【爆速】CloudFormationでCloudFront+S3環境を5分以内に構築
はじめに
こんにちは、フクナガです。今日やることは、超シンプル。
とにかく、CloudFront + S3の静的サイトホスティング環境を爆速で作ることです。
この記事にたどり着いたあなたも様々な理由から、CloudFront + S3環境を爆速で作りたいのだと思います。
前置きすら構築スピードを妨げる要素になってしまうので、今回はさっそく構築に進みたいと思います!
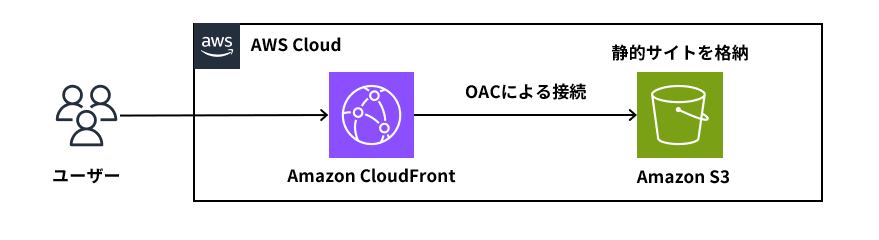
構築するアーキテクチャ

構築スタート
1. 下記のコードを「CloudFront_S3.yml」というファイル名で保存
AWSTemplateFormatVersion: 2010-09-09
Description: Static contents distribution using S3 and CloudFront.
Parameters:
SiteName:
Type: String
Description: domain name e.g. test-site.com
Resources:
Bucket:
Type: AWS::S3::Bucket
DeletionPolicy: Retain
Properties:
BucketName: !Sub ${SiteName}-s3-bucket
BucketEncryption:
ServerSideEncryptionConfiguration:
- ServerSideEncryptionByDefault:
SSEAlgorithm: AES256
PublicAccessBlockConfiguration:
BlockPublicAcls: True
BlockPublicPolicy: True
IgnorePublicAcls: True
RestrictPublicBuckets: True
WebsiteConfiguration:
IndexDocument: index.html
BucketPolicy:
Type: AWS::S3::BucketPolicy
Properties:
Bucket: !Ref Bucket
PolicyDocument:
Statement:
- Action: s3:GetObject
Effect: Allow
Resource: !Sub arn:aws:s3:::${Bucket}/*
Principal:
Service: "cloudfront.amazonaws.com"
Condition:
StringEquals:
AWS:SourceArn:
- !Join
- ""
- - !Sub "arn:aws:cloudfront::${AWS::AccountId}:distribution/"
- !Ref CloudFrontDistribution
CloudFrontDistribution:
Type: AWS::CloudFront::Distribution
Properties:
DistributionConfig:
Origins:
- Id: S3
DomainName: !GetAtt Bucket.DomainName
OriginAccessControlId: !GetAtt OAC.Id
S3OriginConfig:
OriginAccessIdentity: ""
Enabled: true
DefaultRootObject: index.html
Comment: !Ref SiteName
DefaultCacheBehavior:
AllowedMethods:
- HEAD
- GET
CachedMethods:
- HEAD
- GET
DefaultTTL: 0
MaxTTL: 0
MinTTL: 0
TargetOriginId: S3
ForwardedValues:
QueryString: false
ViewerProtocolPolicy: redirect-to-https
IPV6Enabled: false
OAC:
Type: AWS::CloudFront::OriginAccessControl
Properties:
OriginAccessControlConfig:
Description: !Ref SiteName
Name: !Ref SiteName
OriginAccessControlOriginType: s3
SigningBehavior: always
SigningProtocol: sigv4
Outputs:
CloudFrontDistributionDomain:
Value: !GetAtt CloudFrontDistribution.DomainName
Description: CloudFront Domain Name
Export:
Name: !Sub ${SiteName}-CloudFrontDomainName
2. 画面右上のリージョンメニューから、バージニア北部リージョン(us-east-1)にリージョンを変更

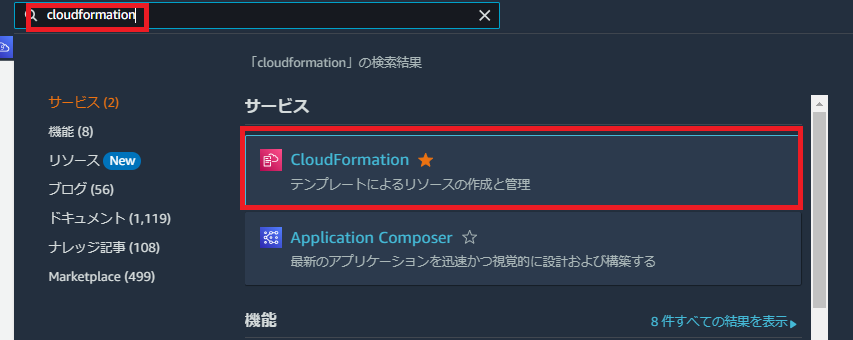
3. 画面上部の検索窓に「CloudFormation」を検索し、選択

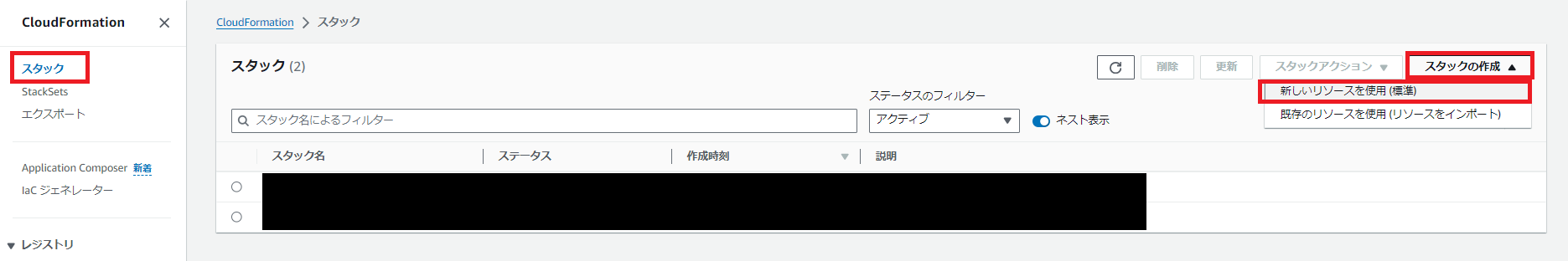
4. CloudFormationコンソールで「スタックの作成」を押下し、「新しいリソースを使用(標準)」を選択

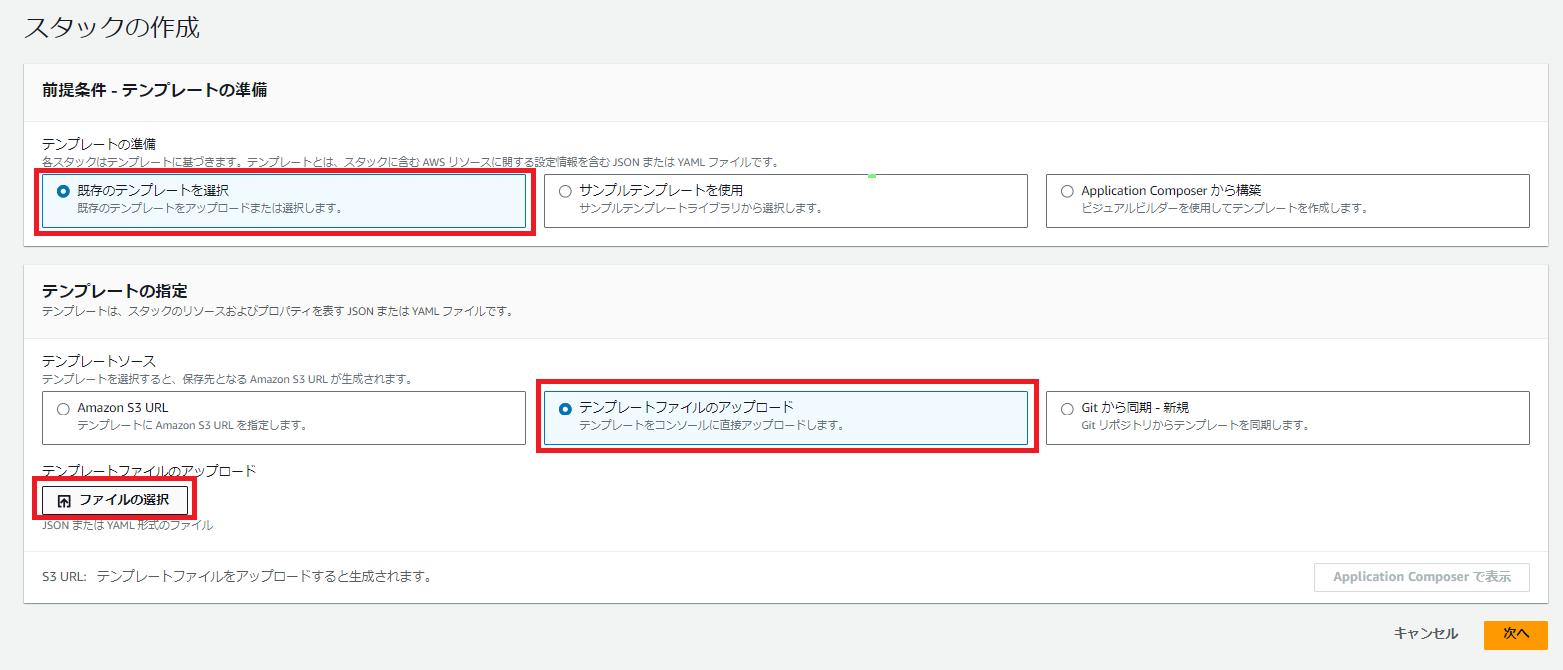
5. 下記を選択したうえで、「ファイルの選択」を押下
テンプレートの準備:既存のテンプレートを選択
テンプレートソース:テンプレートファイルのアップロード

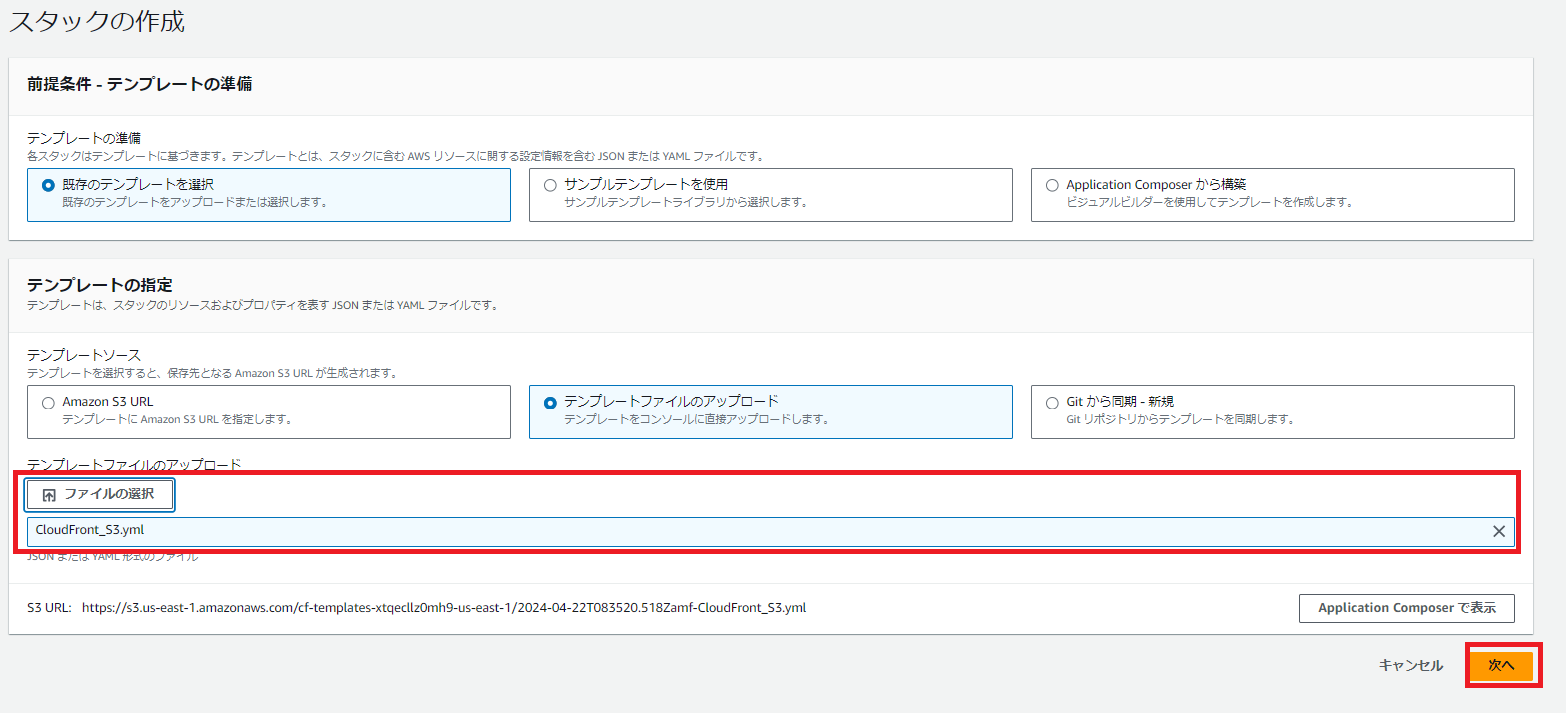
6. 「CloudFront_S3.yml」を選択して、「次へ」を押下
※CloudFront_S3.ymlが選択されていることを確認すること

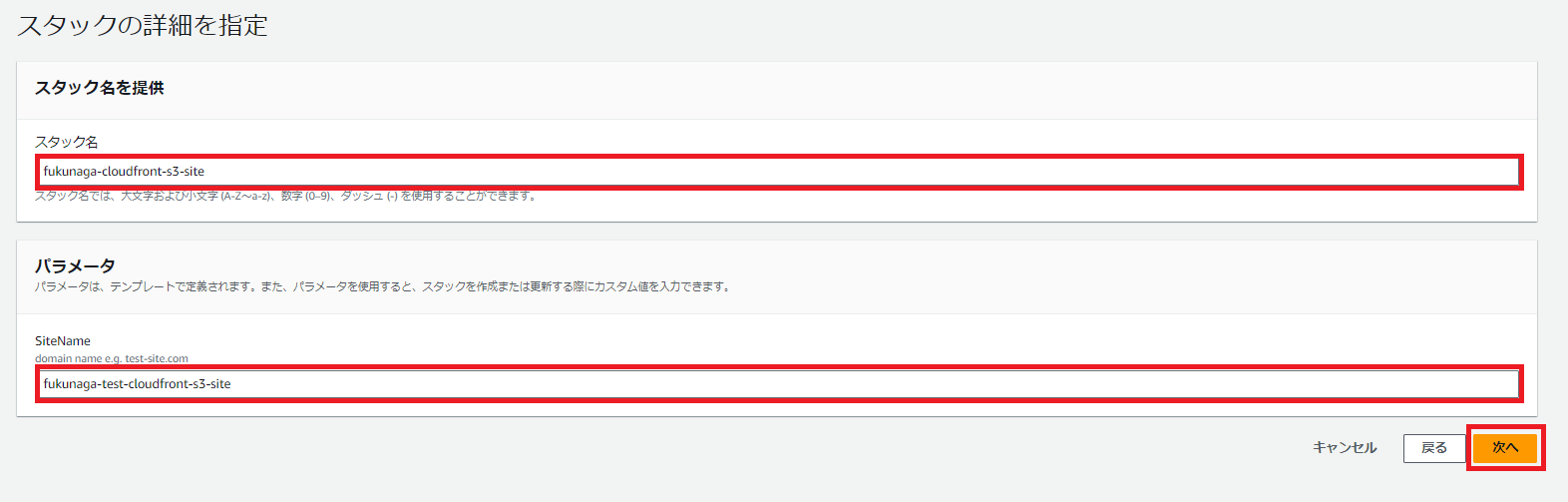
7. 下記を入力し、「次へ」を押下
スタック名:任意の値
SiteName:小文字とハイフンのみを含んだ任意の文字列
※SiteNameは、S3バケット名として利用される値であるため、固有である必要がある

8. デフォルトのまま画面をスクロールし「次へ」を押下

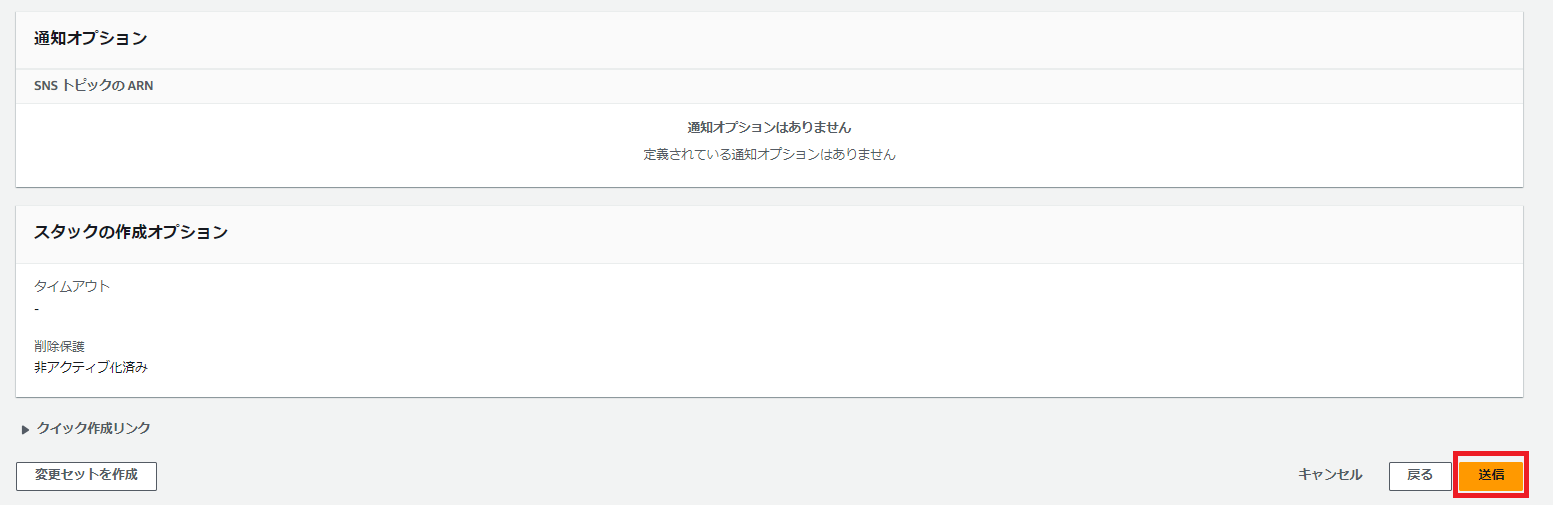
9. デフォルトのまま画面をスクロールし「送信」を押下

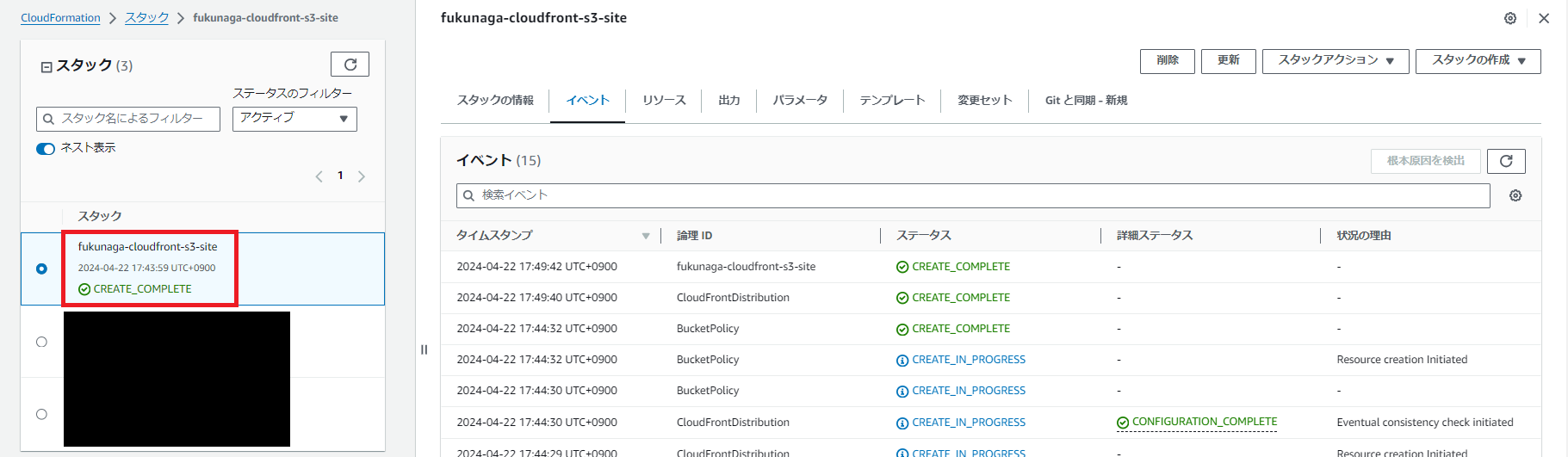
10. スタックが「CREATE_IN_PROGRESS」から「CREATE_COMPLETE」になるまで待ったら、出来上がりです
※画面が変わらない場合は、更新マークを押してみてください


稼働確認
本当に環境ができたのか、ちゃんと確認しておきましょう!
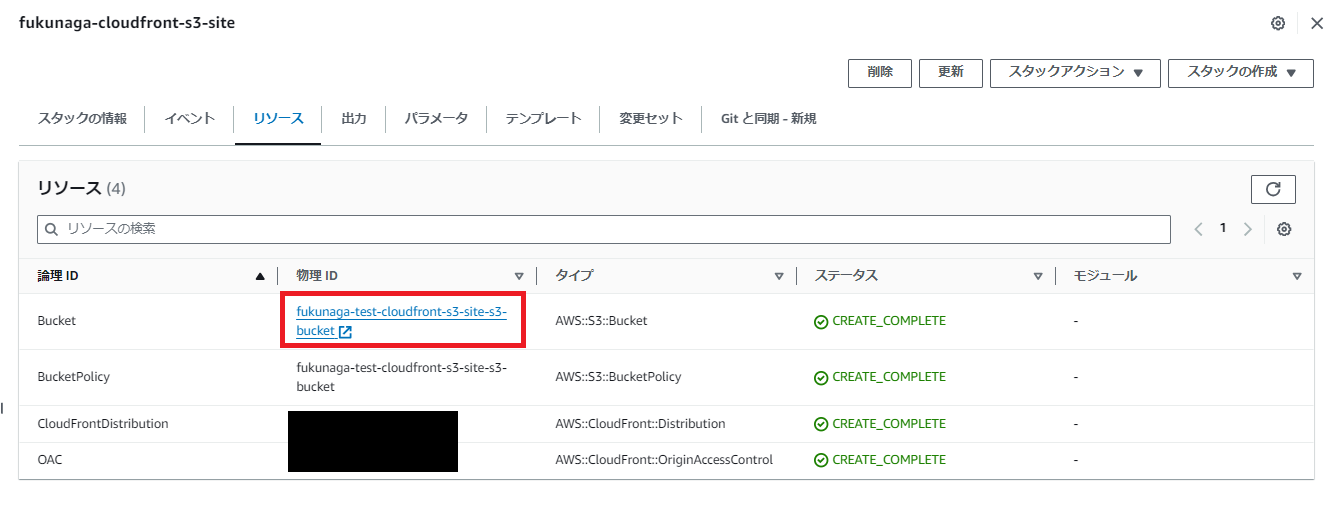
1. 作成したCloudFormationスタックの「リソース」タブを選択し、論理ID「Bucket」の物理IDを押下

2. 自身で作成した静的サイト(index.html)をアップロード

3. 作成したCloudFormationスタックの「出力」タブを選択し、キー「CloudFrontDistributionDomain」の値を押下
※添付画像は該当箇所を黒くマスキングしています

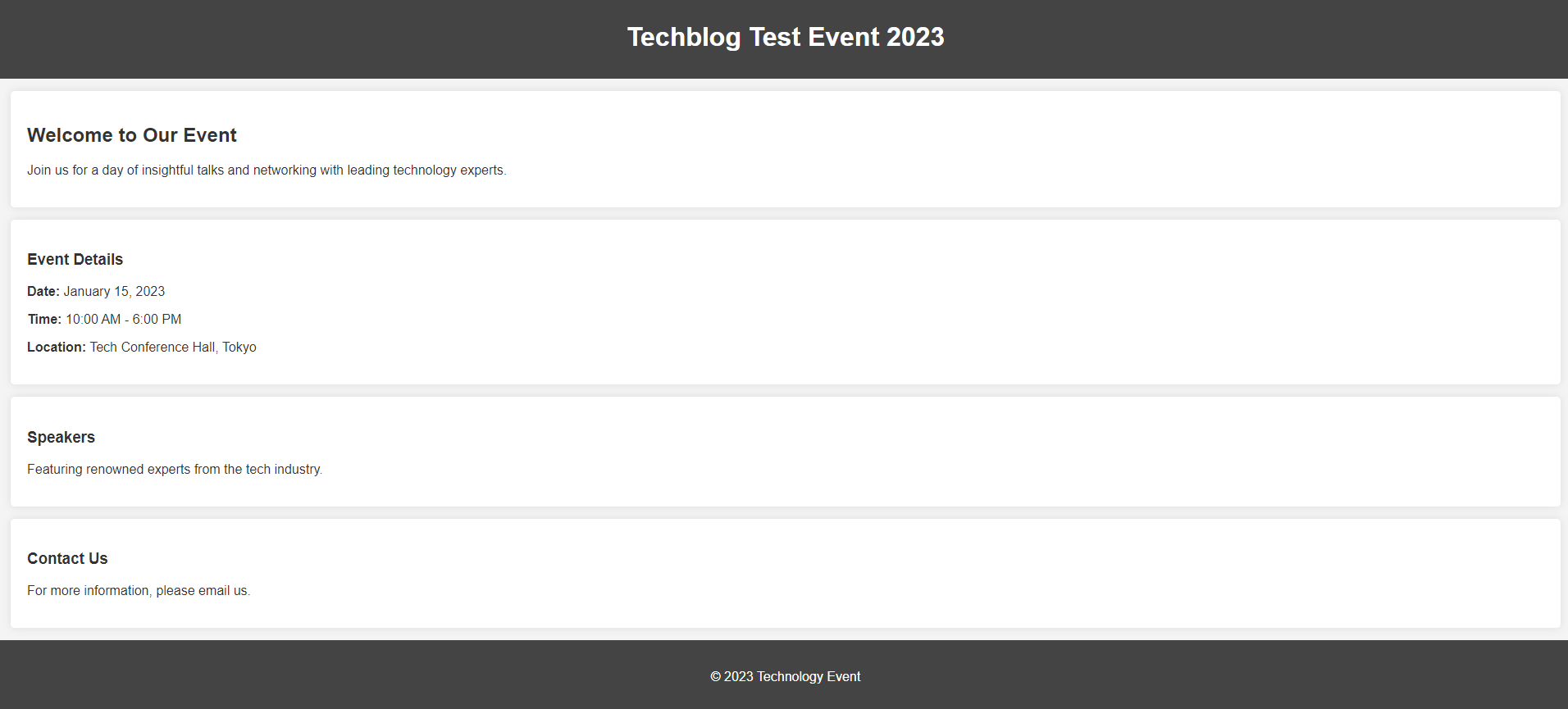
4. アップロードしたサイトが見られていれば完成です

まとめ
今回の記事では、とにかく早くCloudFront + S3静的サイトホスティング環境を構築する手順とCloudFormationテンプレートをご紹介しました。
この構成はかなり柔軟に色々なシーンで活用することが可能です。サーバーレスと呼ばれる「AWS Lambda」や「API Gateway」を軸に実現するアプリケーションのフロントにも活用できますし、キャンペーンサイトなどの動的な処理が不要なサイト環境を構築するシーンでかなり有用です。
ただ、毎回手作業で構築するのは手間なので、こういった「爆速構築術」を持っておくと、非常に良いと思います!私も、このテンプレートに何度も救われました。。。
というわけで、ぜひぜひこのテンプレートを活用してください!!
おまけ
同じ環境を手動で構築する手順はこちらの記事が参考になります。
S3で静的サイトをホスティングする際、「CI/CDにもこだわりたいよ!!」という方はこちらをぜひ参考にしてみてください。
テックブログ新着情報のほか、AWSやGoogle Cloudに関するお役立ち情報を配信中!
Follow @twitter2025 Japan AWS Ambassadors / Google Cloud Partner Top Engineer 2026 / Google Cloud Partner Top Engineer 2025 / 2024 Japan AWS Top Engineers 選出されました! 生成 AI 多めで発信していますが、CI/CDやIaCへの関心も高いです。休日はベースを弾いてます。
Recommends
こちらもおすすめ
-

AWS Glueの「AmazonS3イベント通知を使用した加速クロール」とは何か
2022.12.22
-

Amazon CloudFrontでReactを動かす
2024.3.26
Special Topics
注目記事はこちら

データ分析入門
これから始めるBigQuery基礎知識
2024.02.28

AWSの料金が 10 %割引になる!
『AWSの請求代行リセールサービス』
2024.07.16