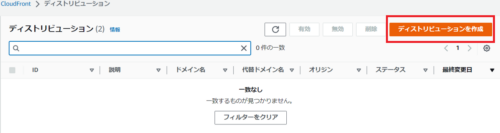
CloudFrontの画面から「ディストリビューションを作成」を選択する。

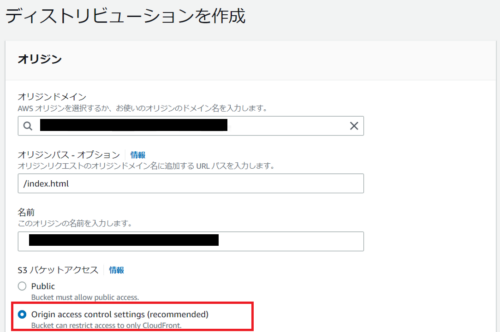
オリジンドメインにバケットのドメインを入力する。
S3バケットアクセスにオリジンの「アクセス制限設定(推奨)」を選択する。
(S3のサイトにはCloudFrontしかアクセスできるようにするため)

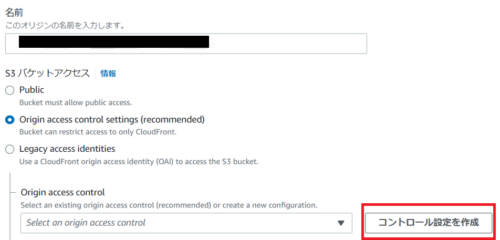
「コントロール設定を作成」を選択する。

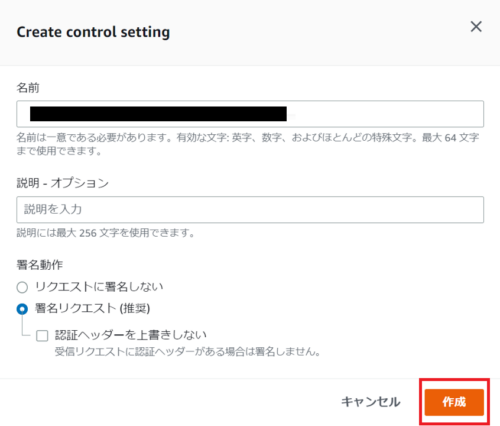
名前にバケットのドメインが自動入力されるので「作成」を選択する。

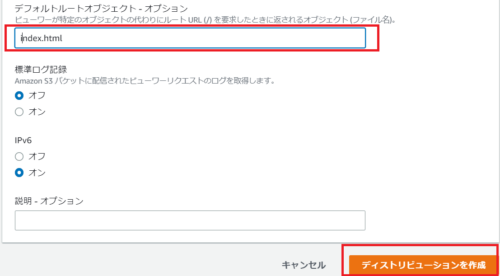
デフォルトルートオブジェクトにindex.htmlと入力し、「ディストリビューションを作成する」を選択する。
5. CloudFrontからS3のバケットポリシーを適用する

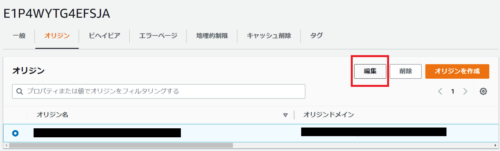
作成したディストリビューションのオリジンを選択し、「編集」を選択する。

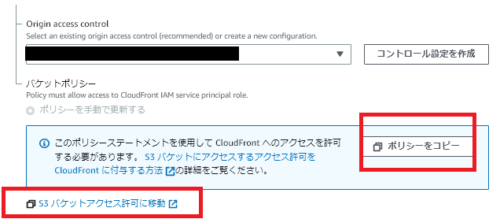
バケットポリシーの青枠内の「ポリシーをコピー」を選択し、「S3バケットアクセス許可に移動」を選択しS3のバケットポリシーのリンクに移動する。

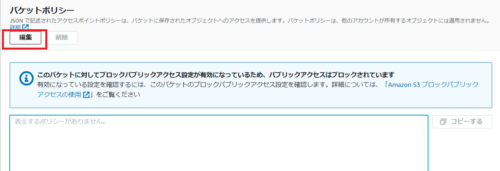
バケットポリシーの下にある「編集」を選択する。


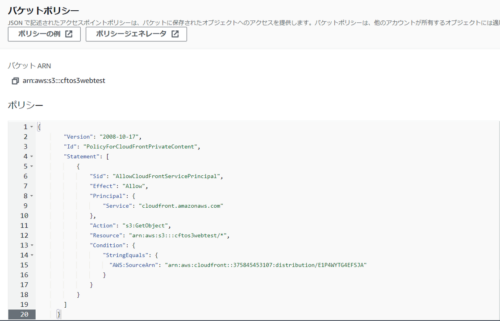
ポリシー内に先ほどコピーしたポリシーをペーストし、「変更を保存」を選択する。
6. 実際にアクセスできるか確認

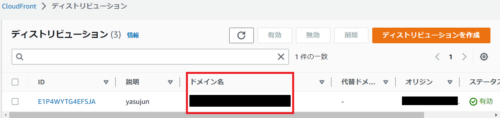
CloudFrontの画面からドメイン名をコピーし別のタブで確認する。

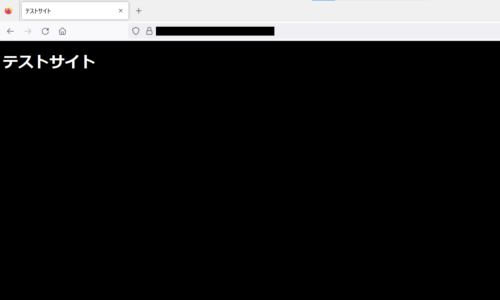
確認すると無事証明書付きでサイトが作成されました。
最後に
静的サイトは簡単な告知サイトやエラーページ・メンテナンスページなどに活用できます。
上記以外にも様々な事例で活用できるのでぜひ試してみてください!
NHN テコラスの採用情報はこちら
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitterインフラの勉強と趣味の武道をバランス良く両立していきたいエンジニアです。 よろしくお願いいたします!
Recommends
こちらもおすすめ
-

Amazon S3とローカルPCをWinSCPでシンプルにファイル共有してみた
2024.4.30
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16